Как создать свой блог – пошаговая инструкция для новичков
Привет, начинающие блоггеры! На связи Василий Блинов и сегодня я презентую новую большую рубрику, в которой мы с командой авторов будем разбирать вопрос, как создать свой блог в интернете и сделать его популярным.
Создать блог можно десятками способов, сейчас полно различных инструментов для этого. Зависит от того, что вы хотите получить. Я думаю, большинство из вас интересует вопрос заработка на блоге, и это является первостепенной причиной, почему вы сейчас читаете мою статью.
Такой интерес вполне нормальный и, я бы сказал, правильный, поэтому не нужно стесняться и обманывать себя, что вы хотите блог для души. Деньги – это показатель успеха, мотиватор, сила, приводящая к действию, без них, как показывает практика, ещё ни один блоггер не стал успешным. Помните, что чем больше финансовый результат, тем больше интересного и полезного вы можете сделать для людей и общества, как блоггер.
Исходя из этого, я ставлю перед собой задачу показать, как сделать такой блог и что вам для этого нужно изучить.
Где лучше вести блог
Все мы люди разного развития, предрасположенности и универсального ответа здесь я дать не могу. Кому-то проще записывать видео, поэтому лучше создания канала на YouTube вариантов нет. Кому-то хочется просто делиться короткими историями и фотографиями, они развивают свою страницу в Инстаграме и других соц. сетях.
А кому-то, как и мне, больше нравится писать историю и доносить информацию текстом, в лучших традициях блоггинга, со времён, когда писали дневники на бумаге. Объединяя на страницах своего блога текстовый и видео материал.
Да, я считаю, создание своего сайта-блога лучшим вариантом. Конечно, существуют разные специальные сервисы типа Blogger.com, ЖЖ (LiveJournal) и другие, они бесплатные, но у них есть масса недостатков, блокирующих возможность стать популярным и заниматься монетизацией.
Поэтому идеальный вариант – создавать личный блог на своём домене и хостинге, быть полным хозяином на нём и иметь возможность делать всё, что угодно.
01.09.2020
1 035
Полное руководство для старта.
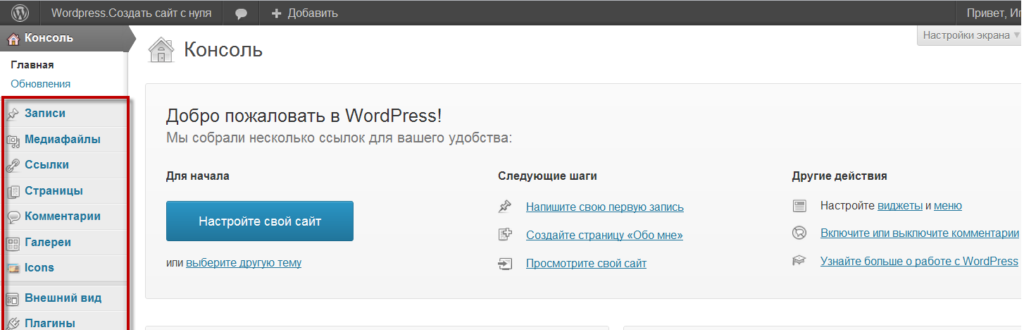
Из всех платформ для сайтов я бы рекомендовал WordPress, он самый подходящий для формата блога, имеет удобный и понятный интерфейс. На Вордпрессе мы и будем создавать свой проект с нуля.
Пошаговое руководство
Ниже вы найдёте пошаговую инструкцию, ведущую на десятки уроков и отдельных статей по теме. Я думаю, эта инструкция будет полезна не только новичкам, но и тем, кто уже давно ведёт свой блог.
Она пока неполная, в процессе будем её редактировать и дополнять новыми вопросами. Вы тоже можете поучаствовать в её улучшении и написать в комментариях вопросы, на которые вы ещё не нашли ответ.
Сразу скажу, что некоторых технических вопросов, связанных, например, с вёрсткой, мы касаться не будем. Если у вас возникла какая-то проблема с дизайном сайта или его функциями, то обращайтесь к верстальщикам. Как и где найти верстальщика, расскажу отдельным уроком.
Подготовка
Создание блога
Настройка и оптимизация
Подключение аналитики
- Подключение Яндекс Метрики
- Подключение Яндекс Вебмастер
- Подключение Гугл Аналитики
- Подключение Гугл Вебмастер
- Подключение статистики LiveInternet
- Расширения для браузера LiveInternet и RDS Bar
Базовые уроки по работе с WordPress
- Как создать рубрики?
- Как создавать новые записи (статьи) и редактировать их?
- Как создать страницу (добавление обязательных страниц)?
- Как настроить виджеты?
- Как настроить меню?
- Как установить плагин?
- Выпадающее меню настроек страницы в админке?
Написание и оптимизация статей
Подключение сбора подписчиков
- E-mail-рассылка
- Push-уведомления
- Telegram-канал
- Как сделать автоматическую публикацию новых статей в социальных сетях
Анализ и продвижение блога
- Основные отчеты Яндекс Метрики
- Контроль работоспособности сайта
- Поиск битых ссылок
- Покупка ссылок
- Комментирование блогов
- Регистрация в профилях
Монетизация блога
Что нужно ещё знать
Делегирование процессов
- Как нанимать копирайтеров
Обучение с доведением до результата
Если вы хотите пройти все этапы создания своего блога с поддержкой и проверкой, то приходите на мой обучающий курс «Как создать свой блог с нуля» в Базе знаний.
ВНИМАНИЕ! Полная программа курса!
Заключение
Как видите, дел много, начать и вести блог самому непростое занятие. Помню, когда начинал, часами сидел, ковырялся во всём самостоятельно, изучал ко всему этому ещё разметку HTML, CSS, PHP и т. д., вам бы тоже не помешало узнать хотя бы основы. Но лучше передать эту работу обученным людям и не тратить время, работать больше над контентом.
Следите за обновлениями инструкции и выходом новых статей, для этого подписывайтесь на новости и присоединяйтесь к каналу в Телеграм. Успехов, друзья!
Пошаговое создание сайта html. В чем состоит работа?
От автора: здравствуйте, уважаемые читатели блога webformyself. В этой статье будет показано пошаговое создание сайта html. Мы продолжим работу с сайтом, полученным в результате действий в предыдущей статье. Если не читали, то ничего, ссылка будет дана. Там мы уже разобрали на практике часть шагов, поэтому здесь они будут описаны лишь в теории, зато мы доработаем наш простенький сайт. Вы также можете скачать исходные файлы с кодом.
Там мы уже разобрали на практике часть шагов, поэтому здесь они будут описаны лишь в теории, зато мы доработаем наш простенький сайт. Вы также можете скачать исходные файлы с кодом.
Планирование
Конечно же, при создании серьезного проекта это должен быть первый шаг. Например, вы можете нарисовать на листочке макет сайта. Если вы создаете страничку в учебных целях, то этот шаг не нужен, но нужно иметь хотя бы минимальное представление о том, каким вы хотите видеть сайт.
Подготовка к работе
Об этом я написал в одной из предыдущих статей на эту тему. Там мы задавали название страницы, кодировку, подключали таблицу стилей и т.д. То есть все, что нужно было для начала работы. Тогда еще у нас в теле страницы не было никаких структурных элементов, а лишь одна фраза.
Создание и оформление базовой структуры.
В этой статье мы создали четыре главных структурных блока простого шаблона – шапку, боковую колонку, основную часть и футер. Сделали мы это с помощью html-тегов. После этого нужно было оформить эти элементы и сайт стал гораздо привлекательнее.
После этого нужно было оформить эти элементы и сайт стал гораздо привлекательнее.
Под базовой структурой нужно понимать самые главные блоки. Например, в сложных шаблонах могут быть сотни элементов, но самых главных всегда всего лишь несколько.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееУроки создания сайта html нужно проходить пошагово. Например, на нашем сайте в премиум-разделе вся информация подается от простого к сложному.
Создание и оформление дополнительных элементов
А теперь начинается один из самых объемных этапов работы. Вернее, так бы было, если бы мы разрабатывали реальный сайт, а поскольку работаем с простейшим шаблоном, то дополнительных элементов у нас будет всего лишь несколько.
Работать нужно снизу вверх. Это необязательно, просто так удобней. Сначала занимайтесь оформлением шапки. Например, что у нас обычно размещают вверху страницы? Правильно, логотип и название сайта.
#header{ background: #D2E4AF url(html5.png) no-repeat 10% 50% }
#header{ background: #D2E4AF url(html5.png) no-repeat 10% 50% } |
Слишком сложно будет объяснить вам эту строчку в полной мере, если вы впервые работаете с CSS. Вкратце: дописали после цвета адрес изображения, указали, что его не нужно повторять и задали позицию относительно блока: сдвиг на 10% ширины блока влево от левого края по горизонтали и на 50% от высоты вниз от верхнего края по вертикали. Напоминаю, все это нужно прописывать для блока header. Если все сделано правильно, логотип появится в шапке. Естественно, можно использовать и свое изображение, заодно и потренируетесь.
Давайте теперь в шапке разместим красивое название сайта. Заголовки в html задаются тегами h2-h6, в зависимости от размера и важности заголовка. Определенно, заголовок сайта очень важен, поэтому заключаем его в парный тег h2.
<h2>Название сайта</h2>
<h2>Название сайта</h2> |
Отлично, у нас появился новый элемент. Как теперь до него дотянутся через CSS? Очень просто:
#header h2{ color: orange; text-align: center; text-shadow: 0 0 2px blue }
#header h2{ color: orange; text-align: center; text-shadow: 0 0 2px blue } |
Мы указали, что данные правила нужно применить ко всем тегам h2, находящимся внутри блока с id = «header». То есть ко всем самым крупным заголовкам внутри шапки. Я решил сделать цвет заголовка оранжевым, отцентрировать его и дать небольшую синюю размытую тень. Вам необязательно сейчас разбираться в написанном, просто скопируйте себе в таблицу стилей.
Вам необязательно сейчас разбираться в написанном, просто скопируйте себе в таблицу стилей.
Обновим нашу страничку и увидим, что в целом шапка стала в разы красивее, хотя на реальном сайте в ней обычно содержится что-то еще.
Вставляем меню в боковую колонку
Боковая колонка часто используется для того, чтобы вывести в ней главную навигацию по сайту. Давайте и мы поступим также. Нам нужен список. Каким тегом он задается? Тегом ul, а отдельные его пункты заключаются в теги li. Проще показать на примере:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее<ul> <li>Пункт 1</li> <li>Пункт 2</li> <li>Пункт 3</li> <li>Пункт 4</li> <li>Пункт 5</li> </ul>
<ul> <li>Пункт 1</li> <li>Пункт 2</li> <li>Пункт 3</li> <li>Пункт 4</li> <li>Пункт 5</li> </ul> |
Естественно, в реальном проекте будут названия разделов сайта, а не текст: «Пункт 1″. И это будут ссылки. То есть вот так:
И это будут ссылки. То есть вот так:
<li><a href = «путь к разделу»>Пункт 5</a></li>
<li><a href = «путь к разделу»>Пункт 5</a></li> |
По умолчанию рядом с каждым пунктом списка выводится маркер. В этом случае он нам не нужен. Убрать его можно так:
#sidebar ul{ list-style: none }
#sidebar ul{ list-style: none } |
Опять же заметьте, что мы обратились к спискам, которые находятся именно в боковой колонке. Ко всем остальным (если они будут) данный стиль применен не будет. Остается только немного украсить само меню.
#sidebar ul li{ border-bottom: 2px solid orange; width: 55px }
#sidebar ul li{ border-bottom: 2px solid orange; width: 55px } |
Добавим к пунктам списка рамку снизу, к примеру. Также по умолчанию пункт списка – блочный элемент, который занимает всю ширину в строке. Мы вручную изменим ширину, чтобы она не была такой большой. В реальном примере стили обычно задают непосредственно ссылкам в пунктах списка. Ну и наконец добавим небольшое поведение – пусть при паведении на пункт меню у него меняется цвет.
Также по умолчанию пункт списка – блочный элемент, который занимает всю ширину в строке. Мы вручную изменим ширину, чтобы она не была такой большой. В реальном примере стили обычно задают непосредственно ссылкам в пунктах списка. Ну и наконец добавим небольшое поведение – пусть при паведении на пункт меню у него меняется цвет.
#sidebar ul li:hover{ background: orange; color: white }
#sidebar ul li:hover{ background: orange; color: white } |
Вставьте этот код и обновите страничку. Вроде неплохо, да?
Оформляем контент
В основном блоке можно просто написать много случайного текста (как будто статья), добавить к статье заголовок (вы уже знаете как) и добавить небольшие внутренние отступы (padding), чтобы содержимое не прилипало к бокам блока.
#content{ padding: 10px }
Ну а над низом страницы можно долго не мучаться. Вставьте туда копирайт, например, и отцентрируйте его. Я предлагаю последнее изменение: в самом начале разработки шаблона мы сделали трехпиксельные рамки всем основным структурным блокам. Давайте их уменьшим до одного пикселя, а то слишком толстые.
Вставьте туда копирайт, например, и отцентрируйте его. Я предлагаю последнее изменение: в самом начале разработки шаблона мы сделали трехпиксельные рамки всем основным структурным блокам. Давайте их уменьшим до одного пикселя, а то слишком толстые.
Итог
Итак, получилось что-то симпатичное. Нашей целью не было создать крутой шаблон – на это может уйти много дней работы. Моей целью было показать вам, как вообще создается сайт, по каким принципам это делается. У нас получился простейший шаблон, который теперь можно дорабатывать сколько угодно. Даже веб-дизайнер нам с вами не понадобился, сами по-быстрому подобрали цвета.
Это было пошаговое создание сайта html для чайников. Проще уже некуда. Если вам понравилось, вы можете продолжить изучать html, css и другие веб-технологии на нашем сайте. И однажды, может быть, создать сайт вам будет проще, чем пожарить картошку.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
СмотретьПошаговая инструкция: как создать свой сайт с нуля
Эта страница – нечто вроде оглавления для моей пошаговой инструкции по созданию сайта на WordPress.
Тут нет длинных описаний того, как пользоваться WordPress, об этом уже много написано, просто оглянувшись назад, я понял, что когда надо создать сайт новичку, у него возникает много вопросов, которые даже непонятно как задать. Вот есть WordPress, вот есть куча материала в Интернете, как туда поставить разные плагины, как там лучше писать статьи – а что со всем эти сделать надо, чтобы начать писать эти статьи? Что именно нужно сделать, чтобы создать сайт? Непонятно…
Вот я и решил написать пошаговую инструкцию, как за несколько минут сделать всё необходимое для создания сайта:
— зарегистрировать доменное имя,
— приобрести хостинг,
— установить туда WordPress
и иметь возможность, наконец, начать создавать свой сайт с нуля. А чтобы было ещё проще, я записал видео.
О том, что вообще нужно для создания сайта на WordPress: о регистрации на хостинге, покупке, привязке доменного имени читайте в первой статье:
Как создать свой сайт на WordPress с нуля. Часть 1. Хостинг и домен.
Часть 1. Хостинг и домен.
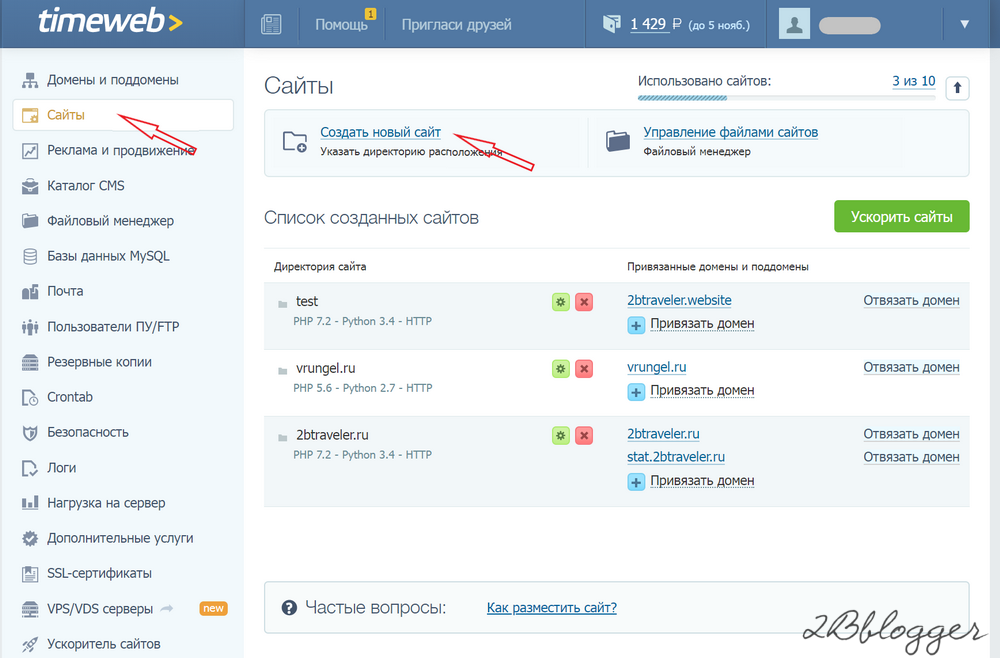
О том, как подготовить хостинг к установке WordPress, читайте во второй статье:
Как создать свой сайт на WordPress с нуля. Часть 2. База данных и файлы WordPress.
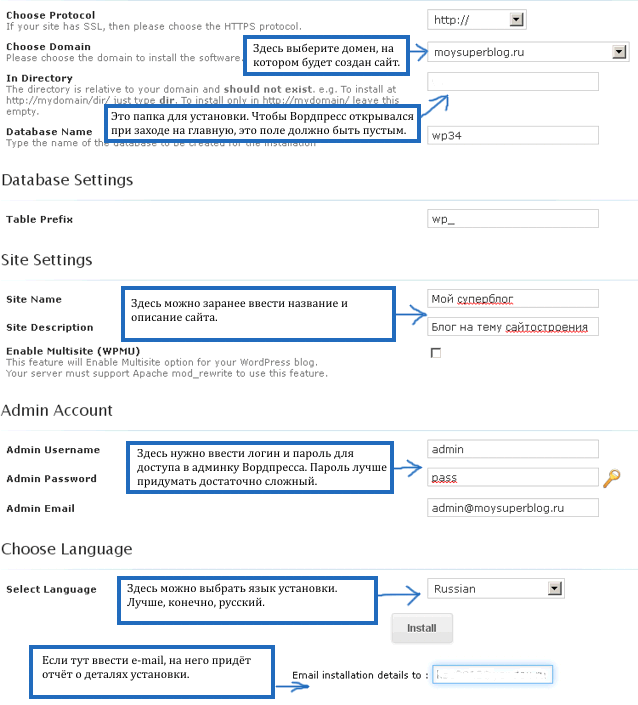
В третьей статье, завершающей базовый блок, я расскажу о том, как установить WordPress «почти по инструкции». Читайте третью статью:
Как создать свой сайт на WordPress с нуля. Часть 3. wp-config и 5-минутная установка.
А ещё я написал статью о том, как заработать на сайте в Интернете, потому что об этом чаще всего спрашивают. Советую начать с неё:
Как создать сайт, чтобы заработать на нём денег?
… или просто возникнет мысль «А кто бы всё это сделал за меня?..», не стесняйтесь обращаться ко мне на странице «Контакты«.
Понравилась статья? Поделитесь с друзьями:
Бесплатная пошаговая инструкция по продвижению сайтов самостоятельно — SEO на vc.ru
{«id»:192562,»url»:»https:\/\/vc. ru\/seo\/192562-besplatnaya-poshagovaya-instrukciya-po-prodvizheniyu-saytov-samostoyatelno»,»title»:»\u0411\u0435\u0441\u043f\u043b\u0430\u0442\u043d\u0430\u044f \u043f\u043e\u0448\u0430\u0433\u043e\u0432\u0430\u044f \u0438\u043d\u0441\u0442\u0440\u0443\u043a\u0446\u0438\u044f \u043f\u043e \u043f\u0440\u043e\u0434\u0432\u0438\u0436\u0435\u043d\u0438\u044e \u0441\u0430\u0439\u0442\u043e\u0432 \u0441\u0430\u043c\u043e\u0441\u0442\u043e\u044f\u0442\u0435\u043b\u044c\u043d\u043e»,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/seo\/192562-besplatnaya-poshagovaya-instrukciya-po-prodvizheniyu-saytov-samostoyatelno»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/seo\/192562-besplatnaya-poshagovaya-instrukciya-po-prodvizheniyu-saytov-samostoyatelno&title=\u0411\u0435\u0441\u043f\u043b\u0430\u0442\u043d\u0430\u044f \u043f\u043e\u0448\u0430\u0433\u043e\u0432\u0430\u044f \u0438\u043d\u0441\u0442\u0440\u0443\u043a\u0446\u0438\u044f \u043f\u043e \u043f\u0440\u043e\u0434\u0432\u0438\u0436\u0435\u043d\u0438\u044e \u0441\u0430\u0439\u0442\u043e\u0432 \u0441\u0430\u043c\u043e\u0441\u0442\u043e\u044f\u0442\u0435\u043b\u044c\u043d\u043e»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.
ru\/seo\/192562-besplatnaya-poshagovaya-instrukciya-po-prodvizheniyu-saytov-samostoyatelno»,»title»:»\u0411\u0435\u0441\u043f\u043b\u0430\u0442\u043d\u0430\u044f \u043f\u043e\u0448\u0430\u0433\u043e\u0432\u0430\u044f \u0438\u043d\u0441\u0442\u0440\u0443\u043a\u0446\u0438\u044f \u043f\u043e \u043f\u0440\u043e\u0434\u0432\u0438\u0436\u0435\u043d\u0438\u044e \u0441\u0430\u0439\u0442\u043e\u0432 \u0441\u0430\u043c\u043e\u0441\u0442\u043e\u044f\u0442\u0435\u043b\u044c\u043d\u043e»,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/seo\/192562-besplatnaya-poshagovaya-instrukciya-po-prodvizheniyu-saytov-samostoyatelno»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/seo\/192562-besplatnaya-poshagovaya-instrukciya-po-prodvizheniyu-saytov-samostoyatelno&title=\u0411\u0435\u0441\u043f\u043b\u0430\u0442\u043d\u0430\u044f \u043f\u043e\u0448\u0430\u0433\u043e\u0432\u0430\u044f \u0438\u043d\u0441\u0442\u0440\u0443\u043a\u0446\u0438\u044f \u043f\u043e \u043f\u0440\u043e\u0434\u0432\u0438\u0436\u0435\u043d\u0438\u044e \u0441\u0430\u0439\u0442\u043e\u0432 \u0441\u0430\u043c\u043e\u0441\u0442\u043e\u044f\u0442\u0435\u043b\u044c\u043d\u043e»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter. com\/intent\/tweet?url=https:\/\/vc.ru\/seo\/192562-besplatnaya-poshagovaya-instrukciya-po-prodvizheniyu-saytov-samostoyatelno&text=\u0411\u0435\u0441\u043f\u043b\u0430\u0442\u043d\u0430\u044f \u043f\u043e\u0448\u0430\u0433\u043e\u0432\u0430\u044f \u0438\u043d\u0441\u0442\u0440\u0443\u043a\u0446\u0438\u044f \u043f\u043e \u043f\u0440\u043e\u0434\u0432\u0438\u0436\u0435\u043d\u0438\u044e \u0441\u0430\u0439\u0442\u043e\u0432 \u0441\u0430\u043c\u043e\u0441\u0442\u043e\u044f\u0442\u0435\u043b\u044c\u043d\u043e»,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/seo\/192562-besplatnaya-poshagovaya-instrukciya-po-prodvizheniyu-saytov-samostoyatelno&text=\u0411\u0435\u0441\u043f\u043b\u0430\u0442\u043d\u0430\u044f \u043f\u043e\u0448\u0430\u0433\u043e\u0432\u0430\u044f \u0438\u043d\u0441\u0442\u0440\u0443\u043a\u0446\u0438\u044f \u043f\u043e \u043f\u0440\u043e\u0434\u0432\u0438\u0436\u0435\u043d\u0438\u044e \u0441\u0430\u0439\u0442\u043e\u0432 \u0441\u0430\u043c\u043e\u0441\u0442\u043e\u044f\u0442\u0435\u043b\u044c\u043d\u043e»,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.
com\/intent\/tweet?url=https:\/\/vc.ru\/seo\/192562-besplatnaya-poshagovaya-instrukciya-po-prodvizheniyu-saytov-samostoyatelno&text=\u0411\u0435\u0441\u043f\u043b\u0430\u0442\u043d\u0430\u044f \u043f\u043e\u0448\u0430\u0433\u043e\u0432\u0430\u044f \u0438\u043d\u0441\u0442\u0440\u0443\u043a\u0446\u0438\u044f \u043f\u043e \u043f\u0440\u043e\u0434\u0432\u0438\u0436\u0435\u043d\u0438\u044e \u0441\u0430\u0439\u0442\u043e\u0432 \u0441\u0430\u043c\u043e\u0441\u0442\u043e\u044f\u0442\u0435\u043b\u044c\u043d\u043e»,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/seo\/192562-besplatnaya-poshagovaya-instrukciya-po-prodvizheniyu-saytov-samostoyatelno&text=\u0411\u0435\u0441\u043f\u043b\u0430\u0442\u043d\u0430\u044f \u043f\u043e\u0448\u0430\u0433\u043e\u0432\u0430\u044f \u0438\u043d\u0441\u0442\u0440\u0443\u043a\u0446\u0438\u044f \u043f\u043e \u043f\u0440\u043e\u0434\u0432\u0438\u0436\u0435\u043d\u0438\u044e \u0441\u0430\u0439\u0442\u043e\u0432 \u0441\u0430\u043c\u043e\u0441\u0442\u043e\u044f\u0442\u0435\u043b\u044c\u043d\u043e»,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect. ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/seo\/192562-besplatnaya-poshagovaya-instrukciya-po-prodvizheniyu-saytov-samostoyatelno»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u0411\u0435\u0441\u043f\u043b\u0430\u0442\u043d\u0430\u044f \u043f\u043e\u0448\u0430\u0433\u043e\u0432\u0430\u044f \u0438\u043d\u0441\u0442\u0440\u0443\u043a\u0446\u0438\u044f \u043f\u043e \u043f\u0440\u043e\u0434\u0432\u0438\u0436\u0435\u043d\u0438\u044e \u0441\u0430\u0439\u0442\u043e\u0432 \u0441\u0430\u043c\u043e\u0441\u0442\u043e\u044f\u0442\u0435\u043b\u044c\u043d\u043e&body=https:\/\/vc.ru\/seo\/192562-besplatnaya-poshagovaya-instrukciya-po-prodvizheniyu-saytov-samostoyatelno»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/seo\/192562-besplatnaya-poshagovaya-instrukciya-po-prodvizheniyu-saytov-samostoyatelno»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u0411\u0435\u0441\u043f\u043b\u0430\u0442\u043d\u0430\u044f \u043f\u043e\u0448\u0430\u0433\u043e\u0432\u0430\u044f \u0438\u043d\u0441\u0442\u0440\u0443\u043a\u0446\u0438\u044f \u043f\u043e \u043f\u0440\u043e\u0434\u0432\u0438\u0436\u0435\u043d\u0438\u044e \u0441\u0430\u0439\u0442\u043e\u0432 \u0441\u0430\u043c\u043e\u0441\u0442\u043e\u044f\u0442\u0435\u043b\u044c\u043d\u043e&body=https:\/\/vc.ru\/seo\/192562-besplatnaya-poshagovaya-instrukciya-po-prodvizheniyu-saytov-samostoyatelno»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
16 152 просмотров
Как написать сайт на html
Приветствую! Если вы ещё не знаете о том, кто я, представлюсь: меня зовут Андрей Зенков. Блог Start-Luck — это способ поделиться с читателями полезной информацией по веб-дизайну. Сегодня хотелось бы поговорить о том, как написать сайт на html. Пошаговая инструкция ответит на вопросы, которые чаще всего возникают у новичков.
Блог Start-Luck — это способ поделиться с читателями полезной информацией по веб-дизайну. Сегодня хотелось бы поговорить о том, как написать сайт на html. Пошаговая инструкция ответит на вопросы, которые чаще всего возникают у новичков.
Не разобравшись в основах, вы никогда не заработаете на своём первом сайте! Выбор доменного имени и регистрация аккаунта на хостинге — лишь один из этапов: ещё предстоит создать привлекательный дизайн, который вызовет желание задержаться на странице как можно дольше. Для этого всего лишь нужно знать основные теги, из которых по «кирпичикам» можно сложить шедевр веб-дизайна.
Рассмотрим программы, которые используются для написания кода.
Устанавливаем ПО
Оптимальный вариант — Notepad. Не знаю, как вам, но мне ещё не удалось найти не уступающий по функционалу аналог. Текстовый редактор поддерживает не один язык программирования и способен открыть более сотни форматов. На этом положительные стороны Ноутпад не заканчиваются:
- предоставляется на бесплатной основе;
- не зависает даже при загруженности плагинами;
- позволяет редактировать несколько файлов одновременно.

Вот так выглядит интерфейс Notepad:
Некоторые пользователи предпочитают работать в Блокноте. Не рекомендую выбирать эту программу тем, кто осваивает веб-дизайн с нуля: поначалу в ней сложно разобраться без характерной для Ноутпад подсветки кода:
Единственным преимуществом можно считать тот факт, что Блокнот установлен на ваш ПК по умолчанию. Вам не придётся искать источник для бесплатного скачивания программы.
Самый отчаянный шаг — воспользоваться Вордом. Мне кажется, он совсем не подходит для создания сайта, но вы всегда можете рискнуть. Впрочем, если не хотите тратить время на авантюры и воспользоваться другими программами, настоятельно советую ознакомиться с теми утилитами для вёрстки, о которых я писал ранее.
Создаём свою первую веб-страницу
В голове созрело решение сделать сайт самому? Поздравляю: вы стоите на пороге нового хобби, которое принесёт неплохую прибыль, если всё делать правильно. Однако, не будем заглядывать в будущее. Поговорим о ключевых тегах и структуре веб-страницы.
Поговорим о ключевых тегах и структуре веб-страницы.
Создание сайта начинается с основных элементов. Рассмотри
сделать сайт
самостоятельно! Как сделать сайт самому бесплатно, будем делать на живых примерах, + добавим видео! Как сделать движок?
Если вы хотите услышать про готовые движки, или создание сайта в конструкторе, то вы попали не туда!
С чего нужно начинать создание сайта?
С чего начинать делать свой сайт!?
Для начала — вам нужна идея сайта.
Найти подходящее название(домен) для вашего сайта, созвучное вашей тематике. Например, сайт о математике «matematika.ru». Если нет, то уже включать свою фантазию… как например у меня есть домен ATMAZON.ru — удивительно, что такое имя было свободно!
Далее — нужно подумать, кто будет отвечать за техническую часть — сайт нужно делать или устанавливать(нужное подчеркнуть), поддерживать, если это не одностраничный сайт, то его как-то нужно обновлять, и т. д. Будет ли ваш сайт личным сайтом, либо публичным…
д. Будет ли ваш сайт личным сайтом, либо публичным…
Если вы собираетесь делать своими руками, то обязательно себе записать! Что нужно делать сайт только с Единой точкой входа — просто искренне советую! Мне некому было посоветовать, чтобы я начинал думать об этом и не забывать о ней!Это просто офигительная полезная вещь!.
Ищем домен для сайта.
Естественно самое лучшее — это шикарный короткий домен! Как вы лодку назовете, так она и поплывет!
Хороший хостинг для сайта
После того, как вы подобрали домен вам нужно место размещения вашего сайта — хостинг!Вообще, я прошел 4 хостинга и вот уже с 2013 года все мои сайты на одном хостинге.(не считая поддомен .narod.ru)
Рекомендую RUWEB!
Есть много приятных плюшек на этом хостинге:
О чем мы не будем говорить точно!?
О бесплатном хостинге, потому, что я не считаю даже возможным, что-то здесь обсуждать и добавлять!
+ И буквально вчера написал тему, почему я не куплю хостинг на ukoz-e
Что такое ssl сертификат!? Я писал о том, что такое ssl.
 И почему он стоит так высоко(на странице)!?
И почему он стоит так высоко(на странице)!?
Есть две противоположные позиции, что «ssl» для сайта нужен, и противоположная, что «нет».
Моя точка зрения такая:
Если поисковик(Яндекс) впрямую говорит о том, что наличие «ssl» — это плюс, то он делает это не просто так.
А еще… где-то читал, что Google в скором времени не будет ранжировать в своем поиске сайты без «ssl»
Как сделать сайт : «FTP и программа»
Для заливки файлов на сервер вам потребуется FTP и программа, я испытал огромное количество разных программ – уже лет 10 пользуюсьКак сделать сайт : Программа FILEZILLA»
Первая развилка…
Между 3 пунктом и 4 — раньше это было выделено в отдельный пункт! Но! Данная тема — это всего лишь некое пояснение, поэтому для этого отдельный пункт слишком жирно! Готовый движок — либо делать самостоятельно…
Как сделать сайт : «Выбор движка для сайта»
Установить какой-то движок, поскольку я не особо ими пользовался, то ничего и сказать не могу по этому поводу…. .. единственное, что боком я соприкасался с движками – это устанавливал доски объявлений и магазин(магазин можно условно назвать движком…).
.. единственное, что боком я соприкасался с движками – это устанавливал доски объявлений и магазин(магазин можно условно назвать движком…).
Делать Движок самостоятельно»
Делать движок самому и начинать… начинать с чего!?
25.12.2020У меня давно была идея «фикс» сделать собственный, простой движок на файлах! И я возрождаю эту тему.
Я буду делать и текстовый файл и видео в поддержку этой страницы.
И ниже идущий 4 пункт — первый пункт, который сделан по этому принципу.
Как сделать сайт : «Включить php в html»
Почему одна тема выделана в отдельный пункт создания сайта! Это вообще шикарная вещь! У вас на html файлах будет выполняться «php» код
Совсем забыл о теме включения php в htmlЗдесь есть видео:
Как сделать сайт : «Единая точка входа. «
«
С понимания чего бы я вообще начал!? Я бы начал с единой точки входа. Это очень полезная вещь!
Видео — шаг №5 : «Единая точка входа.»
ВИДЫ СТРАНИЦ САЙТА
Теория есть.404.html
Теория написана здесь.03.01.2021
Здесь мы остановились в прошлый раз!
Что у нас происходит!?
Одно дело написать статью о создании сайта / движка! И совсем другое — воплотить эти статьи в реальность!
Поэтому, я решил прошерстить данную страницу прямо по пунктам. Мы возьмем отдельный поддомен http://pro.dwweb.ru/.
Мы возьмем отдельный поддомен http://pro.dwweb.ru/.
Собирался делать одно видео, но оказалось, что нужно сделать следующий шаг — это ошибка 404.
Если вы видите эту картинку, то видео уже запланировано и выйдет скоро!Подписываемся, чтобы ничего не пропустить!Вход в админ панель
Теория уже готова.Если вы видите эту картинку, то видео уже запланировано и выйдет скоро!Подписываемся, чтобы ничего не пропустить!
Выше, список необходимых!
Последовательных шагов для создания сайта.
Ниже, теория, которая была написана давно…
Очередная развилка – хранение данныхКак сделать сайт : «База данных в файле «.dat»
Большинство сайтов используют базы данных. Это, наверное, удобно. Но как мне кажется… для маленьких сайтов – это немного неоправданно… в продолжении этой темы :База данных или файл данных?
Используем файл «. dat» в качестве базы данных
dat» в качестве базы данных
Теорию .. уже написали
Если вы видите эту картинку, то видео уже запланировано и выйдет скоро!Подписываемся, чтобы ничего не пропустить!
Как сделать сайт : «Теги html»
И никакой сайт не может быть построен без знаний
теговКак сделать сайт : «Структура страниц движка»
Вне зависимости от системы хранения данных, у вас на сайте должно быть несколько типов, видов страниц.
В качестве примера возьмем наш сайт…
Главная — https://dwweb.ru/ – где будет список всех страниц.Главная списком https://dwweb.ru/page?spisok=ALL – это необязательно, но как мне кажется – пользователю предоставлен выбор…
Страница темы(+тегов). https://dwweb.ru/page?tema=PHP
Страница поиска.https://dwweb.ru/page?search_on_site=поиск
Страница с контентом. https://dwweb.ru/page/news/005_kto_ya.
 html
html
Админка, которую я вам не покажу.#admin
И тд…
Для обработки и вывода каждого вида – типа страниц, потребуется свой скрипт(алгоритм), единственное будет постоянным это оболочка.
Которое будем загружать с одного шаблона с помощью includeКак сделать сайт : «Панель администратора вход в админ панель»
Это очень важная вещь, без которой невозможно создавать свой сайт, и редактировать данные!
И отдельное свежее видео о входе в админку.
Как сделать сайт : «Отправить, получить и записать данные(и в переменную)»
Для базы данных базы данныхОтправить данные:
метод post.
метод get.
Чтобы воспользоваться этими методами вам потребуется форма отправки данных.
Формы ввода input и textarea + элементы формы
Для файлов, для записи — функция file_put_contents,
для получения данных в переменную…
в строку : file_get_contentsв массив : file
Как сделать сайт : «Создание папки php»
Создание папки — теорияСоздание папки — Пример
Еще о папках
Как сделать сайт : «Создание файла php»
Создание файла — теорияСоздание файла при нажатии на кнопку , в файл будет записываться дата, формата:
24.11.2019 — 00:23Создание файла с контентом из формы, название файла будет формироваться из первого поля ввода.
Ещё о файлахКак сделать сайт : «Как записывать в файл php»
Функция, которой я пользуюсь записи в файлСоздание записи в файл при входе, записываться будет дата в конец строки ->Пример
Как сделать сайт : «Удаление файла php»
Удаление файла — теорияПример удаления файла, если файл ранее был создан, то будет выводится сообщение
Файл существует! Нажмите по кнопке — файл удалится по нажатию по кнопке
После того, как вы нажмете по кнопке, будет результат:
Файл удален
Если вы зайдете в тот момент, когда файла не существует, то вы увидите такой текст:
Как сделать сайт : «Вывод информации»
Каким-то образом, при создании сайта вам потребуется выводить ту или иную информацию на экран:
echoprint_r
Для работы с массивами потребуется цикл.
 (где выше приведенные ссылки присутствует список — он формируется с помощью цикла)
(где выше приведенные ссылки присутствует список — он формируется с помощью цикла)
Как сделать сайт : «Регистрация php»
Сапожник, без сапог… не прямо сейчас, но процесс создания регистрации в пути(17.12.2019)
В тему регистрации входит :
1). регистрация,2). подтверждение регистрации,
3). авторизация,
4). выйти,
5). забыл пароль .
Предыдущие пункты как-то проверять надо – для этого нужна :
6). тестовая страница7). Скачать простые примеры — регистрации
Как сделать сайт : «Карта сайта xml»
Карта сайта в формате xmlКак сделать сайт : «Карта сайта html»
Наконец-то создал автоматическую карту сайта, т.е. она создается автоматически… без моего участия!Как сделать сайт : «Комментарии для сайта»
Для какой-то коммуникации с пользователями потребуется система комментариев.
На момент создания страницы — наши комменты в процессе шлифовки… была продела колоссальная работа! если интересно можно почитать историю
Как сделать сайт : «О скриптах для сайта»
рекомендую нашу страницу с готовыми скриптами!Все скрипты ( кроме темы — не наши скрипты ) написаны мною лично для понимания процессов, для людей, которые начинают изучать программирование.
Если возможно, то имеется пример работы скрипта + каждый скрипт запакован в архив — его можно скачать!
Как сделать сайт : «Эмуляторы серверов»
Никто не запрещает вам делать то или иное! Но главная проблема людей, что они просто не хотят ничего слушать и слышать!
Есть любители начинать делать сайт на компьютере и вот потом перезаливать свой шедевр на хостинг! Я против! И для этого есть целая куча доводов! Которые, конечно же никто не слушает!
Я писал, почему нельзя делать сайт на бесплатном хостинге!Почему я никогда не куплю хостинг на UCOZ
Страница не закончена и пункты будут добавляться.
Написал все то, что вспомнил и в том порядке. как мне кажется должно идти…
Может я что-то пропустил, можете написать в комментах…
Данная страница была сделана по мотивам предыдущих версий!
Именно последней версии этой страницы не осталось!
Но поскольку, было несколько запросов именно по теме создания сайта пошагово, я подумал, что если эта тема востребована, то почему юбы не восстановить эту страницу!
Как создать веб-сайт для малого бизнеса
Вы хотите создать веб-сайт для своего малого бизнеса, чтобы находить новых клиентов в Интернете? Создать веб-сайт для малого бизнеса стало довольно просто, и вы можете сделать все это самостоятельно, не нанимая разработчика. В этой статье мы покажем вам, как легко (шаг за шагом) создать веб-сайт для малого бизнеса.
Шаг 0. Перед созданием веб-сайта для малого бизнеса
В отличие от прежних времен, создать веб-сайт для малого бизнеса стало довольно просто.Вы можете сделать все это самостоятельно, не зная кода или нанимая разработчика, следуя нашему пошаговому руководству.
Вот обзор того, что вы узнаете:
- Выбор доменного имени для сайта малого бизнеса
- Покупка хостинга веб-сайтов
- Установка WordPress
- Составление схемы содержания для вашего сайта малого бизнеса
- Выбор шаблона для изменения дизайна вашего сайта
- Добавление дополнительных функций с помощью надстроек и расширений
- Ресурсы для получения помощи и улучшения навыков работы с WordPress
Какая платформа лучше всего для создания веб-сайта для малого бизнеса?
Самая большая ошибка, которую совершают новички, — это выбор неправильной платформы для создания бизнес-сайта.К счастью, вы здесь, поэтому не допустите этой ошибки.
WordPress — самый популярный конструктор сайтов в мире. Он поддерживает 39% всех веб-сайтов в Интернете, включая миллионы веб-сайтов малого бизнеса по всему миру.
Самое лучшее в WordPress — это то, что он дает вам доступ к тысячам готовых шаблонов веб-сайтов, расширений и надстроек. Вы можете создать практически любой веб-сайт, который только можно представить, без обучения программированию.
Вы можете создать практически любой веб-сайт, который только можно представить, без обучения программированию.
При этом давайте посмотрим, как легко создать веб-сайт для малого бизнеса с использованием WordPress при ограниченном бюджете.
Шаг 1. Что нужно для создания веб-сайта для малого бизнеса
Для создания веб-сайта для малого бизнеса вам понадобятся следующие три элемента.
- Доменное имя — это будет имя вашего веб-сайта, например wpbeginner.com
- Хостинг веб-сайтов — это будет дом вашего веб-сайта, где будут храниться все ваши файлы.
- 60 минут вашего времени
Готовы? Давай начнем.
Шаг 2. Настройка веб-сайта для малого бизнеса
Доступны два типа WordPress.WordPress.com, который является размещенным решением, а затем у вас есть WordPress.org, также известный как WordPress с самостоятельным размещением. Посмотрите наше полное сравнение WordPress.com и WordPress.org, чтобы понять разницу.
Мы будем использовать автономный WordPress.org, потому что он предоставит вам мгновенный доступ ко всем функциям WordPress из коробки.
Далее вам понадобится доменное имя и хостинг WordPress для создания веб-сайта.
Мы рекомендуем использовать Bluehost для настройки вашего сайта. Это одна из крупнейших хостинговых компаний в мире и официально рекомендованный хостинг-провайдер WordPress.
Обычно вы платите 14,99 долларов в год за доменное имя, а хостинг веб-сайтов начинается с 7,99 долларов в месяц. Это большие деньги, если вы только начинаете.
К счастью, Bluehost согласился предложить нашим пользователям бесплатное доменное имя, бесплатный SSL и 60% скидку на хостинг веб-сайтов. В общем, вы можете начать за 2,75 доллара в месяц.
→ Нажмите здесь, чтобы получить эксклюзивное предложение Bluehost ←
Давайте продолжим и купим доменное имя и хостинг.
Шаг 3.Выбор доменного имени для веб-сайта малого бизнеса
Во-первых, вам нужно посетить веб-сайт Bluehost в новом окне браузера и нажать зеленую кнопку «Начать сейчас».
На следующей странице вам будет предложено выбрать тарифный план. Планы Basic и Plus — самые популярные среди владельцев малого бизнеса.
Нажмите кнопку «Выбрать», чтобы выбрать план и перейти к следующему шагу.
Теперь вам будет предложено выбрать доменное имя для вашего сайта.
Советы по поиску доменного имени для веб-сайта вашей компании
Доменные имена имеют решающее значение для успеха вашего сайта. Вам нужно потратить некоторое время на выбор идеального доменного имени для своего бизнеса, но не переусердствуйте.
- Придерживайтесь версии .com, потому что пользователям ее легче запомнить (см. .Com или .net — что лучше)
- Ваше доменное имя должно быть связано с вашим бизнесом (например, stargardern.com)
- Если предпочитаемое вами доменное имя недоступно, попробуйте добавить рядом с ним географическое местоположение.Это повысит видимость вашего домена в результатах местного поиска (например, stargardenninghouston.
 com).
com). - Сделайте это простым, коротким и легко произносимым.
Нужна дополнительная помощь? Посмотрите наше руководство о том, как выбрать лучшее доменное имя для веб-сайта вашей компании.
Setp 4. Установка WordPress
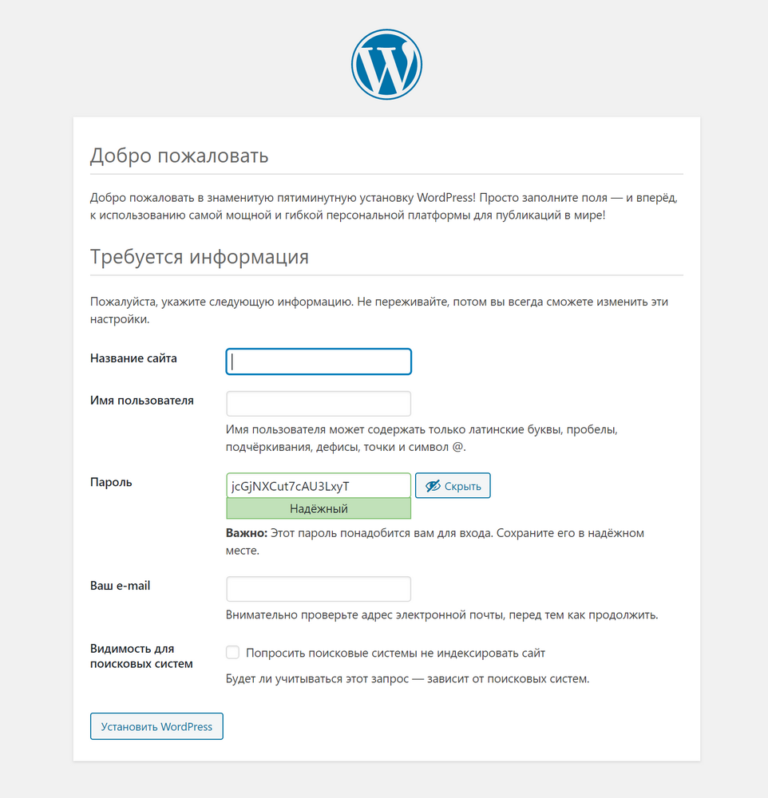
После выбора доменного имени вам будет предложено ввести информацию об учетной записи, такую как имя, адрес, адрес электронной почты и т. Д.
Ниже вы увидите несколько дополнительных вариантов хостинга, которые вы можете приобрести.Мы не рекомендуем покупать эти дополнения сразу, поэтому снимите их. При необходимости вы всегда можете добавить их позже.
Затем вам нужно будет добавить свою платежную информацию, чтобы завершить покупку.
После завершения покупки вы получите электронное письмо с подробностями о том, как войти в панель управления веб-хостингом.
Bluehost автоматически установит WordPress для вас, и вы сможете войти на свой сайт WordPress прямо из панели управления хостингом.
После входа в систему вы увидите админку WordPress. Здесь вы будете управлять своим сайтом, изменять настройки и добавлять новый контент.
Шаг 5. Создание макета содержимого для веб-сайта малого бизнеса
Теперь, когда у вас установлен WordPress, вам нужно создать схему содержания вашего сайта. Хорошие веб-сайты для малого бизнеса просты и имеют стандартный макет.
Просто перейдите на страницу »Добавить новую страницу , чтобы создать новую страницу в WordPress.
Не беспокойтесь о содержании, тексте и изображениях. Достаточно просто добавить простой заголовок, текст и пару изображений. Вы всегда можете редактировать эти страницы и при необходимости добавлять контент.
Вот некоторые из наиболее распространенных страниц, используемых в макете веб-сайта малого бизнеса.
- Домашняя страница — это стартовая страница вашего веб-сайта. Добавьте название своей компании с призывом к действию на странице ваших услуг / продуктов или контактов.
 Кратко опишите, почему ваши клиенты должны выбрать вас.
Кратко опишите, почему ваши клиенты должны выбрать вас. - О нас — Ваши клиенты хотят больше узнать о людях, стоящих за бизнесом, прежде чем они смогут принять решение. Создайте страницу о нас, чтобы рассказать пользователям, кто вы, каковы ваши бизнес-ценности и какой у вас соответствующий опыт в своей отрасли.
- Услуги / продукты — Создайте страницу, чтобы перечислить подробную информацию об услугах или продуктах, которые вы предлагаете. Добавьте заголовок для каждой услуги / продукта и дайте краткое описание.Вы также можете добавить цены или попросить пользователей связаться с вами для уточнения цены.
- Свяжитесь с нами — Это страница, на которой ваши пользователи смогут связаться с вами. Вам нужно будет добавить контактную форму, чтобы пользователи могли связываться с вами напрямую. Кроме того, вы можете добавить физический адрес или номер телефона своей компании.
Кроме того, при необходимости вы можете создать больше страниц. Например, вы можете создать отдельную страницу блога, отдельные страницы для каждой услуги или продукта и т. Д.
Например, вы можете создать отдельную страницу блога, отдельные страницы для каждой услуги или продукта и т. Д.
Шаг 6.Выбор дизайна для вашего сайта
По умолчанию WordPress поставляется с базовым шаблоном, который вы можете использовать. Если вам не нравится тема по умолчанию, вы можете выбрать из тысяч платных и бесплатных тем WordPress.
Вы можете взглянуть на нашу подборку лучших тем WordPress для бизнес-сайтов. Если вам нужна дополнительная помощь, ознакомьтесь с нашими советами по выбору идеальной темы WordPress для вашего сайта.
Мы рекомендуем искать простой дизайн, который отлично смотрится и имеет все необходимые элементы.
Обычно на бизнес-сайте вверху есть меню навигации. На главной странице обычно есть приветственное сообщение с кнопкой с призывом к действию, за которым следует другой контент.
После того, как вы выбрали тему, вы можете продолжить и установить ее. Подробные инструкции см. В нашем руководстве для новичков по установке темы WordPress.
Каждая тема WordPress имеет разные настройки для настройки внешнего вида. Многие из этих опций находятся на странице Внешний вид »Настроить в админке WordPress.
Отсюда вы можете добавлять меню навигации, изменять цвета, добавлять или удалять различные разделы и многое другое. Когда вы будете удовлетворены дизайном, не забудьте нажать кнопку «Опубликовать» вверху, чтобы сохранить изменения.
Если вы не можете найти тему, которая соответствует вашим потребностям, вы можете использовать один из популярных конструкторов перетаскивания страниц для WordPress, чтобы создать индивидуальный дизайн для ваших нужд.
Мы рекомендуем использовать тему SeedProd, Beaver Builder или Divi.
Шаг 7. Использование плагинов WordPress для добавления дополнительных функций
Плагины WordPress похожи на приложения для вашего сайта WordPress. Вы можете установить их, чтобы добавить на свой сайт новые функции, такие как контактные формы, Google Analytics, слайдеры и многое другое.
Только в каталоге плагинов WordPress доступно более 58 000 бесплатных плагинов. Это означает, что независимо от того, какую функцию вы хотите добавить, есть большая вероятность, что вы сможете найти для этого плагин.
Ниже приведены плагины, которые мы устанавливаем на каждый веб-сайт:
Нужны крутые плагины для вашего сайта? Ознакомьтесь с нашим экспертным выбором основных плагинов WordPress для бизнес-сайтов.
Подробные инструкции см. В нашем пошаговом руководстве по установке плагина WordPress.
Шаг 8. Изучение WordPress
Теперь, когда у вас есть сайт WordPress, вы можете активизировать свою игру и узнать больше советов по улучшению вашего сайта.
WPBeginner — это крупнейший бесплатный сайт WordPress в мире. Ниже приведены удобные ресурсы WordPress, которые вы найдете на WPBeginner, все они совершенно бесплатны.
- WPBeginner Blog — Здесь мы публикуем наши руководства по WordPress, инструкции и пошаговые инструкции.

- WPBeginner Videos — Эти пошаговые видео помогут вам изучить WordPress FAST.
- WPBeginner на YouTube — Нужны дополнительные видеоинструкции? Подпишитесь на наш канал YouTube с более чем 220 000 подписчиков и 21 миллион + просмотров.
- WPBeginner Dictionary — Лучшее место для начинающих, чтобы начать и познакомиться с жаргоном WordPress.
- WPBeginner Blueprint — ознакомьтесь с плагинами, инструментами и услугами, которые мы используем на WPBeginner.
- WPBeginner Deals — Эксклюзивные скидки на продукты и услуги WordPress для пользователей WPBeginner.
Вы также можете использовать Google, чтобы найти ответы на WPBeginner, просто добавив «wpbeginner» в конце поискового запроса.
Если вы не можете найти ответ, не стесняйтесь обращаться к нам, используя нашу контактную форму. Мы постараемся ответить на ваш вопрос или направить вас в правильном направлении.
Мы надеемся, что эта статья помогла вам узнать, как создать веб-сайт для малого бизнеса. Вы также можете ознакомиться с нашим полным руководством по WordPress SEO для начинающих.
Вы также можете ознакомиться с нашим полным руководством по WordPress SEO для начинающих.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress.Вы также можете найти нас в Twitter и Facebook.
Как создать сайт бесплатно шаг за шагом ▷ Tuko.co.ke
Веб-сайты могут быть очень полезны при выполнении множества различных проектов и особенно в маркетинге бизнес-продуктов для своих клиентов. Для частных лиц веб-сайты предоставляют важные возможности для взаимодействия на разных уровнях и по разным причинам. Безусловно, важность веб-сайтов невозможно переоценить. Создание собственного веб-сайта может показаться сложной задачей.Однако создать свой собственный веб-сайт невероятно просто. Узнайте, как создать сайт бесплатно, шаг за шагом, из этого простого руководства.
В современном мире даже самые маленькие компании должны иметь веб-сайты. Из-за чрезвычайно простого процесса и низкой стоимости создания веб-сайта трудно понять, почему у некоторых компаний нет веб-сайтов. Распространение Интернета и глобализация сделали веб-сайт необходимостью, а не роскошью. Наличие веб-сайта — одна из самых важных маркетинговых стратегий для бизнеса.Вот простые инструкции, как создать сайт бесплатно, шаг за шагом.
Распространение Интернета и глобализация сделали веб-сайт необходимостью, а не роскошью. Наличие веб-сайта — одна из самых важных маркетинговых стратегий для бизнеса.Вот простые инструкции, как создать сайт бесплатно, шаг за шагом.
Как создать веб-сайт
Первый шаг: выберите платформу, на которой вы хотите создать свой веб-сайт
Первое, что нужно учитывать при создании веб-сайта, — это выбор веб-сайта платформа, на которой вы хотите создать свой сайт. Хотя существует множество систем управления контентом, выбор наиболее подходящей имеет первостепенное значение.Отсутствие этого первого шага может привести к проблемам. Если вы новичок и не знакомы с языком программирования, выберите платформу, подходящую для начинающих. Среди факторов, которые следует учитывать при выборе платформы, — удобство использования, поддержка клиентов, бесплатная, удобная для мобильных устройств и мощная. Примеры платформ для создания вашего веб-сайта без навыков кодирования включают:
ЧИТАЙТЕ ТАКЖЕ : Интернет-пакеты Liquid Telecom Kenya
Шаг второй: Получите доменное имя
Чтобы привлечь клиентов, перетекающих на ваш сайт, вы должны выбрать броское и актуальное доменное имя. Хотя перечисленные выше платформы могут размещать ваш веб-сайт, вы можете выбрать только субдоменное имя, которое выглядит как профессиональное. Таким образом, вам нужно выбрать план, который соответствует вашему бюджету без ущерба для производительности вашего сайта.
Хотя перечисленные выше платформы могут размещать ваш веб-сайт, вы можете выбрать только субдоменное имя, которое выглядит как профессиональное. Таким образом, вам нужно выбрать план, который соответствует вашему бюджету без ущерба для производительности вашего сайта.
Выбирайте удобные доменные имена без цифр и дефисов и будьте осторожны, чтобы не нарушать авторские права. Выбирайте запоминающиеся, короткие и легко запоминающиеся доменные имена.
Шаг третий: Настройте и спроектируйте свой веб-сайт
Последний шаг включает в себя разработку вашего веб-сайта, чтобы он выглядел хорошо и профессионально. В зависимости от выбранной вами платформы у вас будет доступ ко многим бесплатным и платным темам. Параметры позволяют настроить сайт в соответствии с вашими предпочтениями.
Источник: Website.com
Как создать сайт бесплатно
Если вам интересно, как создать сайт бесплатно, это так же просто, как процесс из пяти шагов. Вот шаги.
Вот шаги.
- Выберите конструктор веб-сайтов, который лучше всего соответствует вашим потребностям.
- Выберите поддомен
- Выберите бесплатный шаблон.
- Настройте шаблон, удалив ненужные виджеты, страницы и разделы, добавив при этом те, которые вам нужны.
- Обновите свой сайт необходимым контентом; сообщения и изображения в блогах.
- Последний шаг — публикация вашего веб-сайта, чтобы он работал в Интернете.
ЧИТАЙТЕ ТАКЖЕ : Как выбрать модем в Кении: Safaricom, Airtel и Orange
Подпишитесь, чтобы смотреть новые видео
A Step by Step Путеводитель
Вы не поверите, но лицо образования быстро меняется с развитием Интернет-технологий и Интернета.
Интернет используется многими способами для улучшения системы образования, и один из них — создание образовательного / школьного веб-сайта.
Но, я думаю, ты это уже знаешь, иначе зачем тебе быть здесь, верно?
Если у вас все еще недостаточно мотивации для создания веб-сайта вашего учебного заведения, вот несколько советов, которые могут вам помочь.
- Это недорого, по крайней мере, если вы разрабатываете его с помощью WordPress. Вы можете создать профессионально выглядящий полнофункциональный образовательный веб-сайт за 59 долларов, если исключить стоимость хостинга.Базовый тарифный план стоит около 4 долларов в месяц.
- Не нужно нанимать профессионала! WordPress довольно прост в использовании. Если честно, когда вы дойдете до конца этой статьи, вы поймете основы WordPress.
- С WordPress вы можете подготовить свой образовательный веб-сайт за час, если будете следовать этому пошаговому руководству.
- Сайт школы может эффективно способствовать организации рабочего процесса вашего учебного заведения, расширять сферу деятельности, а также повышать репутацию и признание вашего учреждения среди учителей, учеников, их родителей и администрации школы.

Итак, если у вас есть мотивация и вы хотите создать образовательный веб-сайт для своей школы, колледжа, института, онлайн-портала или образовательного центра, оставайтесь со мной. Я проведу вас через весь процесс шаг за шагом.
Прежде чем мы начнем, давайте взглянем на самые известные типы образовательных веб-сайтов и их важные элементы.
Кстати, это несколько образовательных сайтов, созданных с помощью WordPress.
Три типа образовательных веб-сайтов
- Веб-сайт школы или колледжа предоставляет информацию о школе, студентах, учителях, курсах и классах, которые они предлагают.
- Образовательный онлайн-портал предлагает учебные материалы, интерактивные занятия и учебные пособия для студентов.
- Веб-сайт членства для образовательных учреждений — это сайт, на котором учащиеся могут войти в систему и посещать занятия в Интернете, просматривать информацию о своих оценках и отправлять свои задания.
 Преподаватели могут создавать курсы, управлять ими, брать уроки онлайн и офлайн для своих учеников, а также контролировать учеников.
Преподаватели могут создавать курсы, управлять ими, брать уроки онлайн и офлайн для своих учеников, а также контролировать учеников.
Так какой тип вы создаете? Дайте нам знать об этом в комментариях!
Что вам нужно на образовательном веб-сайте?
Это некоторые из общих элементов, присущих большинству образовательных сайтов.
- Домашняя страница — Это первая страница веб-сайта, на которой вы можете разместить логотип школы, изображения, важные уведомления и информацию о событиях.
- О странице — На этой странице вы можете предоставить информацию об истории вашей школы, ее местонахождении, сертификации и т. Д.
- Курсы — На этой странице вы можете предоставить подробную информацию о курсах, которые предлагает ваша школа.
- Биография и информация факультета — Здесь вы можете предоставить информацию об учителях и членах команды вашего учебного заведения.

- Регистрационная форма — эта форма предназначена для учащихся, чтобы записаться на занятия в вашей школе.
- Контактная форма — Вы можете создать форму запроса для будущих студентов и посетителей сайта, чтобы связаться с вашей школой.
Устройтесь поудобнее, расслабьтесь и подумайте об элементах, которые вы хотите включить в образовательный веб-сайт, который вы собираетесь создать. Но не думайте слишком много, вы можете легко добавить / изменить позже.
Итак, давайте начнем наше приключение!
Основные шаги по созданию образовательного веб-сайта
- Найдите подходящее доменное имя для своего образовательного веб-сайта
- Зарегистрируйте доменное имя и получите план хостинга
- Установите WordPress
- Установите красивую, привлекательную и адаптивную образовательную тему WordPress для своего веб-сайта
- Настройте тему для создания желаемый внешний вид
- Установите соответствующие плагины
- Добавьте контент и информацию
Теперь я подробно рассмотрю весь процесс.
Шаг 1. Подумайте о доменном имени
Первый шаг — выбрать доменное имя для вашего образовательного сайта. Название является отличительной чертой вашего бренда и представляет ваш образовательный институт, поэтому важно. Обычно выбор доменного имени является сложной задачей и занимает большую часть времени. Поскольку это ваш образовательный веб-сайт, это не составит большого труда. Имя вашей школы, колледжа, учебного заведения или образовательного портала может быть доменным именем вашего сайта.
Когда вы будете готовы указать свои предполагаемые доменные имена, перейдите в Namesilo, чтобы проверить их доступность. Введите возможные имена в поле поиска.
Если вам нужен домен «.com» для своего образовательного портала, вы можете проверить его доступность на Namesilo. Если вы найдете доменное имя в Namesilo, не регистрируйте его там. На следующем шаге я посоветую вам бесплатно получить доменное имя.
Но если вы зарегистрированы в школе в США, вы можете получить домен «.edu», который доступен только для аккредитованных высших учебных заведений, присуждающих ученую степень.Вы можете зарегистрировать домен .edu на EduCause. Для стран, отличных от США, вы можете зарегистрировать домен .edu у регистраторов национальных доменов верхнего уровня (ccTLD).
Шаг 2. Зарегистрируйте доменное имя и получите план хостинга
Веб-хостинг — это место, где находится все содержимое вашего веб-сайта.
хостинговые компании предлагают вам определенный объем хранилища и пропускную способность по цене. Служба веб-хостинга позволяет отображать ваш сайт в Интернете. Таким образом, важно использовать надежный веб-хостинг.Для начала я бы рекомендовал использовать план виртуального хостинга, потому что он дешев и прост в использовании.
Мы используем SiteGround для веб-хостинга Rara Theme и рекомендуем всем, поскольку он относительно дешев, очень надежен и готов к работе с WordPress.
Преимущества SiteGround для образовательных / школьных сайтов на WordPress:
- SiteGround дает вам бесплатный домен. Лишь несколько веб-хостов предлагают бесплатное доменное имя.
- SiteGround официально рекомендован WordPress.
- SiteGround имеет время безотказной работы 99,99% . Это означает, что ваш сайт всегда будет доступен.
- SiteGround имеет отличную круглосуточную службу поддержки клиентов .
- SiteGround — один из самых быстрых веб-хостов. SiteGround использует SSD на своих серверах и обеспечивает высокую скорость работы по относительно низкой цене.
- Вы получаете бесплатный SSL-сертификат (HTTPS) на SiteGround. SiteGround предлагает встроенный SSL-сертификат Let’s Encrypt. Наличие сертификата SSL делает ваш блог заслуживающим доверия.
Как получить веб-хостинг SiteGround и бесплатный домен
Шаг 1: Перейдите на SiteGround, щелкнув здесь.
Шаг 2. Выберите план запуска , нажав НАЧАТЬ . Вы также можете выбрать другие планы. Но, как новичку, план Startup подойдет.
Шаг 3: Выберите , зарегистрируйте новый домен . Введите доменное имя , которое вы ранее искали на Namesilo.com. Затем щелкните ПРОДОЛЖИТЬ .
Шаг 4: Наконец, введите свое имя, физический адрес, адрес электронной почты, платежную информацию и период вашей подписки.
Я рекомендую вам проверить раздел «Конфиденциальность домена в дополнительных услугах». Конфиденциальность домена защищает вашу информацию, такую как имя, адрес и номер телефона, из поиска домена WHOIS. Это означает, что ваша личная информация будет защищена.
Шаг 3. Установите WordPress
Мы будем использовать WordPress для создания образовательного сайта.
WordPress — отличная платформа для создания любых образовательных веб-сайтов и отличная система управления контентом.Вы можете создать полнофункциональный веб-сайт, даже не понимая ни строчки кода, и это тоже БЕСПЛАТНО.
А создать образовательный веб-сайт с WordPress очень просто.
После регистрации на SiteGround вы можете установить WordPress в несколько кликов.
Первый , войдите в свою учетную запись SiteGround. Проверьте свою электронную почту, чтобы получить информацию для входа. После успешной регистрации на SiteGround вы получите электронное письмо с инструкциями по входу.
Затем, следуйте этим простым пошаговым инструкциям SiteGround.Ваш веб-сайт WordPress будет готов за несколько шагов.
УРА!
Теперь у вас есть собственный образовательный веб-сайт.
А теперь перейдем к обновлению веб-сайта WordPress и приданию ему элегантного и профессионального вида.
Перед этим нам нужно зайти в админку WordPress и внести некоторые изменения в настройки.
Введите http://yourblogname.com/wp-admin в своем веб-браузере, чтобы получить доступ к панели администратора вашего WordPress.Войдите, используя свои учетные данные (имя пользователя или адрес электронной почты и пароль).
После входа в систему вы будете перенаправлены в панель администратора WordPress. Здесь вы будете персонализировать свой сайт, добавлять страницы и размещать сообщения.
На панели инструментов перейдите к Настройки и щелкните Постоянные ссылки .
Затем в пользовательских настройках выберите « Post Name » и нажмите Сохранить изменения . Этот шаг необходим для того, чтобы ваш URL был читабельным.
Шаг 4.Установите красивую тему WordPress
В WordPress вы можете легко изменить внешний вид, макет и дизайн своего блога с помощью тем WordPress.
Вам просто нужно найти красивую тему, которая соответствует вашим целям, и установить ее на свой веб-сайт. И в кратчайшие сроки ваш сайт станет красивым.
Прежде чем устанавливать любую тему, вот несколько вещей, на которые нужно обратить внимание при выборе темы WordPress.
- Дизайн: Макет и особенности темы влияют на внешний вид вашего веб-сайта.Вам следует выбрать тему, которая выглядит чистой, профессиональной и соответствует типу вашего образовательного сайта.
- Дизайнер: Плохо написанные темы приводят к множеству технических ошибок. Кроме того, они снижают производительность вашего веб-сайта и ограничивают его рейтинг в поисковых системах. Поэтому важно знать, достаточно ли опытен разработчик темы и есть ли у нее хорошие отзывы.
- Адаптивность: Тема должна быть отзывчивой, т.е. ее следует оптимизировать для всех типов электронных устройств — компьютеров, мобильных устройств, планшетов.Вы не хотите упускать аудиторию на любых платформах.
- SEO Ready: Если тема поддерживает поисковую оптимизацию (SEO), ваш веб-сайт будет занимать более высокое место в результатах поиска Google. Таким образом, больше людей будут иметь доступ к вашему сайту, что хорошо для его популярности. Чтобы проверить, готова ли тема для SEO, перейдите сюда и вставьте URL-адрес темы. Если в теме много ошибок, избегайте ее. Тема с небольшим количеством ошибок лучше подходит для SEO.
- Поддержка от разработчика: Это касается только тем Premium.Когда вы покупаете тему Premium, проверьте, насколько оперативна команда поддержки.
Я также рекомендую вам обратиться к этому сообщению в блоге о , как выбрать тему WordPress , чтобы выбрать тему для вашего веб-сайта.
Для этого руководства я выберу тему WordPress Education Zone, потому что она бесплатна и содержит все важные элементы для школьного веб-сайта. Здесь вы можете найти некоторые из наших образовательных тем WordPress.
Как загрузить тему в панель управления WordPress?
Сначала войдите в панель управления WordPress http: // yourwebsitename.com / wp-admin .
Затем перейдите в Внешний вид → Темы .
Нажмите кнопку Добавить новый вверху.
Мы можем установить темы WordPress двумя способами — непосредственно из репозитория WordPress (только для бесплатных тем) или методом загрузки.
Как установить и изменить тему из репозитория WordPress
После того, как вы нажмете «Добавить», Репозиторий WordPress покажет вам список избранных тем на панели инструментов.Найдите Education Zone или интересующую вас тему в строке поиска и нажмите Установить . Затем WordPress установит тему на ваш сайт.
Теперь нажмите Активировать , чтобы сделать его темой по умолчанию для вашего образовательного сайта.
Как установить и изменить тему методом загрузки?
Загрузите тему Education Zone или любую другую образовательную тему WordPress, которая лучше соответствует вашим требованиям, прежде чем переходить к этому шагу.
После того, как вы нажмете Добавить новый , нажмите Загрузить тему , чтобы загрузить свою тему на сайт.
Затем нажмите Обзор и выберите тему на своем компьютере. Тема должна быть в формате «.zip».
После успешной загрузки темы нажмите кнопку Установить сейчас . Ваша тема будет готова через несколько секунд.
Наконец, нажмите Активировать , чтобы активировать тему на школьном веб-сайте.
Поздравляем!
Вы успешно установили образовательную тему на свой сайт.
Теперь вы можете настроить его и использовать его функции для создания собственного официального сайта школы. Если вы установили тему Education Zone, вы можете продолжить настройку темы, следуя этой документации по теме Education Zone.
Я также перечислил три лучших темы для образовательного сайта . Все перечисленные темы также имеют бесплатные версии.Вы можете сначала опробовать бесплатные версии, прежде чем переходить на Premium.
Если вам нравятся бесплатные версии и вы действительно хотите создать образовательный / школьный веб-сайт, то вложение нескольких долларов в качественную тему Premium — действительно хорошее вложение. Прочтите здесь 7 причин, чтобы выбрать тему Premium.
Примечание. Все темы, перечисленные здесь, созданы нашей командой. У нас есть множество красивых тем для разных целей. Однако список содержит только темы, подходящие для образовательного сайта / блога.Все наши темы разработаны и созданы опытными дизайнерами. Все темы адаптивны и готовы к SEO. И вы получите первоклассную поддержку от наших дизайнеров.
Рекомендуемые темы для образовательного веб-сайта:
Preschool and Kindergarten Pro
Preschool and Kindergarten Pro — это удобная для детей, простая в использовании тема WordPress с удивительными функциями и красивым дизайном.
Простая навигация и простой пользовательский интерфейс по этой теме привлекают пользователей и обеспечивают лучший пользовательский опыт.Эта тема позволяет создавать развлекательные, а также образовательные мероприятия для детей, сообщения в блогах о событиях, управлять фотогалереями и лучше общаться с будущими родителями.
Тема включает 7 предустановленных страниц, 8 предустановленных макетов заголовков, 16 настраиваемых виджетов, многоязычную совместимость и обширную документацию, которые позволяют удобно персонализировать свой веб-сайт по своему желанию. В теме есть все инструменты, функции, плагины и виджеты, позволяющие легко настроить полнофункциональный образовательный веб-сайт для детских садов, дошкольных учреждений и учебных заведений.
Подробности темыДемоRara Academic Pro
Rara Academic Pro — красивая тема, разработанная с чистым профессиональным дизайном для образовательного портала, учебного центра, центра курсов, колледжа, академии, университета, школы и детского сада.
Эта тема позволяет создавать неограниченное количество курсов, онлайн-классов или создавать открытую онлайн-библиотеку, при этом будучи масштабируемой и доступной.
Тема включает 9 предустановленных макетов заголовков, 6 предустановленных страниц, 13 настраиваемых виджетов, привлекательный макет блога, многоязычную совместимость и обширную документацию, что позволяет создавать безупречно профессиональный веб-сайт для вашего учреждения.В теме достаточно места для образовательной информации, настраиваемых типов сообщений, событий и настраиваемых страниц для передачи сообщения посетителям.
Подробности темыДемоEducation Zone Pro
Education Zone Pro — это изысканная тема, созданная для образовательных учреждений и колледжей.
Эта тема позволяет создать информационный веб-сайт школы, который включает предлагаемые курсы, информацию о группах, статьи и сообщения в блогах учащихся, школьные новости, предстоящие школьные мероприятия, информационный бюллетень школы и т. Д.
В тему добавлено множество настраиваемых страниц, заголовков, виджетов и других инструментов, которые можно легко настроить для создания веб-сайта учебного заведения с чистым, профессиональным дизайном и функциями, позволяющими профессионально донести ваше сообщение до потенциальных студентов.
Подробности темыДемоВсе эти темы адаптивны, хорошо закодированы, оптимизированы по скорости и готовы к поисковой оптимизации. Кроме того, , как только вы купите этих тем, вы можете использовать его на любом количестве доменов за бесплатно за в течение всего срока службы .Помимо всех этих функций, вы также получите отличную поддержку от опытных разработчиков, если у вас возникнут какие-либо проблемы.
Шаг 5. Установите плагины WordPress
ПлагиныSchool — это фрагменты программного обеспечения, которые можно загрузить для расширения функциональности вашего образовательного сайта WordPress.
Плагины, которые я собираюсь перечислить ниже, помогут вам создавать курсы и управлять ими, позволят студентам записываться и предоставят преподавателям средства для оценки работы студентов, получения оплаты за занятия и обеспечения системы доставки для классов.
Как установить плагин WordPress?
Сначала , войдите в админ панель WordPress. http://yourwebsite.com/wp-admin
Затем нажмите Plugins .
Затем , щелкните Добавить новый .
После этого в строке поиска введите имя плагина, который вы хотите установить. Я искал learnPress .
Затем нажмите Установить сейчас , чтобы установить плагин.
Установка займет несколько секунд. Вы увидите надпись Installing .. на кнопке.
Наконец, нажмите кнопку Активировать , чтобы активировать плагин на вашем сайте.
После активации плагина вы увидите список своих плагинов.
Некоторые плагины WordPress для школьных сайтов
А теперь давайте поговорим о некоторых школьных плагинах WordPress, которые должен использовать каждый образовательный веб-сайт.
Репетитор LMS
Tutor LMS — это бесплатный плагин LMS с уникальным конструктором курсов, который позволяет создавать курсы прямо из внешнего интерфейса.На одной и той же странице конструктора курсов можно построить весь курс, включая все уроки, тесты и задания. Он также поддерживает работу с несколькими инструкторами и имеет надежный конструктор викторин с 10 очень интересными шаблонами вопросов.
Кроме того, вы получаете доступ к настраиваемым сертификатам, параметрам предварительного просмотра курса и надежным системам электронной коммерции для создания любой модели монетизации.
LearnDash
LearnDash поддерживает многоуровневые курсы, которые позволяют легко создавать курсы с уроками, темами, викторинами и категориями.Вы можете давать пользователям задания, а затем одобрять или комментировать их.
Он также поставляется с инструментами управления тестами и тестами с несколькими вариантами ответов. Вы можете легко установить предварительные условия для учащихся, например сначала закончить урок, прежде чем переходить к следующему.
LifterLMS
LifterLMS — это система управления обучением, которая поддерживает многоуровневые курсы с учебными модулями, уроками, категориями и т. Д. Этот плагин работает как членский веб-сайт, на котором студенты регистрируются или покупают курс.Это повысит их уровень членства, и тогда они смогут получить доступ к соответствующему контенту.
Он также имеет встроенную функцию корзины покупок, которую вы можете использовать для продажи своих курсов.
обучающий пресс
learnPress — это система управления курсами и BibTeX-совместимая система управления публикациями. Он оптимизирован для нужд профессоров и исследователей. Он добавляет две вкладки на вашу панель инструментов: курс и публикации.
Вы можете создавать курсы и учетные записи студентов на вкладке курса .Кроме того, вы можете описать публикации, которые будут использоваться для курса, на вкладке публикации . Это может быть книга, буклет, статья, глава, презентация, онлайн и т.д.
CoursePress
CoursePress позволяет пользователям легко создавать и делиться курсами с тестами, видео и аудио. Вы можете создавать курсы, которые в основном являются видео, позволять пользователям загружать и скачивать контент, а также создавать доску обсуждений, где студенты и фасилитаторы могут обмениваться идеями.CoursePress позволяет создавать как платные, так и бесплатные курсы.
Сэнсэй
Sensei — это плагин WordPress для учебных курсов, который позволяет пользователям создавать курсы, писать уроки и добавлять тесты для курсов. Вы можете установить предварительные условия для курса, зарегистрировать пользователей и взимать плату за свои курсы, если хотите. Сэнсэй также предлагает вам проанализировать, кто проходит ваш курс и как они продвигаются.
WPCourseware
WPCourseware — это инструмент электронного обучения, который имеет простую функцию перетаскивания, которая упрощает создание курсов.Этот плагин включает в себя такие функции, как визуализатор успеваемости студентов, схемы курса и настраиваемые уведомления по электронной почте. Это позволяет вам создавать самые разные типы викторин, включая множественный выбор, истинные и ложные, открытые, или вы можете заставить учащихся загрузить файл в качестве своего ответа.
Выберите плагин, который соответствует вашим требованиям. Помимо образовательных плагинов, вы также должны добавить плагины для SEO, безопасности, производительности и резервного копирования.
Но НЕ перегружайте свой образовательный сайт плагинами.
Шаг 6. Добавьте материалы на свой школьный веб-сайт
Вау! Торжества не за горами. Ваш сайт почти готов.
Теперь добавьте соответствующий контент на свой веб-сайт, и у вас будет собственный полноценный образовательный / школьный веб-сайт.
Чтобы добавить сообщения, перейдите в Сообщения> Добавить Новое на панели управления администратора.
Чтобы добавить страницы на свой веб-сайт, перейдите на страницу Pages> Добавить новый на панели управления администратора.
Материалы, которые следует добавить на сайт школы
- Информация о школе и ее контакты .Вы должны предоставить краткую информацию о школе, ее учреждении, сертификации, их цели и девизе, курсах, которые они предлагают и т. Д. Вы также должны предоставить контактные данные вашей школы, ее адрес, номера телефонов, местоположение на Google Maps и т. Д. Классы и курсы . Раздел с информацией о классах и курсах, предлагаемых школой. Важно указать как краткое изложение, так и подробную информацию о курсах, количество студентов, зачисленных в определенный класс и конкретный курс.
- Галерея . Он наглядно демонстрирует различные важные школьные мероприятия, события, достижения и т. Д.
- Новости и события . Они включают фотоотчеты о недавних или предстоящих мероприятиях, семинарах, тренингах, статьях, объявлениях и т. Д. Они также включают награды, образование и тренинги для повышения квалификации.
- Информационная страница студента . В этом разделе вы можете добавить личную информацию об учениках, их достижениях и успеваемости, а также данные об их экзаменах.
- Преподаватели . Этот раздел включает личную информацию обо всех учителях, курс, который они преподают, и их многолетний опыт.
- Свидетельство родителей. В этом разделе вы можете добавить мнения родителей о вашей школе и ее мероприятиях.
- Почему выбирают нас Раздел. Вы можете отображать достижения своей школы, размещать фотографии своей школы, учителей и выдающихся выпускников, а также рассказывать будущим родителям и ученикам, почему они должны выбрать именно вашу школу.
- Истории успеха студентов. Здесь вы можете показать достижения, навыки и истории успеха ваших учеников.
- Блог / информационный бюллетень , где статьи, творческие работы и сочинения студентов публикуются либо ежедневно, либо ежемесячно, либо ежегодно.
Заключение
Уф! Если вы действительно добрались сюда вместе со мной, я полагаю, вы подготовили свой веб-сайт.
Теперь у вас есть полностью функционирующий образовательный / школьный веб-сайт со всеми необходимыми инструментами.
Вы можете настроить свой сайт так, как хотите.


 «
« dat» в качестве базы данных
dat» в качестве базы данных com).
com). Кратко опишите, почему ваши клиенты должны выбрать вас.
Кратко опишите, почему ваши клиенты должны выбрать вас.

 Преподаватели могут создавать курсы, управлять ими, брать уроки онлайн и офлайн для своих учеников, а также контролировать учеников.
Преподаватели могут создавать курсы, управлять ими, брать уроки онлайн и офлайн для своих учеников, а также контролировать учеников.