7 шагов перед запуском страницы
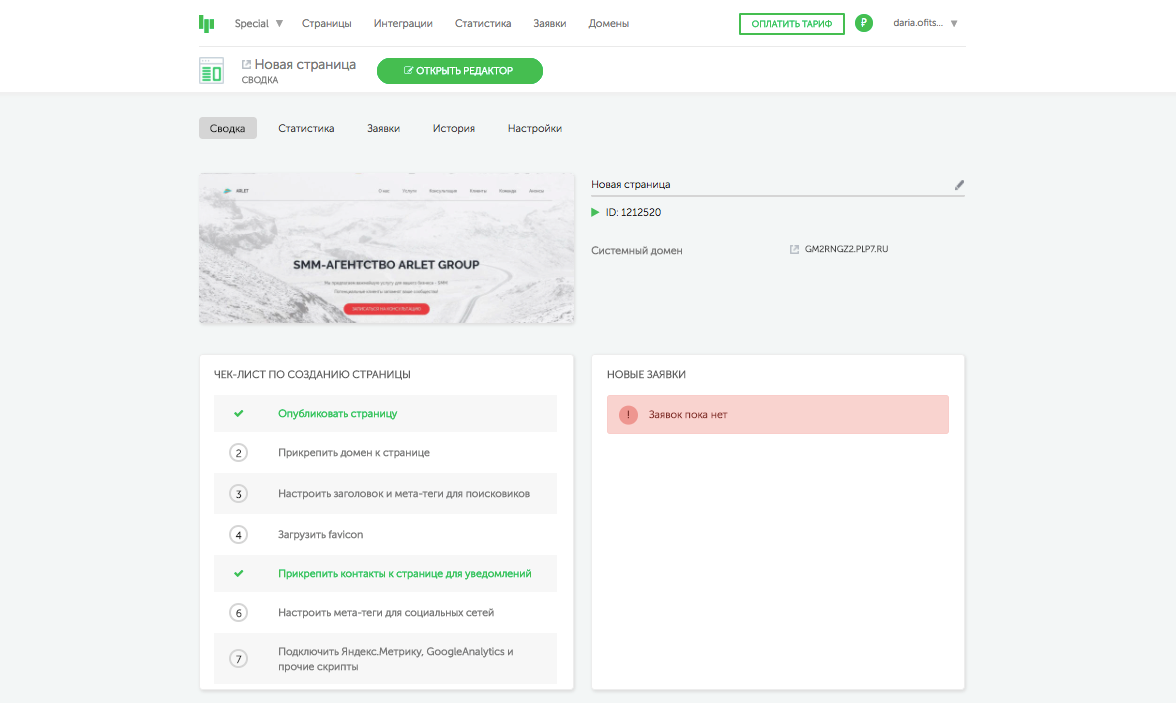
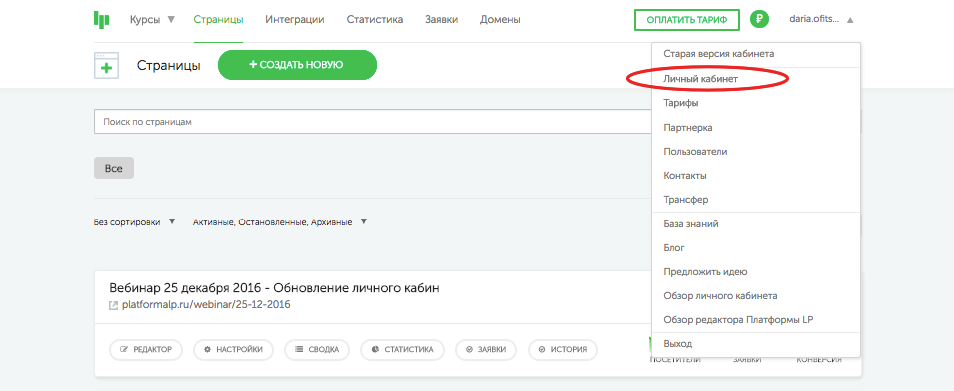
В новом дизайне личного кабинета теперь есть сводка страницы – основная информация на одном экране.
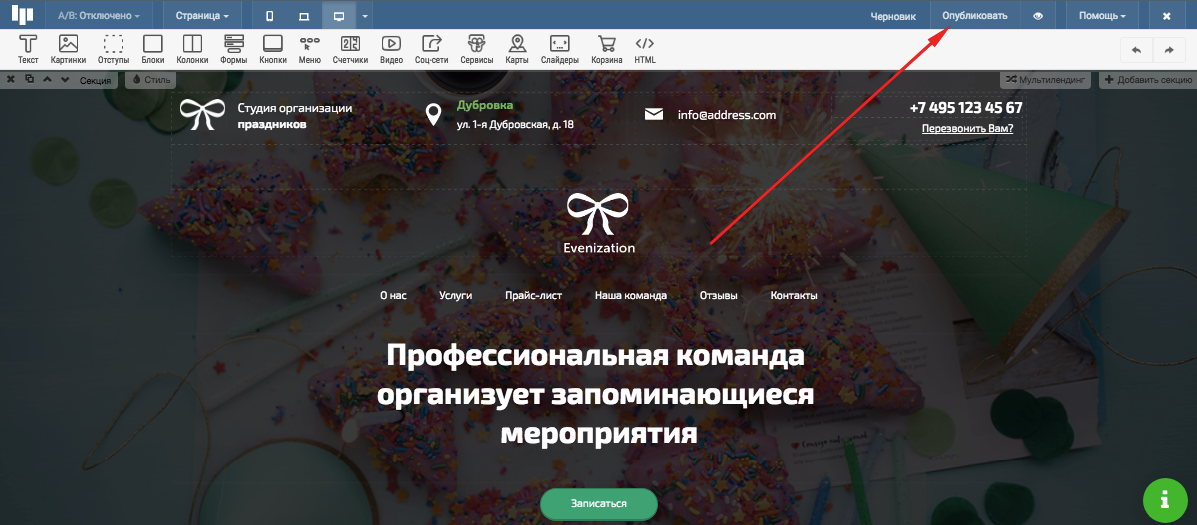
После публикации загляните туда и проверьте, готов ли ваш лендинг к запуску.

1. Страница опубликована
Доступна для просмотра не только вам в редакторе Платформы, а любым посетителям в интернете. Опубликованная страница получит статус «Запущено». 
2. Прикреплен домен
По умолчанию страницы публикуются на тестовом домене вида example.plp7.ru. Чтобы продвигать станицу в поиске понадобится новый домен – тот, который вы выберете сами. Зарегистрируйте новый домен в Платформе или подключите тот, который у вас уже есть.
Инструкция здесь.
3. Настроено отображение в поисковиках
То, как ваша страница отображается в поисковиках, имеет значение. Настройте заголовок и описание, чтобы клиент сразу понимал, что ищет именно вашу страницу.
Инструкция .
4. Добавлен фавикон
Логотип сайта выделит вашу страницу во вкладках браузера. 
Как настроить.
5. Контакты прикреплены к странице уведомлений
При регистрации вы оставляете почту, которая становится логином для входа. Прикрепите к аккаунту номер телефона, чтобы получать системные сообщения, например, о том, сколько сообщений осталось в sms-пакете вашего тарифа или о том, что тариф заканчивается.
Сделать это можно в профиле вашего аккаунта. 
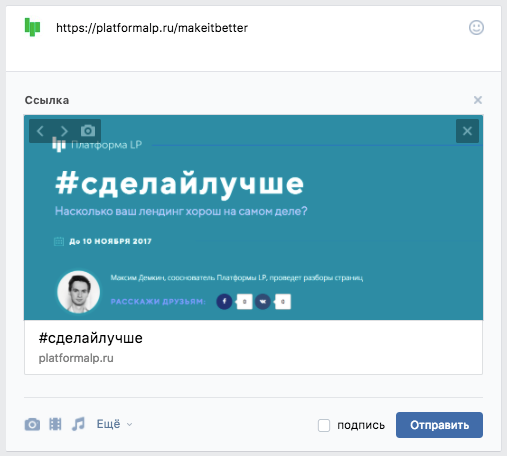
6. Настроены мета-теги для социальных сетей
Не забудьте загрузить изображение, заголовок и описание страницы, чтобы они автоматически подгружались, когда вы размещаете страницу в социальных сетях. 
7. Подключены метрики
В Платформе есть раздел статистики, где можно посмотреть количество посетителей и заявок. Чтобы посмотреть статистику более детально, установите Яндекс.Метрику и Google Analytics.
Инструкция
Проверяйте лендинг по чеклисту и первый рабочий вариант лендинга готов!
Сводка страницы – единственное место, где можно посмотреть её ID. Это понадобится, например, когда вы будете открывать доступ к своей странице как к шаблону. О том, как это сделать – здесь.
И смотрите видео об использовании функции
Мультилендинг | База ответов Платформы LP
Содержание:
1.Что такое мультилендинг?
2.Как настроить мультилендинг?
3.Как настроить мультилендинг для посетителей с определенного города?
Мультилендинг – это динамическая посадочная страница.
В отличие от простого лендинга, мультилендинг содержит адаптивный контент, который меняется в зависимости от запросов потенциального клиента.
Пример
Если клиент перешёл на страницу по объявлению с ключевым словом «дёшево», то на первом экране он увидит заголовок «Создавайте лендинги, тестируйте и повышайте их конверсию без лишних затрат».
Во всех остальных случаях клиент увидит заголовок: «Создавайте лендинги, тестируйте и повышайте их конверсию без технических навыков».
Важно! Мультилендинг не работает при переходе через поиск из поисковой системы. Для корректного отображения нужного контента, необходимо использовать ссылки с уже установленными значениями и метками. Эти ссылки помещаются в рекламные объявления, переходя по которым пользователь видит нужное содержание страниц.
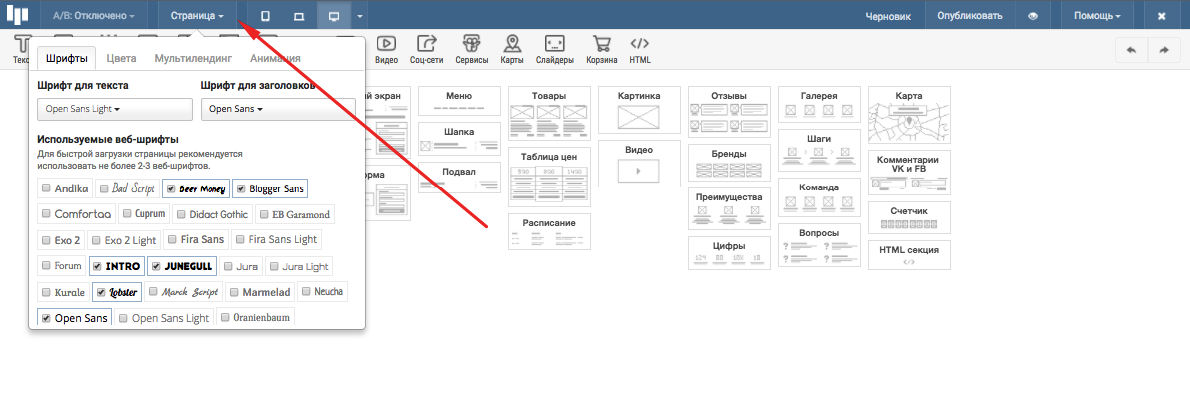
Для настройки мультилендинга нужно зайти в редактор страницы, в верхнем меню нажать кнопку «Страница», далее перейти в закладку «Мультилендинг».
Настройки для отображения страниц будут отражены в url’e (эта функция отдельно настраивается в рекламной кампании на Яндекс или Google).
В данном случае, как пример, мы используем параметр utm_term – он отвечает за ключевые слова.
Чтобы контент на странице менялся для ключевого слова «Дёшево» нужно:
- Выбрать условие «Содержит»,
- Нажать вкладку «Добавить вариант»,
- В появившемся поле написать: «Дёшево».
Далее нужно нажать галочку для сохранения.
В нужных секциях необходимо создать свой вариант мультилендинга секций.
В качестве примера рассмотрим 2 варианта:
1 вариант: «Дёшево»;
2 вариант : «Очень дёшево».
Название вариантам можно задать любое. Когда значок мультилендинга на секции стал зеленый, значит функция мультилендинга включена и секция стала динамической.
Базовый вариант – это вариант секции по умолчанию, который будет показываться по прямой ссылке.
Например, http://вашастраница.ru
Далее переходим во вкладку «Условия Мультилендинга». Здесь можно настроить вариант и условие.
При условии, что параметр «utm_term» содержит слово «Дешево», можно выбрать показ варианта «дешево». Этот вариант будет доступен на опубликованной странице по ссылке:
http://вашастраница.ru/?utm_term=Дешево
где вашастраница.ru – это адрес вашего сайта,
/?utm_term – метка,
дешево – ключевое слово.
Если вы используете больше одного ключевого слова в варианте, то в ссылке можно указать их через пробел, “–” или “_”.
Пример:
Если в одном варианте мультилендинга нужно указать два слова, то их можно добавить, например, так: «очень дешево», в ссылке это будет выглядеть следующим образом: «очень%20дешево» (если в ссылке есть пробел, он автоматически заменяется на значение %20) или можно указывать с нижним подчеркиванием между слов: «очень_дешево».
С пробелом:
http://вашастраница.ru/?utm_term=очень%20дешево
С подчеркиванием:
http://вашастраница.ru/?utm_term=очень_дешево
Важно! При использовании знака “+” мультилендинг корректно работать не будет. Замените его пробелом, “–” или “_”.
Если Вы хотите открыть страницу на определенной секции, то необходимо использовать ссылку: http://вашастраница.ru/?utm_term=Дешево#blok1.
#blok1 в конце ссылки – ID секции, до которой нужно спуститься сразу при переходе по ссылке. Указать якорь необходимо в настройках секции – «Параметры» – Якорь.
Важно: ID секции указывается без решетки. Решетка перед ID добавляется только в ссылке. Например, если хотите установить в ссылку якорь #blok1 (как в примере выше), ID секции должен выглядеть так:
Условия мультилендинга возможно настроить только для одной метки. Вы можете отследить несколько меток с помощью соединения &. Все они отобразятся в статистике. Но, условия мультилендинга настроить только на одну из них.
Пример ссылки, в которой несколько меток для статистики:
http://вашастраница.ru/?utm_source=direct&utm_medium=cpc&utm_campaign=phone&utm_content=discount&utm_term=buy_phone
Но, мультилендинг настраивается только на одну из этих меток. Например, на последнюю utm_term=buy_phone
Например, нам нужно, чтобы посетители с Москвы и Краснодара видели разный контент на странице. Как это сделать?
Шаг 1.
Создайте несколько рекламных объявлений (под каждый нужный город). К каждому из них присвойте уникальную utm метку. Например:
mysite.ru/?utm_term=Krasnodar и mysite.ru/?utm_term=Moscow
Шаг 2.Настройте ограничение показа, чтобы это объявление рекламировалось только в пределах Краснодара или Москвы. Таким способом вы можете настроить мультилендинг на определенную UTM метку, соответственно — на переход с рекламного объявления в определенном городе.
Более подробно о работе UTM меток для аналитики, можно узнать в нашей инструкции:
Создание и использование UTM меток
Как создать лендинг на Платформе LP
Посадочная страница или лендинг – это одностраничный сайт, презентующий товар, услугу или сервис.
Задача лендинга — привести клиента к целевому действию: купить продукт, заказать услугу, поучаствовать в мероприятии. Ваша задача — сделать так, чтобы на этом пути клиента ничего не отвлекало. Идеально, если он заходит на страницу и получает ответы на следующие вопросы:
- Что здесь предлагают?
- Насколько это полезно и чем полезно именно мне?
- Почему это лучше того, что предлагают конкуренты?
- Как и где купить то, что здесь предлагают?
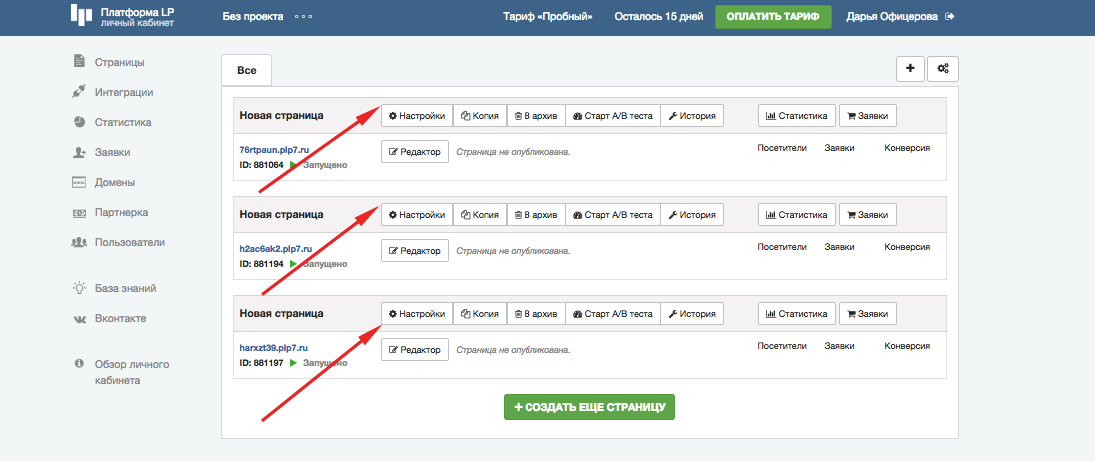
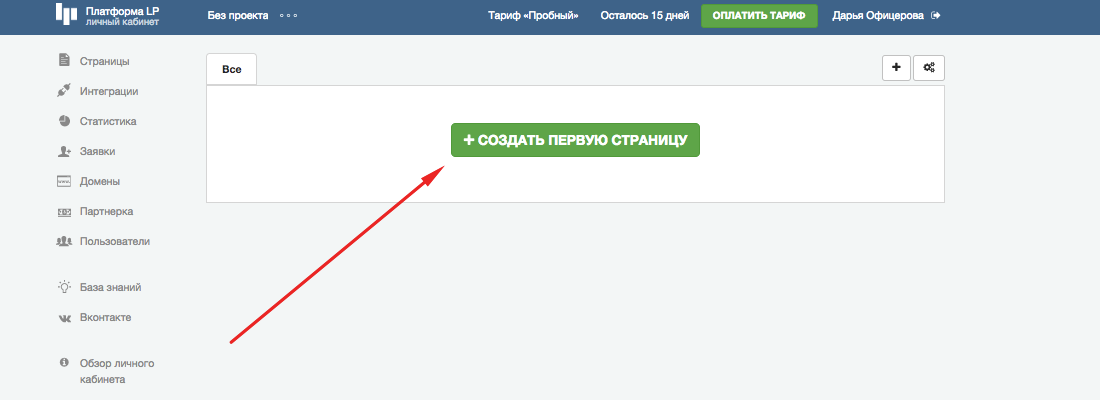
Чтобы создать лендинг на Платформе LP, зайдите в личный кабинет и нажмите кнопку “Создать страницу”. Назовите страницу. Когда страниц у вас будет много, их можно будет распределить по проектам и папкам. 
Страницу можно создать * на основе шаблона, * указав ID страницы, которую вы будете использовать как шаблон. * или с нуля на основе стандартных секций и виджетов
Страницу можно создать на основе шаблона: в таком случае выберите подходящий и нажмите кнопку “Использовать”. Шаблон откроется в редакторе, и останется только поменять текст и картинки.
Чтобы создать страницу с нуля, в личном кабинете нажмите на кнопку “Создать страницу с нуля”. Откроется редактор, где можно собрать страницу из готовых секций. 
Размещайте информацию на странице последовательно. Лендинг обычно состоит из:
- Шапки
- Описания уникального торгового предложения
- Описания преимуществ
- Фотографий или видео продукта
- Отзывов клиентов
- Формы обратной связи
- Кнопки целевого действия
- Подвала
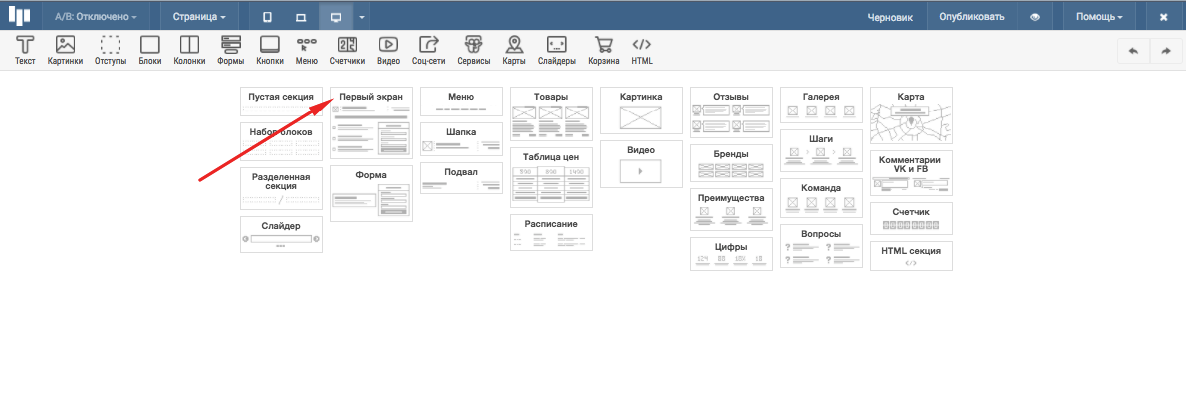
Первый экран
 Начните создавать лендинг с секции “Первый экран”. Он обычно содержит шапку, описание компании, форму обратной связи и кнопку целевого действия. Нажмите
Начните создавать лендинг с секции “Первый экран”. Он обычно содержит шапку, описание компании, форму обратной связи и кнопку целевого действия. Нажмите
Шапка состоит из логотипа, телефона и дескриптора — краткого описания того, что предлагает лендинг. Иногда в шапку также добавляют слоган, кнопку обратного звонка и меню. Чтобы клиент не тратил время на поиск нужного раздела, добавьте кнопки навигации. Хорошо, когда уже из шапки понятно, что искать на сайте и как связаться с продавцом.
В Платформе секции “Шапка” и “Меню” можно также добавить отдельно.
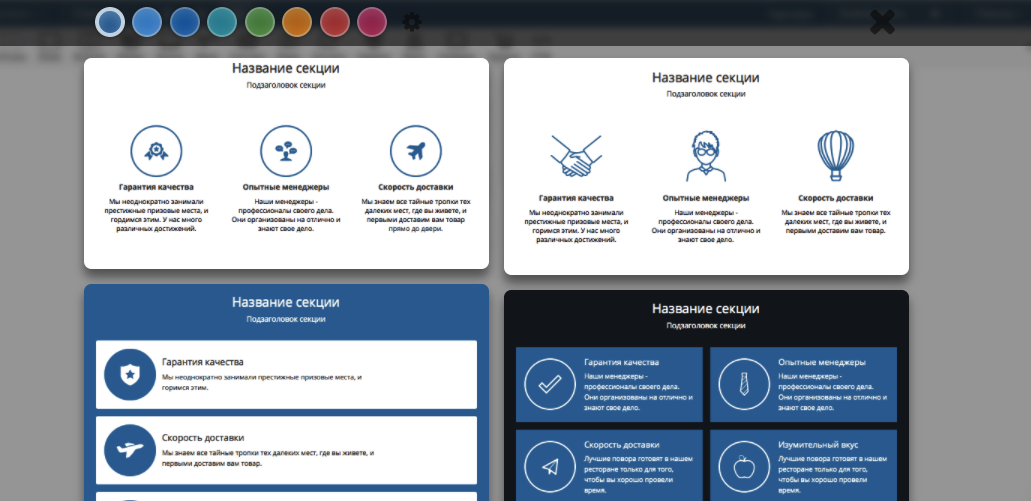
Преимущества
 Чтобы рассказать о преимуществах продукта в Платформе есть секция “Преимущества”. Расскажите, что вы предлагаете и зачем это клиенту: покажите, что человек получит после покупки, как это решит его проблему и приведите примеры.
Чтобы рассказать о преимуществах продукта в Платформе есть секция “Преимущества”. Расскажите, что вы предлагаете и зачем это клиенту: покажите, что человек получит после покупки, как это решит его проблему и приведите примеры.
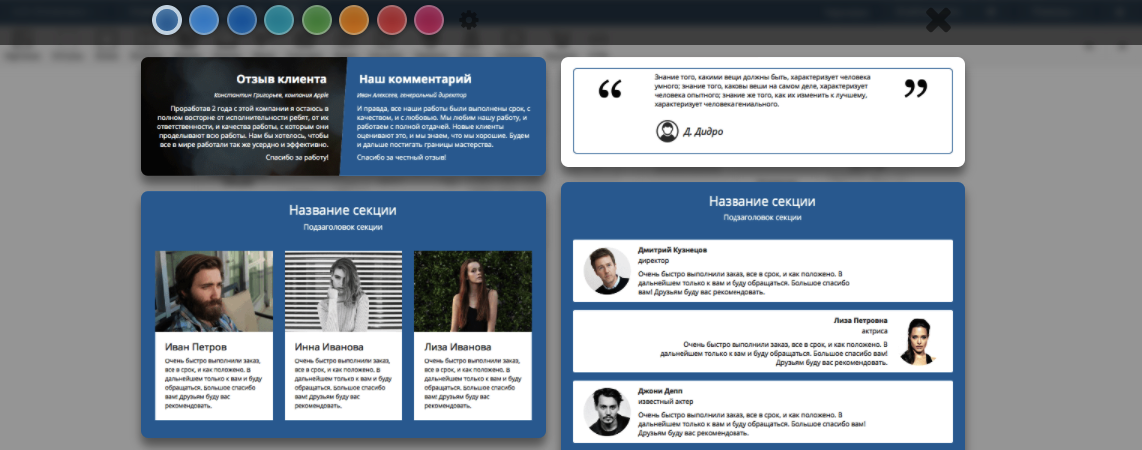
Отзывы
 После описания продукта расскажите об отзывах клиентов. Для этого в Платформе есть секция “Отзывы”. Если отзывов у вас пока нет, не пытайтесь их выдумать – такие отзывы подрывают доверие. Лучше подождите и соберите честные мнения тех, кто уже пользовался вашим товаром или услугой. Подкрепите мнения реальной фотографией, ссылкой на действующий аккаунт или видео-отзывом — будет намного убедительнее.
После описания продукта расскажите об отзывах клиентов. Для этого в Платформе есть секция “Отзывы”. Если отзывов у вас пока нет, не пытайтесь их выдумать – такие отзывы подрывают доверие. Лучше подождите и соберите честные мнения тех, кто уже пользовался вашим товаром или услугой. Подкрепите мнения реальной фотографией, ссылкой на действующий аккаунт или видео-отзывом — будет намного убедительнее.
Если хотите разместить логотипы клиентов и партнеров, то они должны быть соразмерны и кликабельны. Для этого выберите секцию “Бренды”.
Форма и кнопка
В конце посадочной страницы обязательно разместите форму обратной связи и кнопку целевого действия, если не сделали этого на первом экране. Если форма и кнопка уже есть в начале, добавьте их еще раз. 80% покупок совершаются с первого экрана, но те пользователи, которые посмотрят лендинг до конца, смогут оставить заявку здесь, когда убедятся, что товар или услуга им подходит.
Подвал
В самом конце добавьте подвал. Он может включать контакты, логотип, кнопки социальных сетей и дополнительные ссылки.
Другие секции
В зависимости от цели страницы можно добавить секцию с
- товарами,
- таблицей цен,
- расписанием мероприятия,
- цифрами, рассказывающими о вашей компании,
- описанием процесса заказа товара или услуги,
- ответами на популярные вопросы,
- фотографиями команды,
- картой, как к вам добраться,
- комментариями в социальных сетях
- счетчиком.
Также в Платформе есть пустая и разделенная секция, секция с набором блоков. Каждую секцию можно изменять, перемещать и добавлять дополнительные элементы:
- текст,
- картинки,
- кнопки,
- видео,
- ссылки на социальные сети.
Просто переместите виджет в свободное поле любой секции и измените его так, как необходимо вам.
Чтобы страница выглядела хорошо, придерживайтесь единого стиля. Выберите стиль, который уместен и нравится целевой аудитории. Задать стиль всей страницы можно, нажав на кнопку “Страница” и выбрав нужные шрифты и цвета. 
При оформлении лендинга стремитесь к минимализму и простоте. Утвердите стиль, цветовую гамму, набор и размер шрифтов. Создайте единую концепцию, которая прослеживается на всей странице. Тщательно проработайте структуру: самое важное на первый экран, второстепенное — ниже. Выделите заголовки, кнопки и формы. Используйте графику и изображения, но не перегружайте страницу. Правильный лендинг открывается быстро, «цепляет» сразу и последовательно ведет от эмоции к действию.
Когда страница готова, нажмите кнопку “Опубликовать”. Дальше вы сможете открыть страницу, размещенную на тестовом домене или продолжить редактирование. 
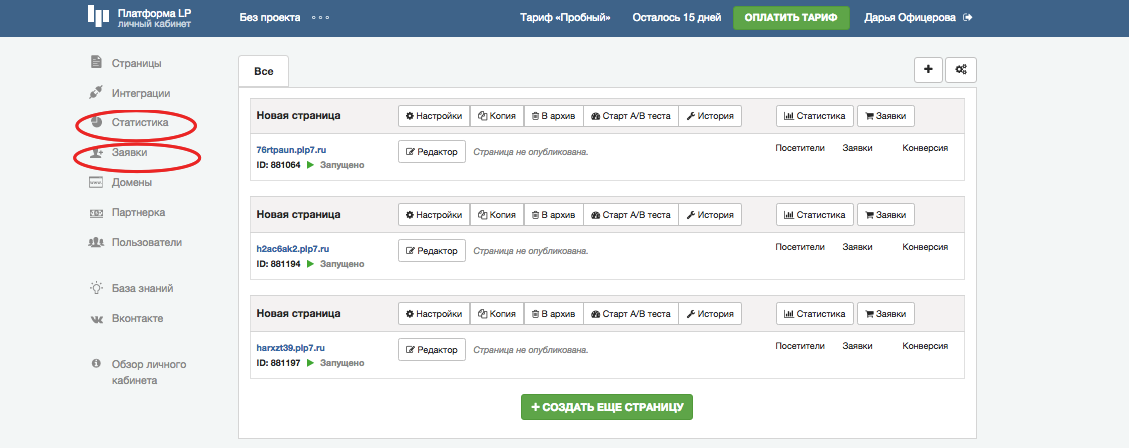
Опубликованная страница появится в личном кабинете. В дальнейшем вы сможете изменять её, нажав на кнопку “Редактор”.
Чтобы настроить страницу нажмите на кнопку “Настройка”. Здесь вы сможете
- подключить домен,
- переместить страницу в другую папку,
- настроить поисковую оптимизацию,
- уведомления,
- добавить иконку,
- настроить метрику и скрипты,
- настроить интернет-магазин,
- задать метатеги для социальных сетей.

Статистику страницы можно посмотреть, нажав на кнопку “Статистика”. Заявки, которые пользователи оставляют на вашем сайте, доступны по кнопке “Заявки”. 
Когда страница готова, советуем провести А/В тест.
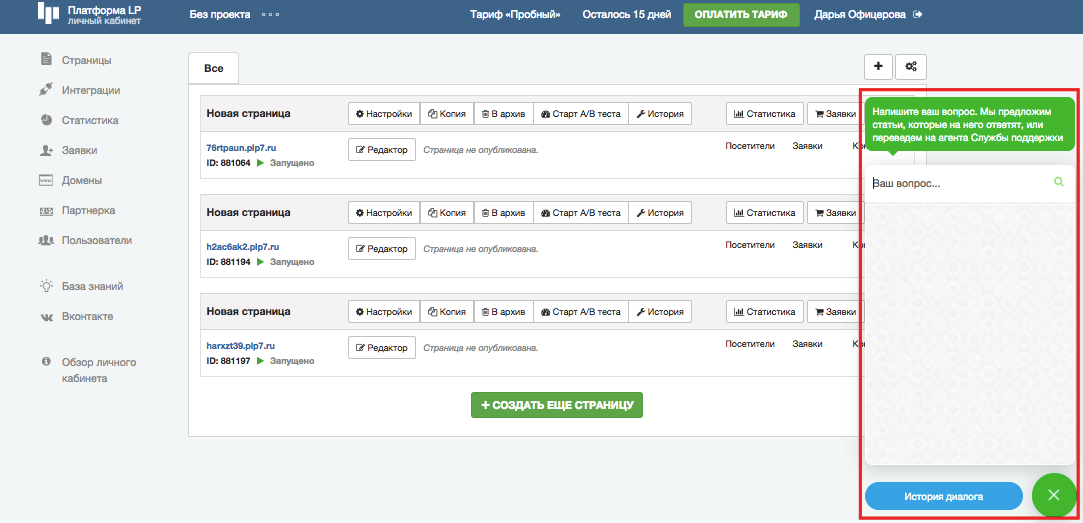
Если возникают вопросы, ищите ответ в базе знаний или обращайтесь в нашу службу технической поддержки. Мы готовы помочь каждый день в любое время! 
Новые поля
Новые формы стали составными, а значит теперь у каждого из нас есть возможность создать свою идеальную форму. Разнообразие полей и их функциональность позволяют реализовать любые решения — от анкет до сложных расчетов.
Тем не менее, принцип простоты по-прежнему важен и потому не стоит нагромождать формы излишней информацией. Давайте рассмотрим, какие поля предложены в редакторе для новых форм и для каких случаев они пригодятся.
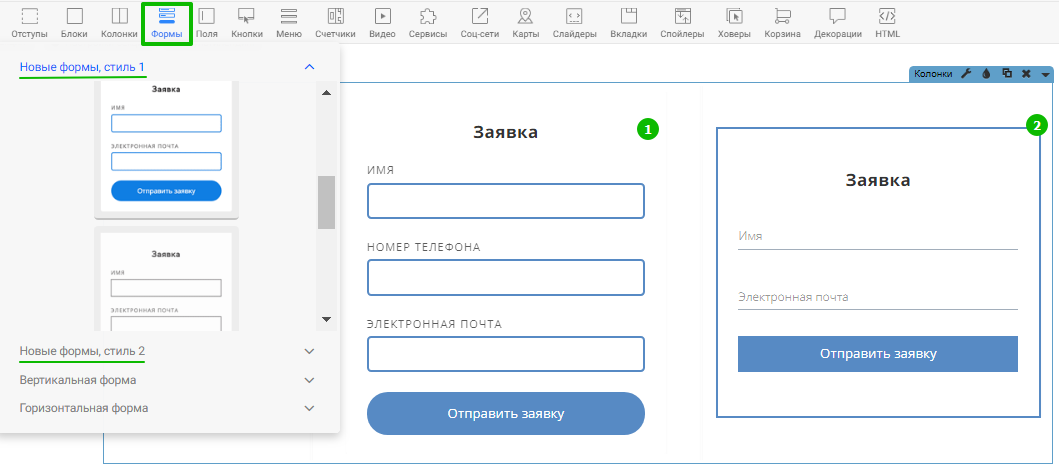
1) Для начала определимся со стилем формы. Стиль 1 отличается тем, что название полей размещено сверху, когда у стиля 2 оно внутри, также есть отличие в обводке полей:

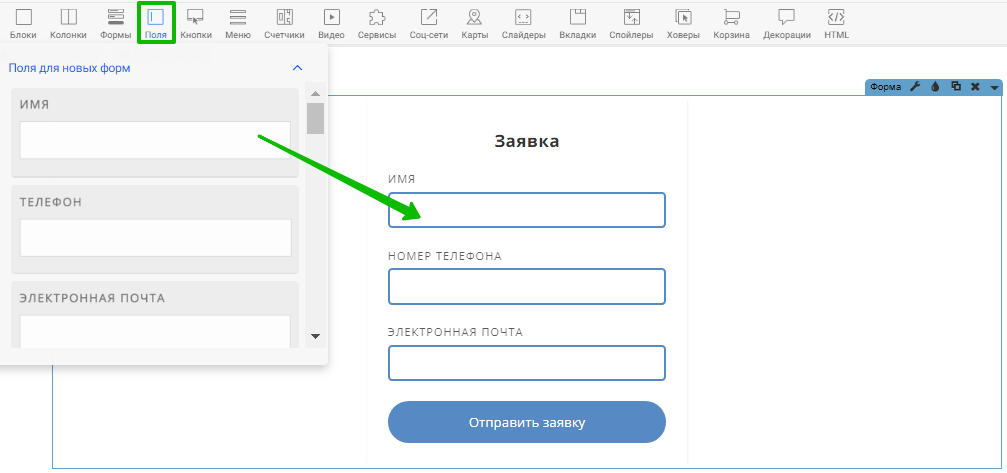
2) Продолжим работу с формой стиля 1 и установим поля простым перетаскиванием:

3) Поля: «Имя», «Телефон» и «Электронная почта» — классические, тут всё ясно. Просто выбираем нужные, чтобы получить информацию о клиенте:

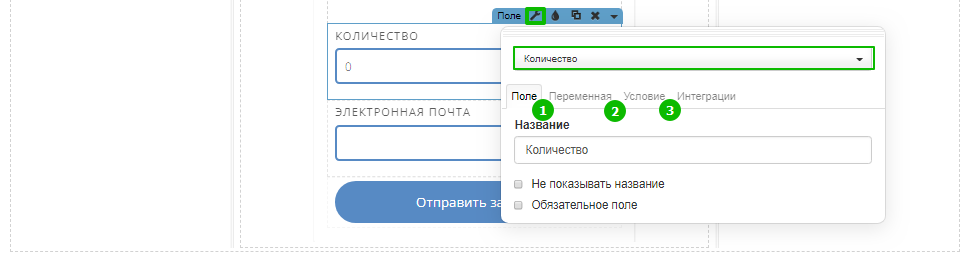
4) Поле «Количество» служит для указания числа чего-либо. При нажатии на тип поля открывается выпадающий список, где вы можете сменить его на любое другое, если ошиблись с выбором.
У любого нового поля есть 3 основные настройки, две из которых нельзя пропустить, если вы планируете сделать калькулятор:
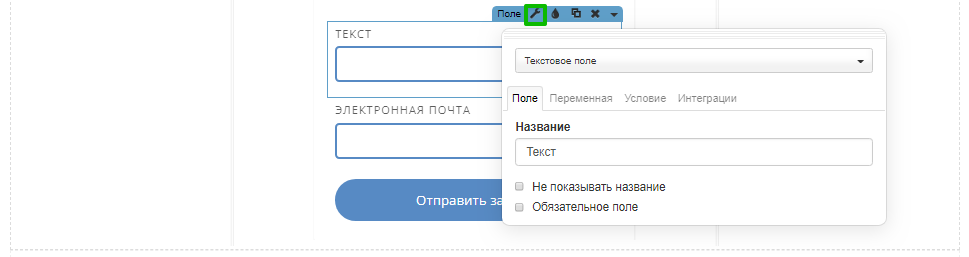
«Поле», где указывается его название. В ряде случаев название можно опустить, в формуле оно не участвует.
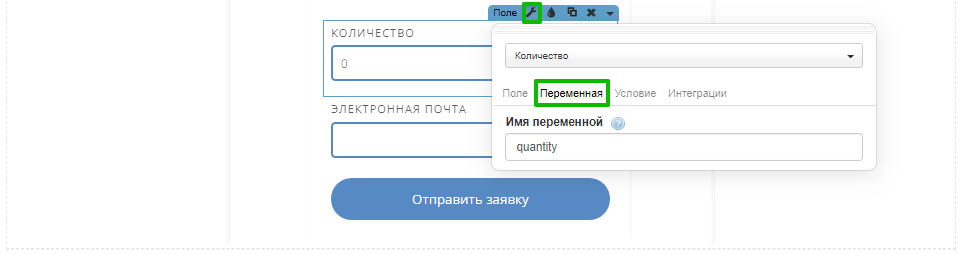
«Переменная», чтобы задать значение для формулы.
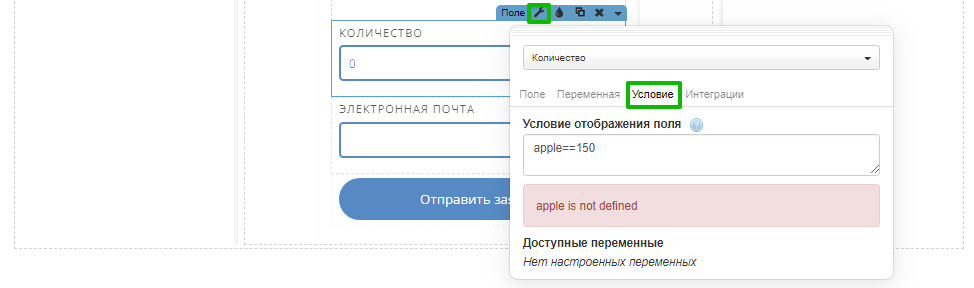
«Условие», где мы определяем при заполнении какого из предыдущих полей наше искомое поле должно появляться.
Названием может быть любое слово на любом языке без ограничений. Доступна опция скрытия названия, а также сделать поле обязательным, то есть, отправка формы без его заполнения станет невозможной:

Переменная может состоять из латинских букв (a-z), цифр (0-9) и символа подчеркивания (_). Важно начинать с буквы:

Условие, как мы уже с вами говорили, определяет правило, согласно которому будет показываться поле. Значит, нашему полю должно предшествовать другое, с указанной переменной, — иначе появляется предупреждение, что настроенные переменные отсутствуют.
Если вы столкнулись с подобным, убедитесь, что связанное поле, установленное на форму ранее, содержит нужные настройки, введённые без пробелов!

5) Поле «Текст» можно применить для небольшого сообщения, например, адреса:

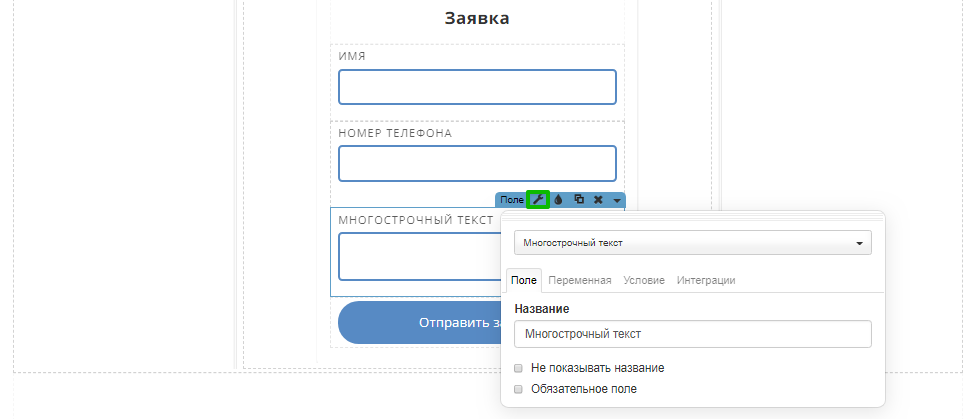
6) Поле «Многострочный текст» можно использовать для более объемных сообщений, например, для комментариев к заказу:

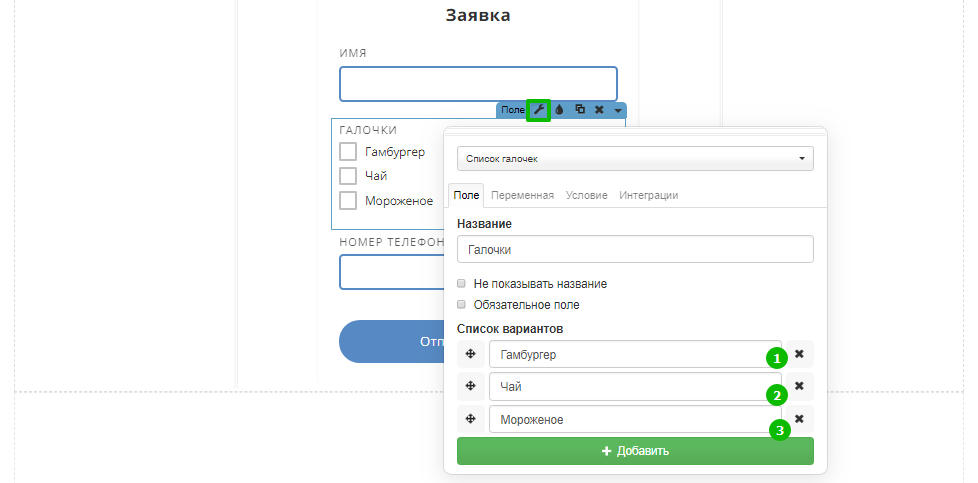
7) Поле «Галочки» для множественного выбора вариантов идеально подходит, когда клиенту важно просто и легко добавить к заказу нужные варианты. В названии каждого из них вы также можете указывать стоимость, а в переменной задать показания для расчетов:

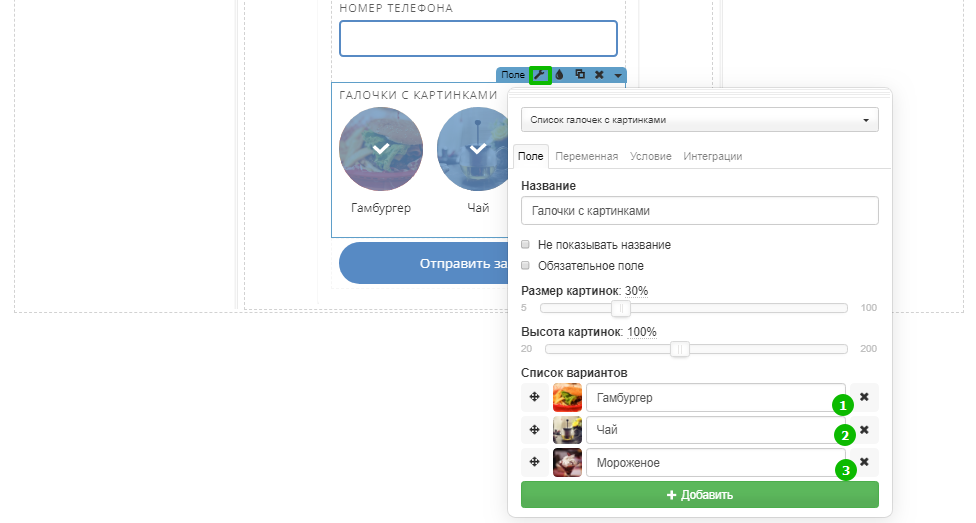
8) Поле «Галочки с картинками» для множественного выбора вариантов с картинками. Если вам нужно показать «товар лицом», например, предложить клиенту цвета, узоры, компоновку и т.д., то это наиболее подходящий вариант для вас. Загрузите нужные картинки, задайте название с ценой, если это необходимо:

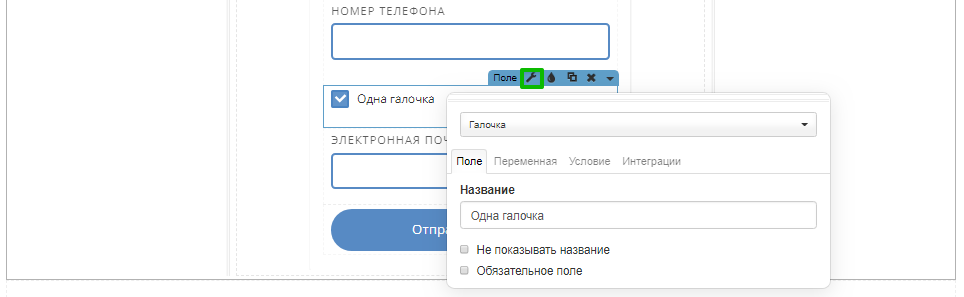
9) Поле «Одна галочка» пригодится для опции да/нет, например, когда нужно согласиться или отказаться от определенной услуги или составляющей:

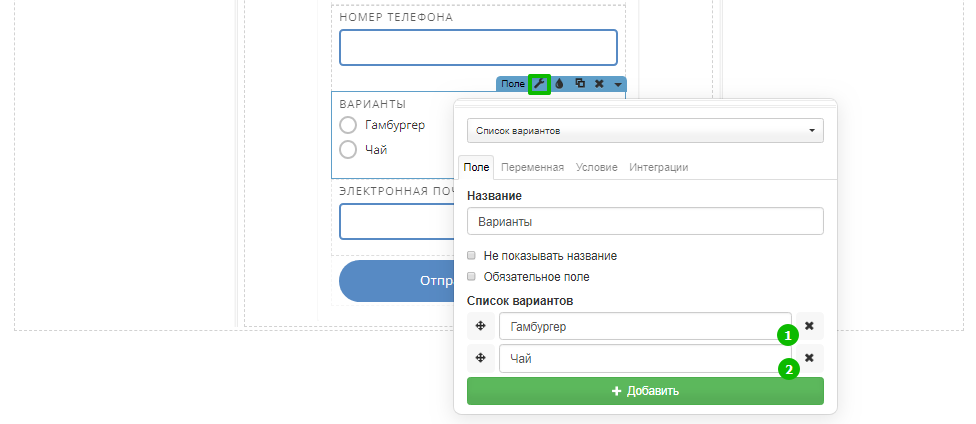
10) Поле «Варианты» с единичным выбором вариантов для тех случаев, когда важно, чтобы клиент выбрал только один товар или услугу, т.к. они не сочетаются. Также есть возможность задать своё название и стоимость позиции:

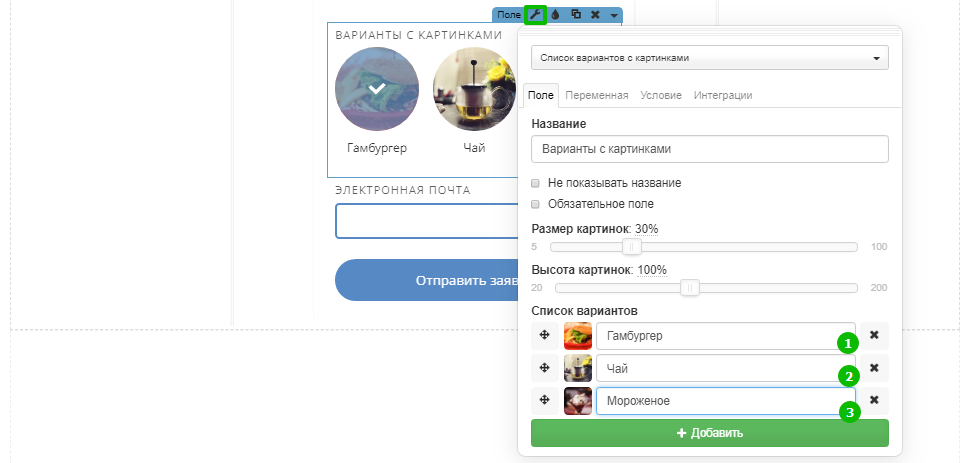
11) Поле «Варианты с картинками» для единичного выбора вариантов с картинками:

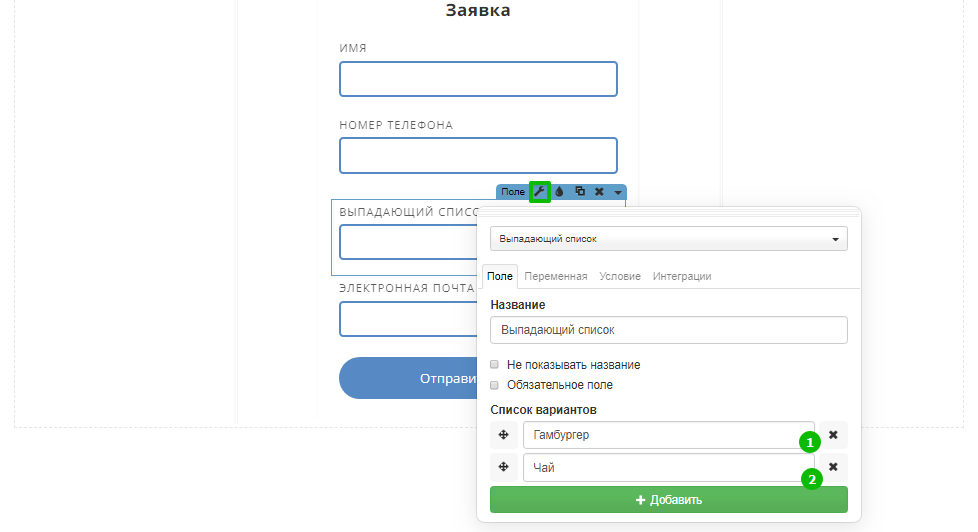
12) Поле «Выпадающий список» позволит вам сэкономить место в форме и предложить клиенту одиночный выбор из предложенных вариантов:

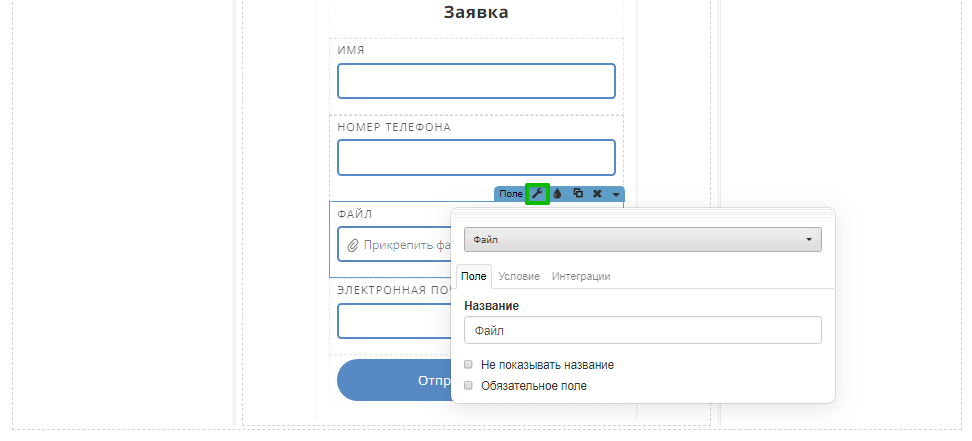
13) Поле «Файл» для прикрепления файлов, которые клиент может передать вам на обработку. Важно: к одной форме можно прикрепить только один файл:

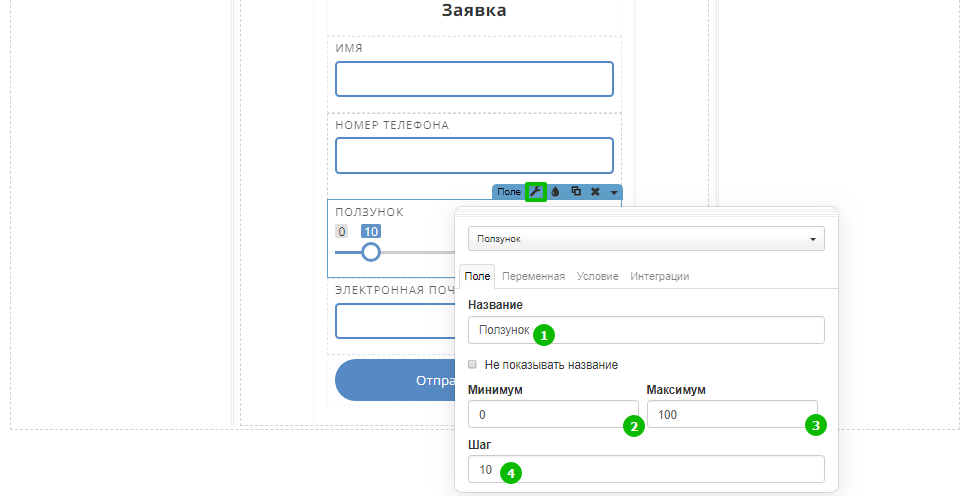
14) Поле «Ползунок» для определения количества, размеров, объемов и других величин.
Для него можно настроить название, минимальный и максимальный показатель, а также значение шага, которому будет равно одно передвижение ползунка:

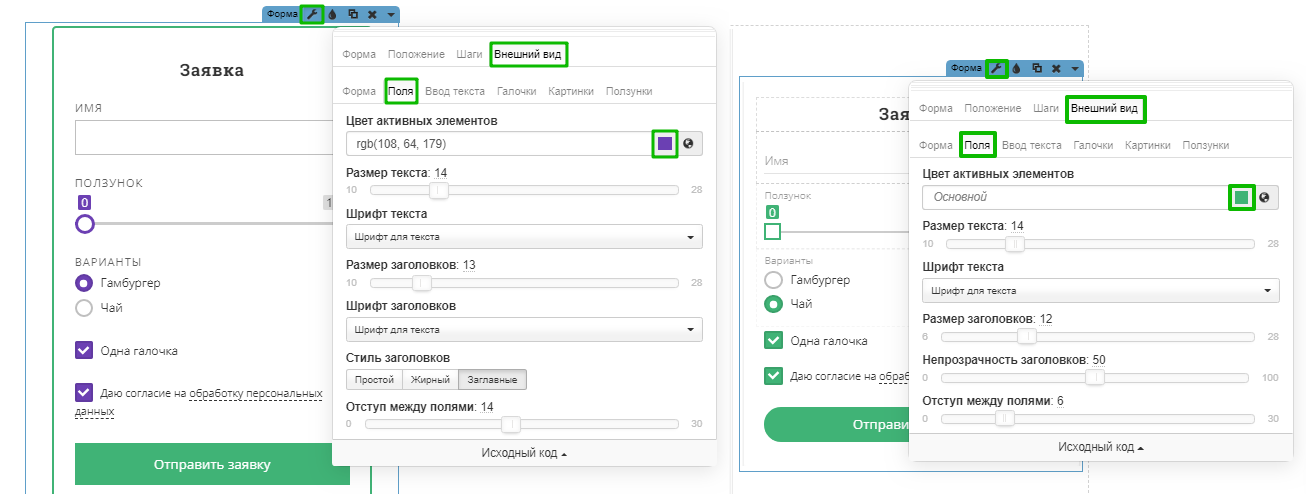
Обратите внимание, что цвета элементов у полей: «Ползунок», «Варианты», «Галочки» задаются не в настройках самих полей, а в меню формы «Гаечный ключ», где на вкладке «Поля» вы можете задать «Цвет активных элементов»:

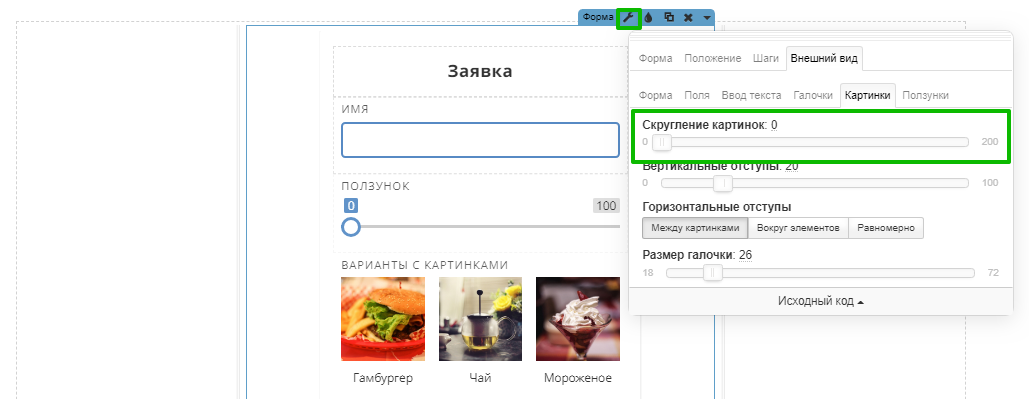
Также возможность сделать картинки квадратными находится здесь же:

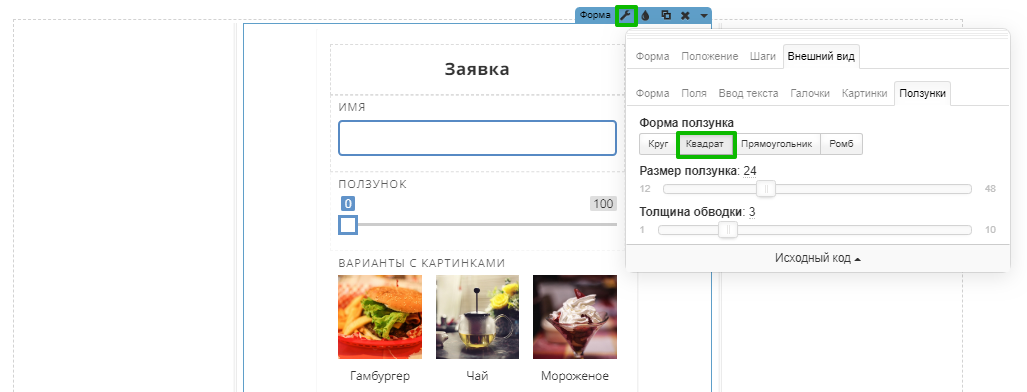
Форма ползунка задаётся на соседней вкладке:

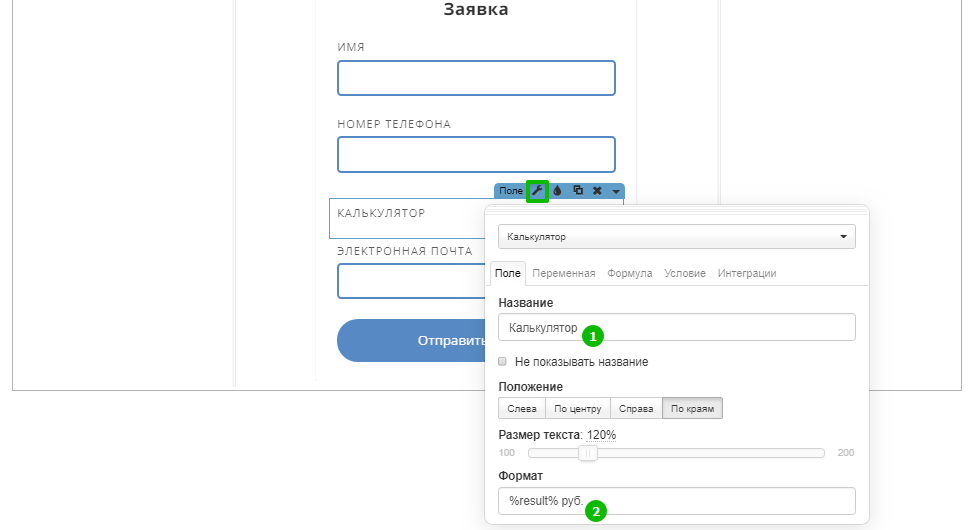
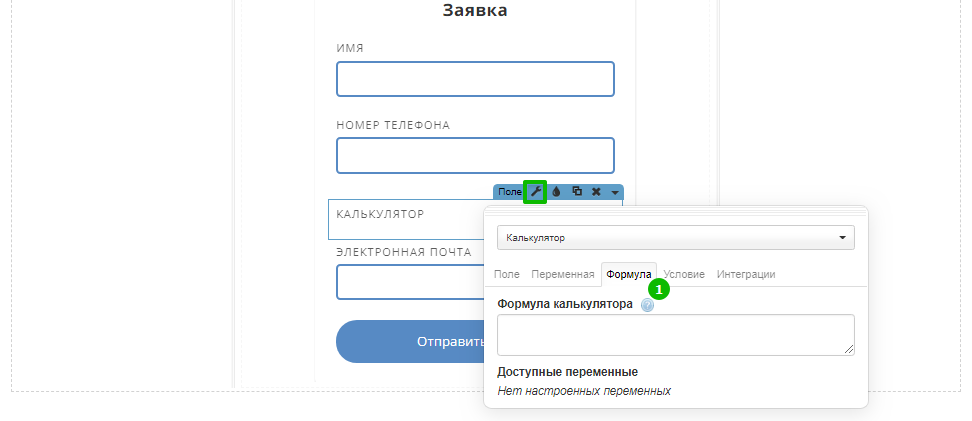
15) Поле «Калькулятор» для вычисления суммы всех полей по формуле. Можно не только задать название данного поля, но и формат отображения суммы, например, с валютой или без:

На вкладке «Формула» можно использовать различные операции из предложенных или прописать свою. Например, если у вас предусмотрен выбор вариантов и в финальной формуле не должны учитываться невыбранные пункты (например, quantity2 и quantity3), то они по умолчанию будут равны нулю:
decor+(quantity1)+(quantity2)+(quantity3)

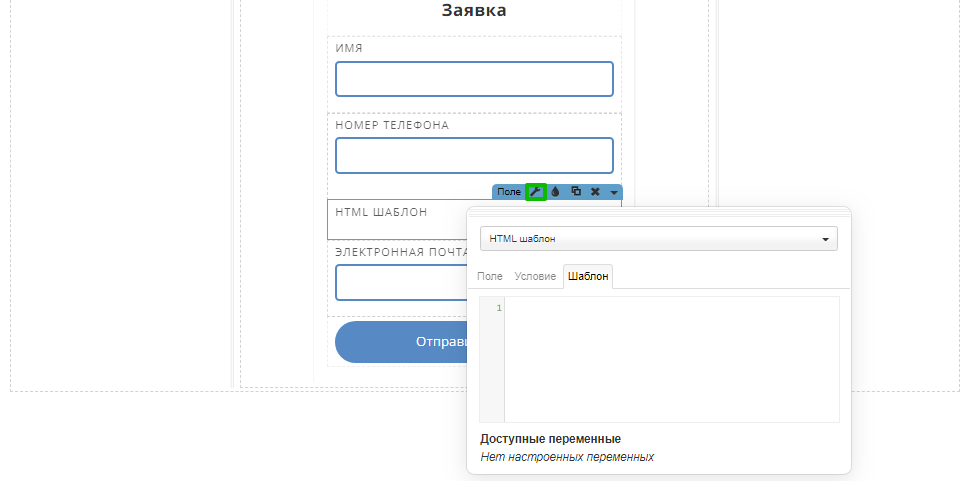
16) Поле «HTML шаблон» для внесения в форму любых дополнительных возможностей с помощью кода. Функционал для разработчиков. Пригодится для случаев, когда вам нужно ввести своё поле, например, если вычисление проходит не про расчетам, а по соответствию значений в какой-либо таблице, которую вы можете вынести в отдельный файл:

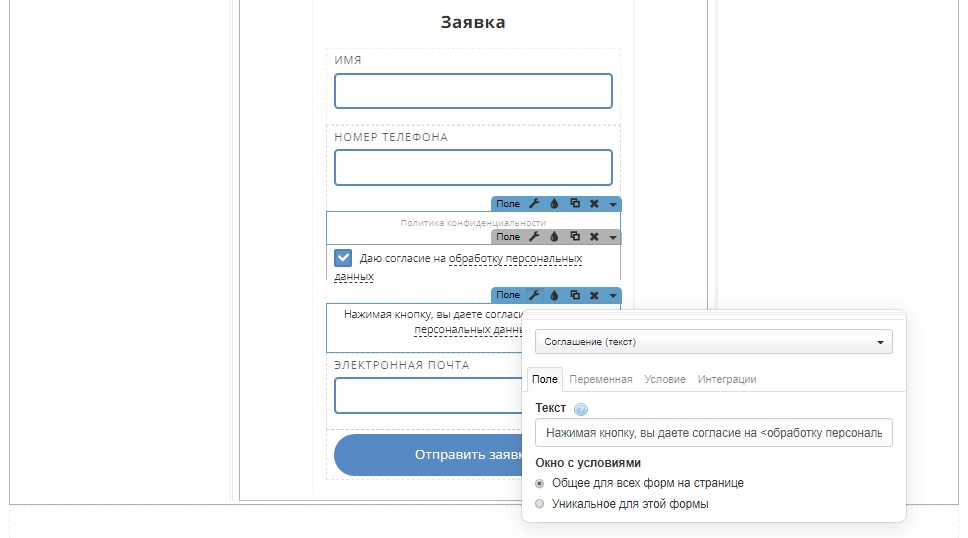
17) Поле «Политика конфиденциальности», «Галочка согласия на обработку персональных данных» и «Кнопка согласия на обработку персональных данных» нужны для того, чтобы ваша форма соответствовала закону о защите персональных данных:

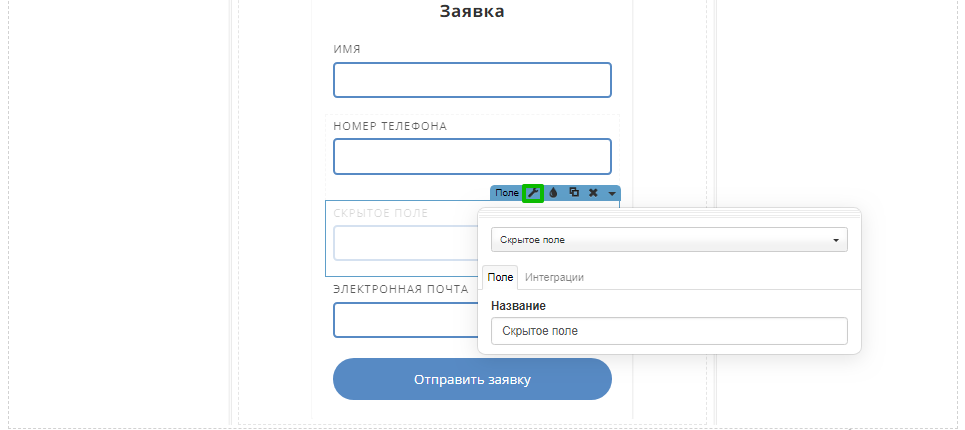
18) «Скрытое поле» для специальных решений и передачи информации без участия клиента. Например, это может быть скрытая информация, которая нужна вам для обработки, или utm-метки:

Вкладка «Интеграции» (общая для всех новых полей) нужна для передачи данных в сторонние сервисы, например, CRM-системы или сервисы рассылок.
А какие дополнительные поля вы бы хотели видеть в редакторе? Предлагайте свои идеи в нашей базе предложений!
Содержание:
1. Адаптация — что это такое?
2. Глобальная адаптация страницы
3. Адаптация секций
4. Адаптация виджетов:
4.1 Через настройку стилей
4.2 Через настройки виджета
5. Часто используемые настройки адаптивности
6. Как скрыть виджет или секцию от конкретного устройства?
7. Как детально настроить отображение контента на разных устройствах?
8. Мобильное меню (меню «гамбургер»)
9. Как настроить фон под мобильные экраны?
Адаптация – это автоматическое изменение содержимого страницы для улучшения ее читабельности на разных устройствах.
Большое количество посетителей заходят на вашу страницу с различных устройств: с компьютеров, небольших ноутбуков, планшетов и мобильных телефонов. Адаптация создает возможность удобно просматривать контент страницы с любого устройства, даже с небольшого экрана телефона.
На Платформе есть две возможности для настройки адаптивности:
- Глобальная адаптация страницы. Через глобальные настройки, мы можем указать, под какие устройства будет адаптироваться страница. Подробно разберем это в пункте «Глобальная адаптация страницы»
- Настройки адаптивности у определенных виджетов и секций. В этих настройках мы адаптируем нужные виджеты и секции под конкретные устройства. Делаем мы это для того, чтобы весь контент на странице корректно отображался на любом устройстве. Более подробно об этом в пунктах «Адаптация секций» и «Адаптация виджетов»
Настройки глобальной адаптации находятся на верхней панели редактора, по центру:
Нажав на иконку одного из устройств, контент в редакторе выстроиться так, как будет отображаться страница на этом устройстве. Тем самым, вы сможете оценить, насколько корректно страница отображается на выбранном устройстве, и внести правки, если понадобится. На примере ниже проверим отображение страницы на широкоформатных экранах и на мобильных телефонах.
Как мы видим на примере выше, контент в мобильной версии подстроился под примерный размер мобильного телефона. Если вы зайдете на страницу с мобильного, то вы увидите только эту часть страницы:
При формировании каждой секции страницы, желательно проверять её вид, переходя на разные адаптации, чтобы вовремя подкорректировать отображение.
Обратите внимание на то, что адаптивность зависит не от вида устройства, а от ширины экрана. У каждой адаптации есть минимальная ширина экрана, начиная с которой, страница будет подстраиваться под эту адаптацию. Значения по умолчанию:
- Широкие экраны– 1200px;
- Ноутбуки– 992px;
- Планшеты– 768px;
- Мобильные телефоны– 320px.
Например, если посетитель зашел на страницу с устройства, у которого ширина экрана 900px (пикселей) — страница откроется в формате планшета, т.к. ширина экрана больше 768px (что позволяет открыть версию для планшета) но меньше 992px (что не позволяет открыть версию для ноутбука, т.к. ширины не хватает до минимального значения).
Чтобы посмотреть, какое у вас сейчас установлено минимальное значение ширины экрана, для каждого из устройств, нажмите на стрелочку вниз, возле иконок адаптации:
На иконках каждого устройства будет отображаться минимальная ширина экрана, начиная с которой, страница адаптируется под это устройство.
Но минимальное значение адаптации можно изменить. Для этого нажмите на числа, которые расположены поверх иконки устройства, и укажите желаемую минимальную ширину.
Чтобы вернуть значение по умолчанию — нажмите на иконку ↻ она отображается сверху устройства, если было изменено значение по умолчанию. Разберем на примере:
Чтобы отключить адаптацию под определенное устройство — нажмите на стрелочку возле списка адаптаций и на иконку устройства, которое хотите отключить. Отключенные адаптации не подсвечиваются, а их иконки не отображаются в списке адаптаций:
Что будет отображаться у посетителей страницы с планшета и ноутбука, если отключить адаптацию под эти устройства?
Откроется адаптация под ближайшее наименьшее устройство. Поскольку мы отключили адаптацию под планшет и ноутбук — остается только мобильная и широкоформатная версия. В таком случае, планшеты и ноутбуки тоже откроют мобильную версию, поскольку это ближайшее наименьшее устройство.
Если отключить мобильную и планшетную версию, то все устройства будут открывать только версию ноутбука или широкоформатную. То есть мобильные телефоны и планшеты откроют версию ноутбука.
❗Важно:Для корректной работы адаптивности мы рекомендуем оставлять минимум два устройства.
На Платформе можно просмотреть, как страница будет отображаться на разных устройствах. Для этого используем редактор страницы и предпросмотр:
В редакторе
Этот пример мы уже рассмотрели выше. Достаточно нажать на иконку устройства, чтобы страница сформировалась так, как будет отображаться на этом устройстве.
❗Обратите внимание, что если включить на секции функцию «Растянуть по ширине экрана», то в редакторе, при переходе между устройствами, контент в секции будет оставаться на месте и не будет подстраиваться под экран, как показано на примере выше.
Но это только в редакторе. В предпросмотре и на опубликованной странице, если зайти на нее по ссылке, контент также будет адаптироваться, как на примере ранее.
В предпросмотре
Мы можем зайти в предпросмотр страницы, и также, как и в редакторе, нажать на иконку нужного устройства. Страница адаптируется под это устройство внутри предпросмотра.
Помимо глобальной адаптации, которая применяется ко всей странице, можно также настроить адаптивность для отдельных секций и виджетов.
В настройках стилей секции (иконка капельки) мы имеем общие настройки адаптации, которые одинаковы на всех секциях. Для этого зайдите в настройки стилей секции и нажмите на иконку устройства, для которого хотите ее адаптировать:
Здесь мы имеем следующие настройки:
- Скрывать отображение секции на определенном устройстве
- Изменить отступ сверху или снизу
Для примера, на скриншоте ниже, изменим у секции отступ сверху для мобильных телефонов:
При таких настройках, у этой секции будет отступ сверху 5px (стандартный) для всех устройств, кроме мобильного, поскольку для мобильного мы изменили значение отступа сверху, на 25px.
Также мы можем скрыть отображение этой секции для конкретного устройства. Более подробно мы разберем эту функцию в разделе «Как скрыть виджет или секцию от конкретного устройства?»
Адаптивная настройка виджета позволяет менять отображение содержимого самого виджета, в зависимости от того, с какого устройства посетитель зашел на страницу.
Есть 2 вида настроек адаптивности виджета и находятся они в разных местах. Рассмотрим оба.
Как и на секциях, в настройках стилей виджета (иконка капельки) мы имеем общие настройки адаптации, которые одинаковы на всех виджетах. Для этого зайдите в настройки стилей виджета и нажмите на иконку устройства, для которого хотите адаптировать виджет:
Здесь мы имеем следующие настройки:
- Скрывать отображение виджета на определенном устройстве
- Изменить отступ сверху, снизу, слева, справа
Функции добавления отступа и скрытие виджета работают по тому же принципу, что и в настройках секции. Подробно разобрали это в пункте «Адаптация секций»
В настройках виджета (иконка гаечного ключа) находятся настройки адаптации, которые меняют отображение содержимого виджета. Для этого зайдите в настройки виджета и нажмите на иконку устройства, для которого хотите адаптировать виджет:
В этих настройках у разных виджетов могут быть разные функции. Например, в виджете текста, можно сделать шрифт меньшего размера, если посетитель зашел с мобильного, а у виджета кнопки изменить ее положение.
Для примера, на скриншоте ниже, у виджета текста изменим размер шрифта для мобильных:
При таких настройках, на мобильных телефонах размер текста у этого виджета будет на 40% меньше, чем на других устройствах. Если мы установим этот ползунок на 100% — размер текста на мобильных будет такой же, как и на других устройствах.
Далее, разберем настройки адаптации некоторых виджетов, которые могут быть особо полезными.
Виджет «Колонки»
Стандартно на мобильных устройствах колонки будут расположены по вертикали, а на других устройствах будут расположены по горизонтали.
Включить и выключить отображение колонок по вертикали на мобильных устройствах можно в настройках виджета (гаечный ключ) → нажать на иконку мобильного → включить или отключить функцию «Выстраивать колонки в ряд». Эту функцию также можно активировать или деактивировать для планшетов.
На примере ниже, посмотрим как колонки отображаются по умолчанию, после чего отключим выравнивание в ряд, чтобы они стали отображаться по горизонтали, а не по вертикали.
Виджет «Картинка»
В виджете «Картинка» можно задать особый размер картинки для мобильных устройств. Например, если на мобильных картинка получается слишком большой, но если сделать ее меньше, на других устройствах станет слишком маленькой — можно воспользоваться этой функцией, чтобы уменьшить ее только для мобильных, а для остальных устройств оставить прежнего размера.
Для изменения размера картинки для мобильных, проделаем следующее:
- Заходим в настройки виджета (гаечный ключ)
- Выбираем тип картинки «Обычная». Обратите внимание, что только для этого типа можно задать отдельный размер для мобильных.
- Включаем функцию «Особый размер для телефонов»
- Настраиваем размер картинки для мобильных
Запись проделанных действий и результат:
Виджет «Текст»
По умолчанию, в настройках виджета (гаечный ключ) установлено выравнивание текста по центру только на мобильных устройствах. На остальных устройствах (Планшеты, Ноутбуки, Широкие экраны) текст выравнивается по левому краю.
Данную функцию можно выключить или включить не только для мобильных, но и для планшетов:
Также можно изменить размер текста для разных видов устройств. Мы уже разбирали эту функцию выше, теперь рассмотрим на примере:
Отступы у виджетов и секций
Настраивая отступы для широких экранов и ноутбуков, не стоит забывать об их настройке и на мобильных устройствах, так как они могут изменить отображение контента. Например, если вы укажите большой отступ слева, то на мобильных он тоже добавится. Но, поскольку на мобильных ширина экрана не большая — лишний отступ может слишком сильно сместить контент.
Если отображение всё-таки изменилось, можно исправить это настроив отступы только для определенного устройства.
Виджет «Кнопка»
Кнопке можно задать «Особое положение для телефонов».
Данная настройка меняет выравнивание кнопки только на телефоне: слева, по центру, справа, а также можно растянуть по ширине. На примере ниже сделаем так, чтобы на мобильных кнопка была слева, а на остальных устройствах — справа.
Можно скрыть виджеты и секции, которые не должны отображаться на определенном устройстве.
Скрываем виджет:
Скрываем секцию:
Если скрыть секцию или виджет для определенного устройства, то в редакторе они тоже не будут отображаться для этого устройства(при просмотре адаптации под это устройство). Например, если мы скрыли виджет для мобильных и перешли в мобильный формат редактора, то скрытый виджет отобразится так:
Скрытая секция так:
Чтобы содержимое скрытого виджета или секции снова начали отображаться в редакторе — перейдите в просмотр того устройства, от которого они не скрыты, или отключите скрытие. Например, если виджет скрыт на мобильных — его содержимое будет отображаться на всех форматах в редакторе, кроме мобильного.
На примере ниже, проделаем следующие действия:
- Скроем для мобильных виджет картинки и одну секцию
- Перейдем в просмотр разных версий страницы в редакторе, и убедимся, что секция и виджет скрыты только для мобильных.
❗ Информация, что виджет или секция скрыты на конкретном устройстве (в виде текста), отображается только в редакторе. В предпросмотре или на опубликованной странице, если зайти на нее по ссылке, этот текст отображаться не будет.
Выше мы разобрали, как настроить секцию или виджет под определенное устройство. Но, что делать, если нужного функционала в настройках адаптации нет? Например, если мы хотим задать разный фон для секции на мобильных и на широкоформатных экранах.
Проделаем следующие действия:
1. Создадим копию секции, у которой хотим настроить разный фон для некоторых устройств. Если возникли трудности, скопировать секцию можно по нашей инструкции:
«Копирование, перемещение и удаление секции»
2. Зайдем в настройки секции, которую хотим показывать на всех устройствах кроме мобильных, и скроем ее от мобильных:
Копию секции, которую хотим показывать только на мобильных — наоборот, скроем от всех устройств, кроме мобильного.
Подробнее скрытие секций мы рассматривали в прошлом разделе:
«Как скрыть виджет или секцию от конкретного устройства?»
3. Зайдем в формат мобильной версии страницы и настроим другой фон для нашей мобильной секции (той, которая отображается только на мобильном).
В итоге, у нас получится 2 секции с разными фонами. Первая секция будет отображаться на широкоформатном экране, ноутбуке и планшете, но не будет отображаться на мобильных, т.к. будет скрыта от этого устройства. Вторая секция будет отображаться только на мобильном, т.к. от других устройств будет скрыта.
Проделаем все перечисленные действия на записи:
Таким способом можно настроить отдельные секции, которые будут отображаться на двух или на всех устройствах по разному. Тоже самое можно сделать и для виджетов, используя тот же метод.
❗Помимо настроек отдельных секций, для мобильных можно даже создать отдельную страницу. Все посетители, которые зашли на вашу страницу с мобильного, будут автоматически перенаправлены на эту отдельную страницу. Сделать это можно с помощью следующей инструкции (пункт 2):
«Kак сделать мобильную версию для страницы?»
Виджет «Мобильное меню» превратит ваше меню в адаптивную версию, которая будет хорошо смотреться и функционировать на мобильных устройствах. Этот виджет позволяет посетителю скрыть кнопки меню или раскрыть их, поэтому меню не занимает лишнего места на мобильном экране. Раскрываются кнопки меню по нажатию на эту иконку:
Скрываются по нажатию на крестик (если меню уже открыто):
При этом, на других версиях страницы (широкоформатный, ноутбук, планшет) меню останется в обычном формате, без кнопки открытия и скрытия. Рассмотрим на примере:
Более подробно о мобильном меню в нашей инструкции:
«Как использовать мобильное меню»
Открыв в редакторе просмотр мобильной версии страницы, мы видим, что ширина секции обрезается, и контент выстраивается в той области, которая будет отображаться на мобильном:
Фон на мобильных, также как и контент, будет отображаться только в этой области.
Для примера, добавим на фон секции картинку, на которой будет 3 полосы: красная, зеленая, голубая. На широкоформатных экранах мы видим все 3 полосы, и контент вмещается полностью по ширине фона:
Далее, переходим в мобильную версию страницы, и проверяем, в какой области фона отображается контент:
Мы видим, что контент отображается только в зеленой области, а остальные полосы не помещаются в ширину мобильного экрана. Это значит, что если посетитель зайдет на страницу с мобильного — контент у него будет отображаться только на зеленом фоне, и другие полосы не будет видно.
Если вам обязательно нужно, чтобы какая-то часть картинки отображалась в области мобильной адаптации — попробуйте уменьшить картинку по ширине, через любой графический редактор и загрузить ее повторно в фон. Для изменения размера картинки, можно воспользоваться онлайн сервисами. Например, этим.
❗ Также, не забывайте проверять разные положения фона, чтобы проще было найти подходящий формат:
В данном случае, конкретных рекомендаций по размеру и положению фона дать сложно, т.к. все зависит от того, какую область фона вы хотите вместить в мобильный экран. Попробуйте поэкспериментировать с разными размерами изображения, и обязательно найдете подходящий.
Взяв картинку с тремя полосами, и указав ей ширину 320px, мы получили желаемый результат. Все 3 полосы видны в мобильном формате:
Чтобы изменение фона в мобильной версии не затронули фон на широкоформатной, и других версиях страницы — настройте секцию, которая будет отображаться только на мобильном, с помощью функции, которую мы разбирали выше:
«Как детально настроить отображение контента на разных устройствах?»
Мы ознакомились с основными функциями для настройки адаптивности 👍
Блог | База знаний Платформы LP
Как создать лендинг из секций и опубликовать первую страницу? Итак, вы в Платформе! Зарегистрировались, вошли в личный кабинет и нажали на кнопку “Создать первую страницу”. Что дальше? С чего начать, какие секции добавить и как опубликовать страницу? Использовать шаблон или создать страницу с нуля? В Платформе можно создать лендинг на […]
Мы подготовили несколько приятных улучшений. Новый тип фона “Видео” Теперь вы можете в фон секции поместить видео, которое будет проигрываться сразу, как только человек откроет страницу. Вы можете выбрать видео из нашей библиотеки. Или указать ссылку на видео YouTube. Новый тип фона “Градиент” Градиент позволяет делать плавный переход в фоне […]

Вышло очередное крупное обновление Платформы. 1. Добавлено около 70 секций. Полный список: 11 первых экранов 9 форм 2 шапки 1 подвал 6 списков товаров 2 таблицы цен 3 секции с расписанием 5 секций с отзывами 11 секций с преимуществами 2 секции с цифрами 7 галлерей 2 списка шагов 6 […]

Всегда хочется сделать свои страницы еще более впечатляющими. И в этом вам могут помочь разнообразные дополнительные скрипты. Есть много мест, где их можно отыскать. Сегодня мы расскажем об одном очень интересном сервисе, который поможет вам добавлять на страницы разные крутые штуки. cincopa.com Здесь вы можете бесплатно сделать интересно оформленные видео-плееры, […]
Как вы знаете, у нас в редакторе имеется выбор готовых иконок для разных нужд. Но, конечно, пока там имеется не достаточно широкий выбор стилей и найдется не всякая тематика. Готовые наборы иконок можно найти на многих сайтах, как платные, так и бесплатные. Но чтобы изменить их цвет и размер, вам […]

Как вы знаете, у каждого сайта может быть фавикон (favicon) — небольшая иконка, которая отображается на вкладке браузера, когда сайт открыт, а также в поисковой выдаче Яндекса, например, рядом с заголовком и описанием вашего сайта. Фавикон на страницу на Платформе, вы можете загрузить в ее настройках, на вкладке Иконка (favicon). […]
Как вы могли заметить — мы уже несколько месяцев общаемся с вами не только с помощью почты, но и в режиме реального времени с помощью онлайн-консультанта на сайте. Конечно, в чате агентам требуется реагировать очень оперативно, а сами беседы получаются более развернутыми и продолжительными, что делает этот способ более затратным. […]
Используйте все каналы по максимуму! Даже домен может помочь вам увеличить число продаж. Вот несколько простых советов: 1. Лучше, чтобы домен совпадал с названием вашей компании или, хотя бы, видом деятельности/товаром. 2. Он должен быть легко читаемым и запоминающимся. Хорошо, если его легко воспринять на слух — дайте клиентам возможность […]
Каждый раз, видя крутую посадочную страницу в сети, мы задумываемся — можно ли реализовать такое в нашем редакторе? Некоторые вещи сделать можно, но это очевидно не сразу. Так как базовый элемент редактора Платформы — секции, страницы получаются состоящими из прямоугольных блоков. И это очень хорошо — ведь позволяет вашему клиенту […]

Конечно, вы знаете, что одна из важных составляющих впечатляющей посадочной страницы — качественные изображения. В нашем редакторе вы можете найти готовые картинки для фонов и иконки, которые мы тщательно отбирали для вас. Но мы понимаем, что вам может понадобиться большее. Со временем наша база будет пополняться. Но сейчас мы расскажем […]
Как выбрать и оплатить тариф?
Публикуем 5 материалов о том, как быстро разобраться в Платформе и сделать свою работу удобнее.
- Выбираем тариф
- Настраиваем проекты и папки
- Настраиваем многопользовательский режим
- Восстанавливаем архивную или остановленную страницу
- Удаляем страницу, интеграцию или заявку
В этой статье разбираемся с тарифами.
- Чем отличаются?
- Как оплатить тариф?
- Как сменить тариф?
- Что такое дополнительный пакет и как его подключить?
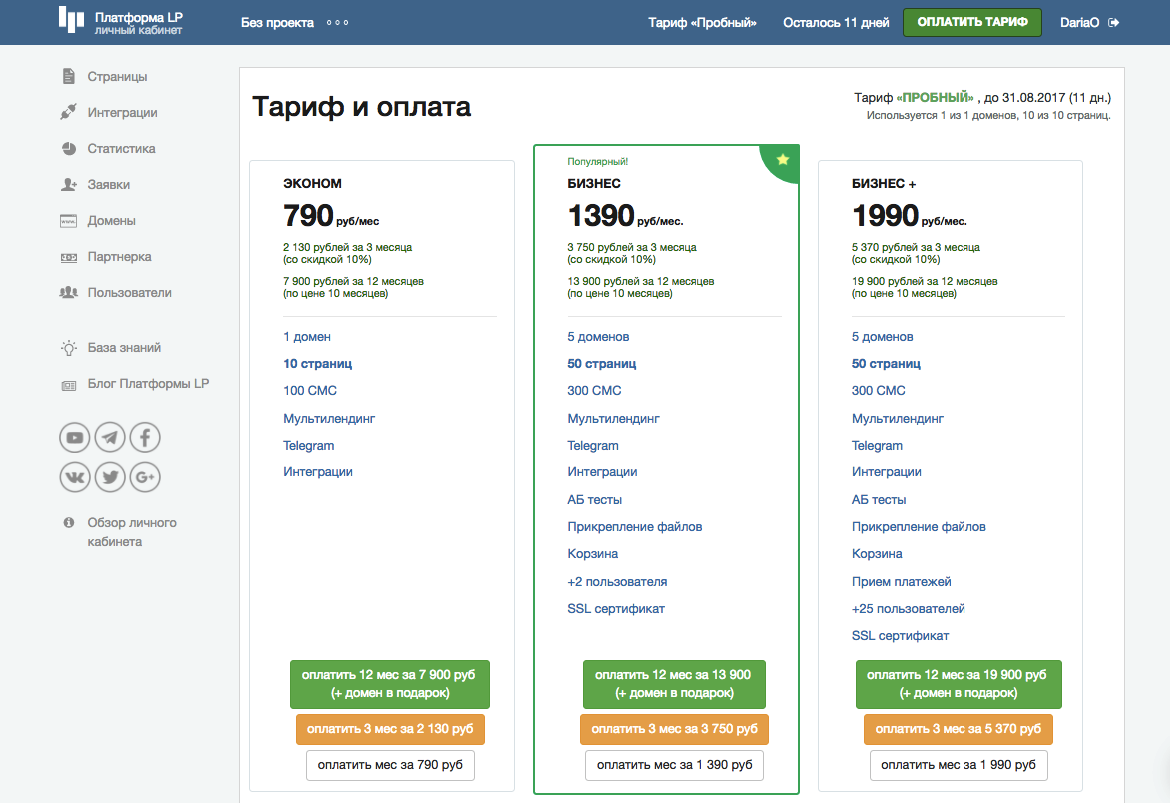
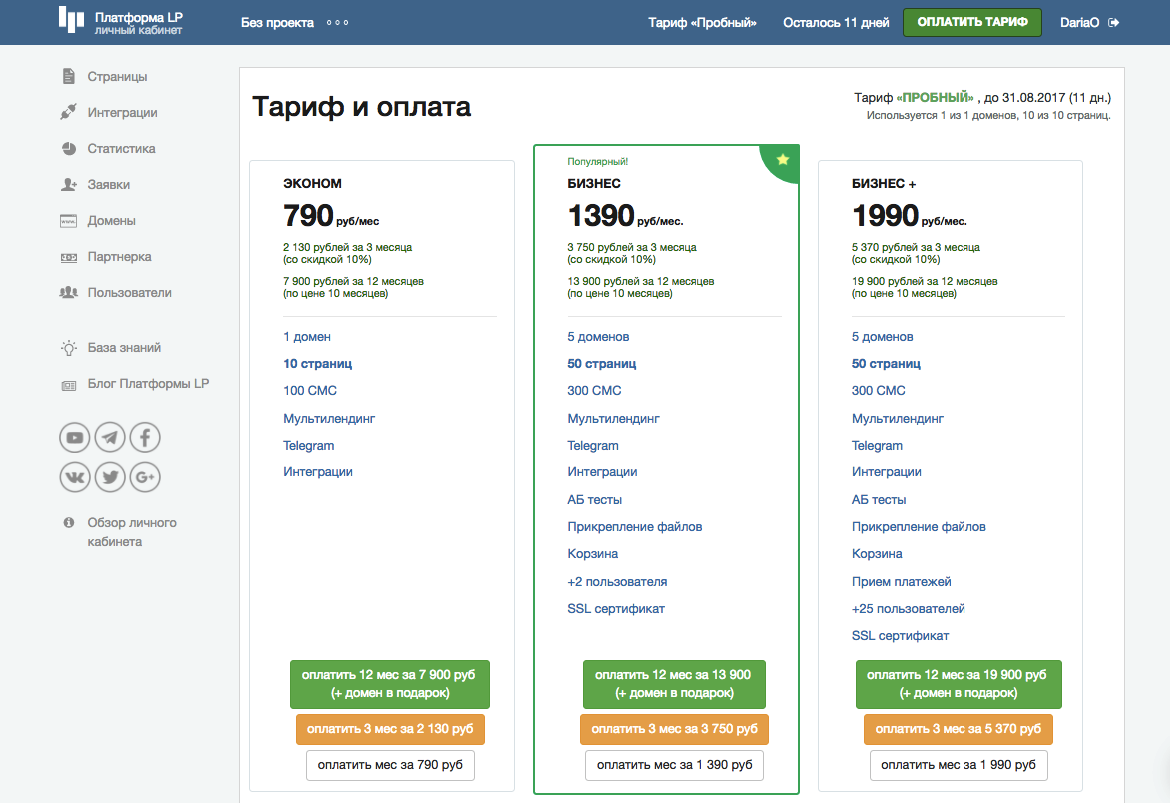
Чем отличаются тарифы?
В Платформе есть четыре основных тарифа:
- Микро
- Эконом
- Бизнес
- Бизнес +
Плюс тариф «Пробный». Он дает возможность новым пользователям протестировать все функции Платформы в течение 14 дней бесплатно. Тариф Микро можно оплатить на месяц, остальные тарифы – на месяц, три месяца или год. Чем дольше срок оплаты, тем больше скидка:
- три месяца со скидкой 10%,
- год по цене 10 месяцев
- при оплате любого тарифа на год – бесплатный домен.
Вы только начинаете делать лендинги или делаете лендинг в первый раз – можно попробовать на одной странице и одним доменом. Основные функции Платформы будут доступны:
- редактор
- шаблоны
- бесплатный хостинг
- круглосуточная служба поддержки
У агентов службы поддержки можно спросить то, чего ещё не знаешь. Можно разобраться самому – есть блог и база знаний.
Можно купить домен или подключить свой, настроить уведомления о заявках на почту и в Telegram – достаточно функций, чтобы собрать и запустить первую страничку на Платформе. Внизу страницы останется подвал со ссылкой на Платформу.
Нужна ещё одна страница, а лучше – 10. На тарифе Эконом можно сделать несколько лендингов или несколько страниц одного сайта. В тариф включено 10 страниц и один домен – его можно купить внутри Платформы или подключить свой.
Редактор, шаблоны, хостинг и круглосуточная служба поддержки – все основные функции Платформы также доступны.
Плюс уведомления о заявках можно настроить не только на почту и в Telegram, но по смс. В этот тариф включено 100 смс.
Есть возможность подключить к странице интеграции с CRM и сервисами почтовых рассылок.
Возможность настроить страницу для разных групп посетителей – сделать мультилендинг.
Тариф Бизнес нужен, когда вы создаете больше 10 станиц и используете больше одного домена. На тарифе Бизнес можно создать до 50 страниц и использовать до 5 доменов. Помимо редактора, шаблонов, хостинга, интеграций и круглосуточной службы поддержки – основных функций, в тариф включены расширенные функции:
- Уведомления на почту, в Telegram и по смс (до 300 смс в месяц)
- Мультилендинг
- А/Б тесты
- Корзина
- Прикрепление файлов к формам
- SSL-сертификат
- Многопользовательский режим с возможностью подключить одного или двух пользователей
Если нужны дополнительные возможности, можно подключить пакет:
- 5 дополнительных доменов
- 50 дополнительных страниц
Если над проектом работает команда и необходим доступ к страницам более двух человек или вы делаете интернет-магазин и требуется прием платежей, нужен Бизнес+.
В тарифе Бизнес+ есть все функции, доступные в Бизнес, а также:
- Возможность подключить до 25 пользователей
- Возможность принимать оплату с помощью интеграции с Яндекс.Касса и Robokassa.
Как и в тарифе Бизнес можно подключить дополнительный пакет доменов и страниц:
- 5 дополнительных доменов
- 50 дополнительных страниц
Как оплатить тариф?
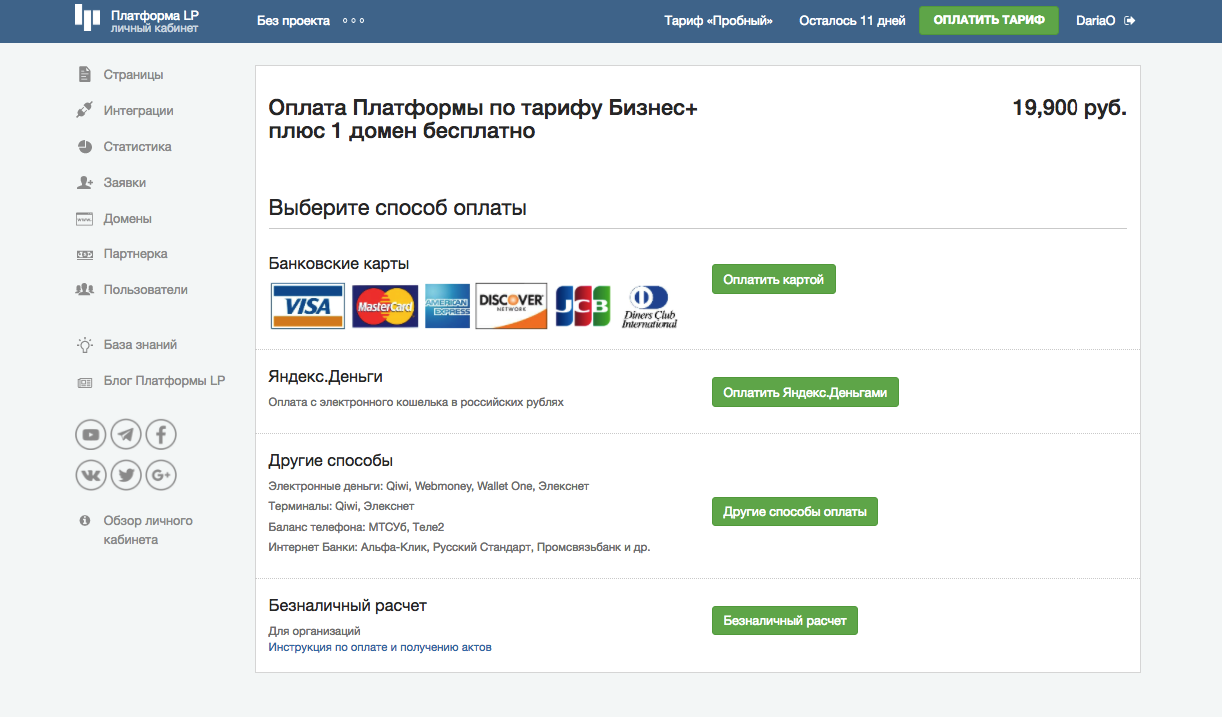
В личном кабинете в разделе “Оплатить тариф”, выбираем нужный, выбираем срок и нажимаем “Оплатить”.  Откроется страница оплаты – выбираем удобный способ.
Откроется страница оплаты – выбираем удобный способ.  На почту придет уведомление об оплате, а в личном кабинете будет указан ваш тариф и количество оплаченных дней.
На почту придет уведомление об оплате, а в личном кабинете будет указан ваш тариф и количество оплаченных дней.
Если нужно оплатить дополнительный пакет, обращаемся в службу технической поддержки. В личном кабинете появится счет на остаток периода до окончания тарифа. В течение суток после оплаты расширение будет добавлено. В следующем месяце можно оплачивать тариф Бизнес или Бизнес+ вместе с расширением через личный кабинет.
Если нужно отключить дополнительный пакет, пишем в чат службы поддержки или на почту [email protected].
Как сменить тариф?
Если меняем Пробный тариф на любой другой, заходим в личный кабинет в раздел “Оплатить тариф”, выбираем нужный и нажимаем “Оплатить”.  Для смены любого тарифа кроме “Пробного” пишите в службу поддержки. Внимательно с количеством активных страниц и доменов. Они не должны превышать лимит тарифа, на который вы переходите.
Для смены любого тарифа кроме “Пробного” пишите в службу поддержки. Внимательно с количеством активных страниц и доменов. Они не должны превышать лимит тарифа, на который вы переходите.
Другие статьи о работе в Платформе – здесь.
О том, как создать страницу – здесь.
Это нужно делать только в том случае, если платформа сервера Discord отличается от платформы вашего агента.! зарегистрироваться [uplay | PSN | xbl] agent_id
Пример:! Зарегистрировать psn xenodus86
Показывает сводку статистики агента:
! agent необязательный_agent_id
Пример:! Агент xenodus86,! Агент @ xenodus
ПРИМЕЧАНИЕ: Если платформа агента отличается от платформы сервера Discord:
.Вы также можете выполнить команду с одной из платформ, предшествующих имени пользователя. Это нужно делать только в том случае, если платформа сервера Discord отличается от платформы агента.Пример:! Агент psn xenodus86
Screenshot
Показывает только статистику по темной зоне:
! dz необязательный_агент_ид
Пример:! Dz xenodus86,! Dz @ xenodus
ПРИМЕЧАНИЕ: Если платформа агента отличается от платформы сервера Discord:
.Вы также можете выполнить команду с одной из платформ, предшествующих имени пользователя. Это нужно делать только в том случае, если платформа сервера Discord отличается от платформы агента. Пример:! Dz psn xenodus86
Screenshot
Показывает только pve связанные характеристики:
! pve необязательный_agent_id
Пример:! Pve xenodus86,! Pve @ xenodus
ПРИМЕЧАНИЕ: Если платформа агента отличается от платформы сервера Discord:
.Вы также можете выполнить команду с одной из платформ, предшествующих имени пользователя.Пример:! Оружие psn xenodus86
Screenshot
Показывает сводку опыта по всем видам деятельности:
! exp option_agent_id
Пример:! Exp xenodus86
ПРИМЕЧАНИЕ: Если платформа агента отличается от платформы сервера Discord:
.Вы также можете выполнить команду с одной из платформ, предшествующих имени пользователя. Это нужно делать только в том случае, если платформа сервера Discord отличается от платформы агента. Пример:! Оружие psn xenodus86
Показывает рейтинг выбранной статистики среди зарегистрированных участников Discord или добавленных вручную агентов:
! rank [playtime | Экредит | gearscore | похвалы | clanexp | clanexp24h | clanexp7d | clanexp30d]
Пример:! Rank gearscore
СбоиClan EXP за последние 24 часа, 7 дней и 30 дней начинаются только через 1 день после регистрации пользователя.Данные будут доступны через 2 дня.
Screenshot
Ограничить результат ранжирования для участников, принадлежащих к указанной роли сервера. Имя роли чувствительно к регистру:
Роль клана
Пример:! Роль клана Members
Удалить роль фильтрации:
! клан
Команды работают только в том случае, если пользователь, выдавший лицензию, имеет права администратора на сервере.
Добавить агента в рейтинг сервера вручную:
! клан добавить agent_id
Пример:! Clan add xenodus86
Удалите добавленного вручную агента:
! клан удалить agent_id
Просмотреть список агентов, добавленных вручную:
! список кланов
Команды работают только в том случае, если пользователь, выдавший лицензию, имеет права администратора на сервере.
Установите платформу по умолчанию, используемую ISAC для вашего сервера Discord:
! платформа [uplay | PSN | xbl]
Пример:! Платформа psn
uplay = ПК (по умолчанию)
psn = PlayStation Network
xbl = Xbox Live
Команда работает, только если пользователь, выдавший лицензию, имеет права администратора на сервере.
Измените префикс по умолчанию! к чему-то еще. Префикс должен иметь длину 1 символ:
! префикс isac требуемый_префикс
Пример:! Префикс isac $
Просмотрите префикс для сервера, оставив значение требуемый_префикс пустым.