Создание состава — Trainsim FAQ
Способы создания составов в Microsoft Train Simulator
Существует несколько способов создания составов в Microsoft Train Simulator (далее MSTS). Первый заключается в использовании вспомогательного программного обеспечения, второй — в редактировании consist-файлов.
Начинающим игрокам в MSTS больше всего подойдёт первый способ — он более наглядный. Для редактирования составов существует множество программ — мы же остановимся на двух самых доступных и простых в использовании.
Первый способ
Activity Editor
Первая программа — это Activity Editor (Редактор сценариев), который поставляется вместе с MSTS. Проблема заключается в том, что эта программа предназначена немного для другой цели — редактирование сценариев, а не составов, поэтому пользоваться ею не очень удобно. Основной алгоритм создания составов в ней такой:
1. Запустить MSTS Editors and Tools, в нем выбрать Activity editor.
2. Из меню File выбрать Open, открыть папку любого маршрута, в ней открыть папку Activities, выбрать любой первый попавшийся сценарий.
3. Кликнуть правой кнопкой мыши в любом месте на пути, должно выскочить так называемое всплывающее меню, в нём выбрать Place Consist.
4. Нажать кнопку Use As Template.
Появится следующее окно — это и есть встроенный Consist Editor
5. В поле Name вводится имя файла вашего состава — под этим именем ваш состав сохраняется в папке Consist папки Trains.
6. В поле Display Name вводится имя вашего состава. Это имя будет появляться в MSTS при выборе составов в поле consist.
7. Далее создаётся собственно состав. Для этого нужно очистить область составов (в нижней части окна) путём переноса вагонов из этой области в «мусорный бак», расположенный прямо над верхним левым углом области составов.
8. Для того чтобы ваш состав ездил, ему естественно нужен локомотив. Логично, что ведущий локомотив должен быть поставлен в голову состава. Для выбора локомотива нужно сначала выбрать его тип в поле Rolling stock types. Можно выбрать паровоз (Engines (Steam)), тепловоз (Engines(Diesel)) и электровоз (Engines (Electric)).
9. Если вы хотите увеличить мощность, то можете прицепить дополнительный локомотив, не обязательно такой же, как и первый. Но нужно помнить, что основным локомотивом является тот, который стоит впереди, то есть в MSTS вы должны выбрать основной локомотив, и в списке составов к нему и будет ваш состав.
10. Затем нужно прицепить вагоны (но можно и не прицеплять). Делается это аналогично выбору локомотива. Пассажирские вагоны — это Cars (Passenger), грузовые — Cars (Freight). При желании вагон можно развернуть, кликнув на него правой кнопкой мыши в области составов. Если вы поставили какой либо вагон не на своё место, его можно переместить.
ВАЖНО: у всех вагонов и локомотивов должны совпадать типы сцепного устройства и тормозов. Типы сцепного устройства и тормозов выводятся в поля Brakes и Couplings соответственно. Также подсказкой служит синяя (или красная) линия под составом в области составов. Если состав составлен правильно — она образует одну сплошную непрерывную линию.
11. При желании можно установить предельное ускорение (замедление), с которым допускается вести состав. При превышении его вам в отчет пишется либо нарушение пассажирского комфорта, либо нарушение целостности груза. Для установки предельного ускорения (замедления) служит регулятор Fragile-Durable, а само значение предельного ускорения (замедления) отражается в поле Consist Durability.
12. Всё, ваш состав готов! Нажимайте кнопку Save & Exit, если состав с таким именем файла уже существует, вам предложат ввести другое имя файла. Затем в окне Place Consist жмите Cancel и выходите из Activity Editor, не сохраняя при этом сценарий (сохранив сценарий, вы его можете просто испортить). Запускайте MSTS, выбирайте какой-нибудь маршрут, в списке сценариев выбирайте Explore Route, выбирайте ваш основной локомотив, в списке составов ищите ваш собственный состав и катайтесь на здоровье!
Затем в окне Place Consist жмите Cancel и выходите из Activity Editor, не сохраняя при этом сценарий (сохранив сценарий, вы его можете просто испортить). Запускайте MSTS, выбирайте какой-нибудь маршрут, в списке сценариев выбирайте Explore Route, выбирайте ваш основной локомотив, в списке составов ищите ваш собственный состав и катайтесь на здоровье!
Consist Builder
Вторая довольно-таки популярная утилита для создания составов — это программа Consist Builder. В Интернете она довольно часто встречается, в том числе и на сайте www.trainsim.ru. При запуске на экран выводится следующее окно:
Процесс создания составов в ней довольно-таки несложный.
В поле File name вводится имя файла, в Description — название файла, в Durability — максимальное ускорение, в MaxVelocity — максимальная скорость. Принцип создания составов почти такой же, как и в Activity Editor.
Второй способ
Но самый надёжный, но в то же время самый сложный способ создания составов — это редактирование самого Consist-файла. Все Consist-файлы должны располагаться в папке Consists папки Trains и иметь расширение con.
Все Consist-файлы должны располагаться в папке Consists папки Trains и иметь расширение con.
Рассмотрим процесс создания Consist-файла на примере состава ЮГРА с электровозом ЧС2-610.
SIMISA@@@@@@@@@@JINX0D0t______ Train ( TrainCfg ( chs2-610_ugra Name ( "CHS2-610 'UGRA' trainset" ) Serial ( 1 ) MaxVelocity ( 44.70400 0.20951 ) NextWagonUID ( 18 ) Durability ( 1.00000 ) Engine ( UiD ( 0 ) EngineData ( CHS2-610 CHS2-610 ) ) Wagon ( WagonData ( R_UGRAPassCar R_UGRA ) UiD ( 1 ) ) Wagon ( WagonData ( R_UGRAPassCar R_UGRA ) UiD ( 2 ) ) Wagon ( WagonData ( R_UGRAPassCar R_UGRA ) UiD ( 3 ) ) Wagon ( WagonData ( R_UGRAPassCar R_UGRA ) UiD ( 4 ) ) Wagon ( WagonData ( R_UGRAPassCar R_UGRA ) UiD ( 5 ) ) Wagon ( WagonData ( R_UGRAPassCar R_UGRA ) UiD ( 6 ) Flip ( ) ) Wagon ( WagonData ( R_UGRARestCar R_UGRA ) UiD ( 7 ) ) Wagon ( WagonData ( R_UGRAPlatzCar R_UGRA ) UiD ( 8 ) ) Wagon ( WagonData ( R_UGRAPlatzCar R_UGRA ) UiD ( 9 ) Flip ( ) ) Wagon ( WagonData ( R_UGRAPlatzCar R_UGRA ) UiD ( 10 ) Flip ( ) ) Wagon ( WagonData ( R_UGRAPlatzCar R_UGRA ) UiD ( 11 ) ) Wagon ( WagonData ( R_UGRAPlatzCar R_UGRA ) UiD ( 12 ) Flip ( ) ) Wagon ( WagonData ( R_UGRAPlatzCar R_UGRA ) UiD ( 13 ) ) Wagon ( WagonData ( R_UGRAPlatzCar R_UGRA ) UiD ( 14 ) ) Wagon ( WagonData ( R_UGRAPlatzCar R_UGRA ) UiD ( 15 ) ) Wagon ( WagonData ( R_UGRAPlatzCar R_UGRA ) UiD ( 16 ) ) Wagon ( WagonData ( R_UGRAPlatzCar R_UGRA ) UiD ( 17 ) ) ) )
Рассмотрим теперь каждую строчку поподробнее.
SIMISA@@@@@@@@@@JINX0D0t______
Это заголовок MSTS-consist файла. Если заголовок неверный — MSTS выдаёт ошибку файла. По своему опыту скажу, что лучше всего этот заголовок копировать из другого consist-файла методом Copy and Paste (скопировать и вставить через буфер обмена).
Train ( )
Этот тэг самый главный в файле. В его скобках должен быть один тэг TrainCfg ( ).
TrainCfg ( chs2-610_ugra
Тэг конфигурации поезда. Сразу за открывающейся скобкой должно быть написано имя consist-файла без расширения. Важно: если в имени consist-файла содержатся пробелы, то оно берётся в двойные кавычки.
Name ( "CHS2-610 'UGRA' trainset" )
Название состава. Должно быть в двойных кавычках.
Serial ( 1 )
Серийный номер. Может быть любым.
MaxVelocity ( 44.70400 0.20951 )
Максимальная скорость. Первое число — собственно максимальная скорость во внутренних единицах измерения MSTS. Можно также указать и другие единицы измерения, например 165mph соответствует максимальной скорости в 165 миль в час. Второе число — некий коэффициент, зависящий от числа вагонов в составе: чем вагонов больше — тем он меньше. Но на ход поезда он не влияет.
Второе число — некий коэффициент, зависящий от числа вагонов в составе: чем вагонов больше — тем он меньше. Но на ход поезда он не влияет.
NextWagonUID ( 18 )
Номер следующего вагона. Обычно здесь стоит число подвижных единиц в поезде (сумма вагонов и локомотивов).
Durability ( 1.00000 )
Максимально допустимое ускорение. В скобках стоит доля максимально допустимого ускорения от максимально возможного.
Engine ( UiD ( 0 ) EngineData ( CHS2-610 CHS2-610 ) ) Wagon ( WagonData ( R_UGRAPlatzCar R_UGRA ) UiD ( 10 ) Flip ( ) )
Вот мы и подобрались к основным тэгам, определяющим состав вашего поезда — это тэги Engine и Wagon. Внутренние тэги у них одинаковые, поэтому будем рассматривать их вместе. Порядок расположения этих тэгов в файле такой же, как порядок расположения вагонов (локомотивов) в вашем составе.
Тэг Engine определяет локомотив, Wagon соответственно вагон.
Внутренний тэг UiD определяет номер подвижной единицы в составе. Номера могут идти не по порядку, но в составе не должно существовать двух (и более) подвижных единиц с одинаковыми номерами.
Номера могут идти не по порядку, но в составе не должно существовать двух (и более) подвижных единиц с одинаковыми номерами.
Внутренний тэг EngineData (или WagonData) определяет саму подвижную единицу. Второй параметр — это имя папки подвижной единицы в папке TRAINS/TRAINSET. Первый же параметр — это имя eng или wag файла в папке подвижной единицы. Для того, чтобы развернуть подвижную единицу на 180 градусов, нужно вставить тэг Flip.
Запомните: каждый тэг должен иметь открывающую и закрывающую скобки.
Таковы основные принципы создания составов в MSTS. От себя лишь добавлю, что мне больше всего по душе самый первый способ, то есть с помощью Activity Editor. Он сам считает за вас все параметры, и работает практически безотказно.
материал подготовили Sanchous I и Mr Kir
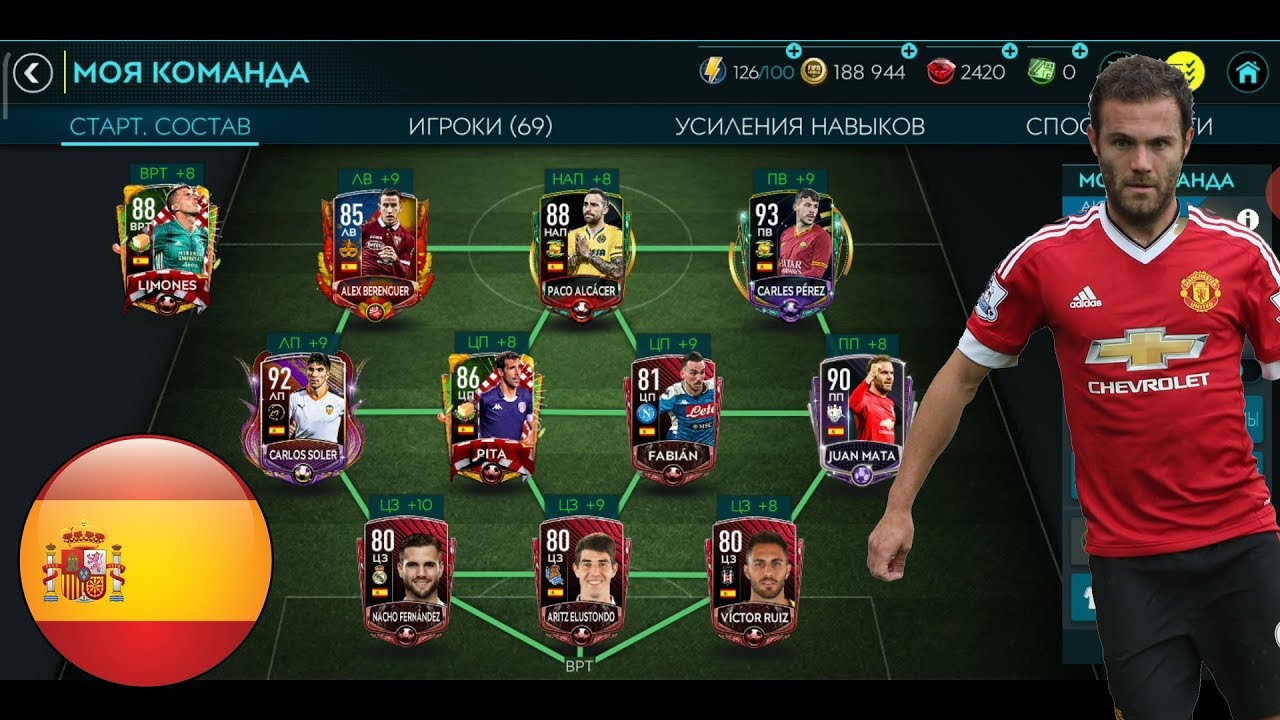
Собираем состав в FIFA 17 без доната
Ultimate Team является самым популярным режимом в FIFA на протяжении как минимум четырех лет. Тонко уловив интерес игроков к созданию своей «команды мечты», EA Sports начали развивать этот режим, заставив всех фиферов с замиранием сердца смотреть на то, какая же карточка игрока на этот раз ему выпадет. Правда, компания Electronic Arts, создав уникальный режим игры, не забывает регулярно вытягивать деньги из геймеров, буквально вынуждая их покупать наборы карточек. По статистике, среднестатистический геймер тратит около $100, надеясь заполучить в свой состав Месси, Роналдо и Погба.
Правда, компания Electronic Arts, создав уникальный режим игры, не забывает регулярно вытягивать деньги из геймеров, буквально вынуждая их покупать наборы карточек. По статистике, среднестатистический геймер тратит около $100, надеясь заполучить в свой состав Месси, Роналдо и Погба.
Если же вам нравится FIFA, но экономить на обедах ради покупки двух-трех звездных игроков вы не намерены, то этот материал как раз для вас.
Выбор лиги
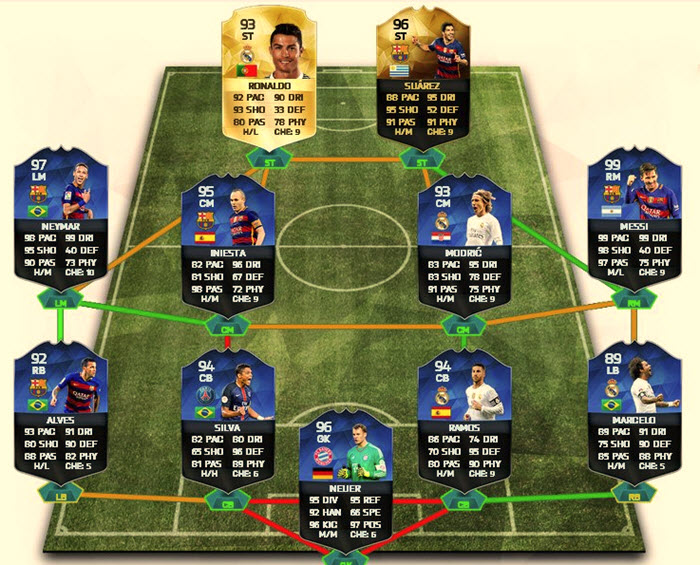
Далеко не всегда в Ultimate Team все решают карточки. Прямые руки играют далеко не последнюю роль. Например, встретив в третьем дивизионе соперника, у которого были и Бейл, и Суарес, и Неймар, я был удивлен, что мои защитники не стоят как истуканы и регулярно отбирают мяч у топовых игроков. Вратарь с рейтингом 82 также приятно удивил, вытаскивая раз за разом мяч из «девяток». Так что если игра совсем не идёт – не спешите винить своих игроков. Возможно, проблема в вас самих, ведь каждый год ЕА придумывают что-то новенькое в поведении игры.
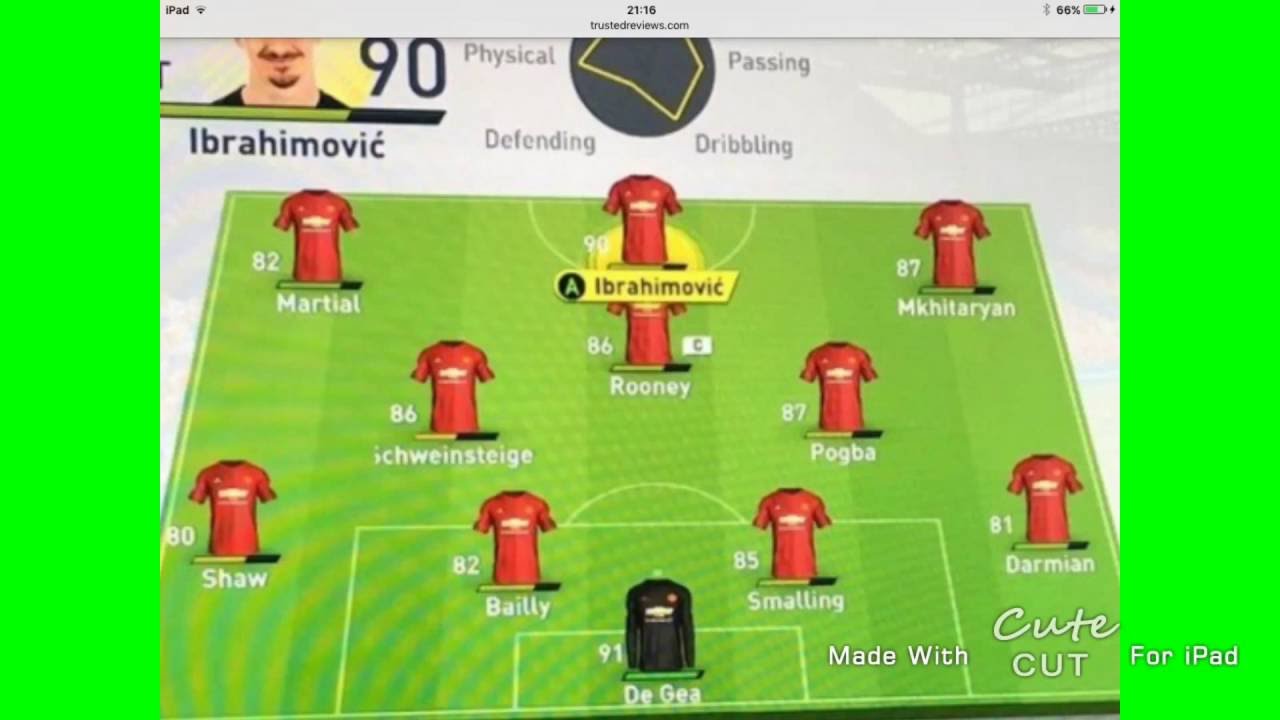
Наиболее популярной и вариативной, конечно, является Английская Премьер-Лига. Здесь на каждой позиции вы сможете менять по пять игроков, выбирая «того единственного», который и будет тащить вас в первый дивизион и Weekend League.
Игроки в АПЛ дешевеют не по дням, а по часам. Пожалуй, Азар и Погба не будут стоить дешево никогда, а вот качественных топ игроков с рейтингом 82+ уже сейчас можно покупать на трансферном рынке от тысячи монет. Из проверенных нападающих, которые смогут заставить вашего оппонента кидать джойстики в стену можно выделить Реми, Батчуаня и Дзадзу. Хороших атакующих полузащитников в АПЛ очень много, так что посоветую просто покупать скоростных игроков. Уж очень хорошо заходят в FIFA 17 резкие фланговые передачи.
Качественный состав АПЛ сейчас должен обойтись в 20-25 тысяч монет.
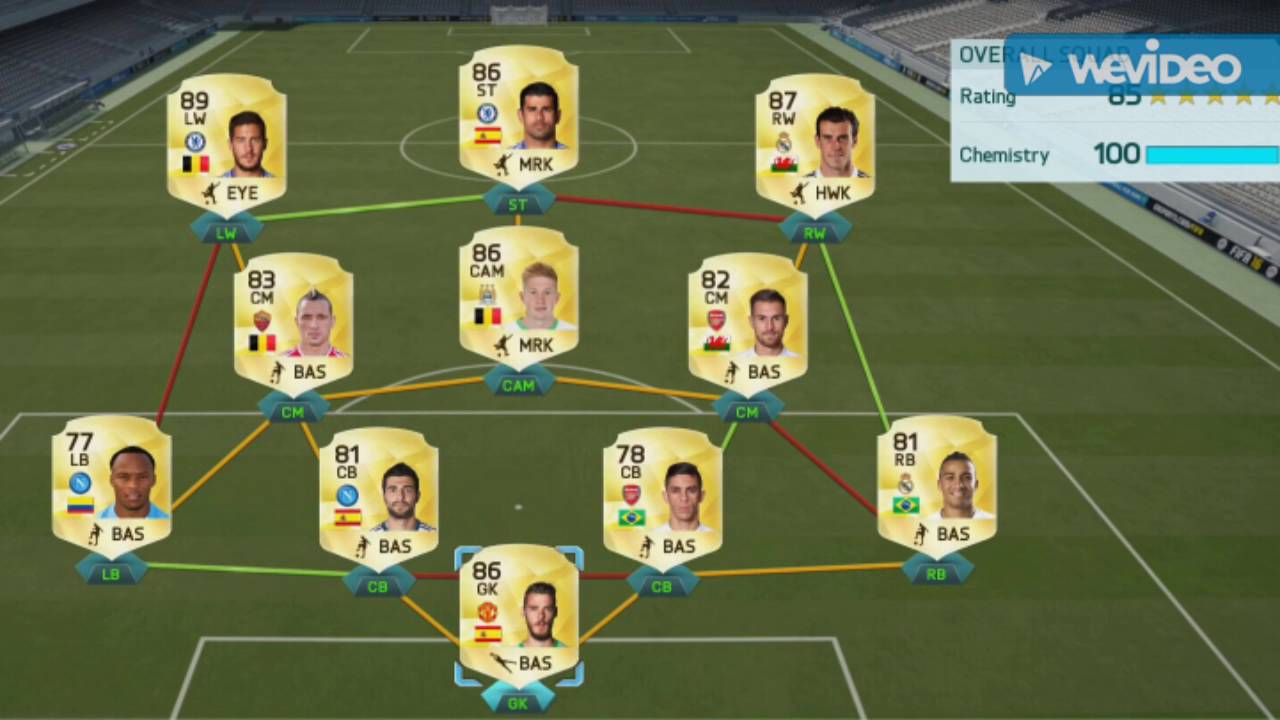
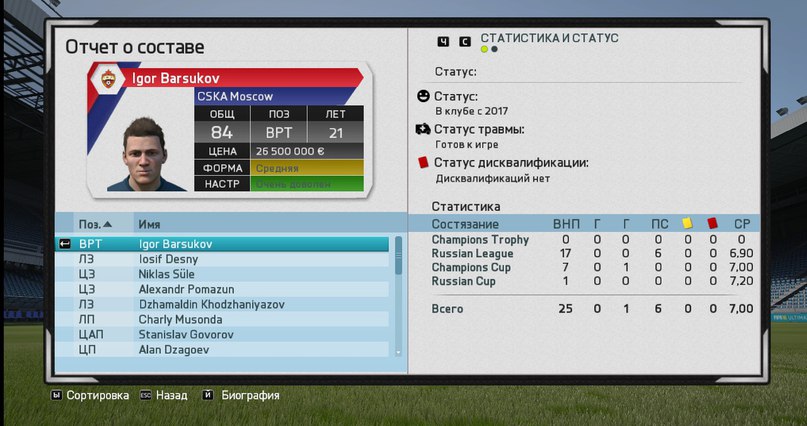
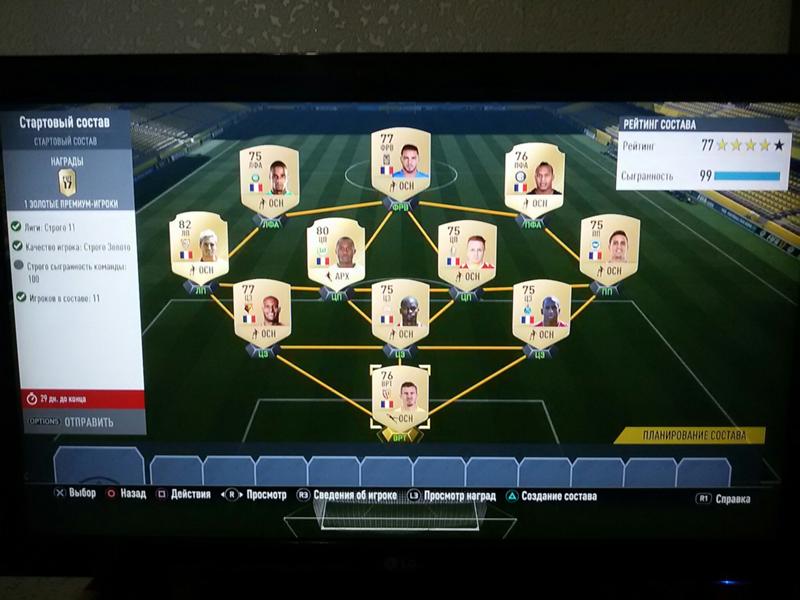
Если же вы не боитесь отечественных игроков, то смело собирайте Российскую Лигу! Дешево и сердито — это точно про наших парней. Смолов в центре нападения, Шатов и Промес на флангах смогут изрядно потрепать нервы сопернику. К тому же, в центре поля есть Дзагоев и Витсель. Второй вообще по своим характеристикам не уступает соотечественнику из Тоттенхема Муссе Дембеле стоимостью в 15 тысяч монет на трансферном рынке.
К тому же, в центре поля есть Дзагоев и Витсель. Второй вообще по своим характеристикам не уступает соотечественнику из Тоттенхема Муссе Дембеле стоимостью в 15 тысяч монет на трансферном рынке.
Этот состав создан для того, чтобы разрывать оппонентов! Правда, в десятом дивизионе… Но соотношение цена-качество у этих ребят идеальное
Главным минусом Российской Лиги является слабая оборона. Про Березуцких уже даже шутить не хочется, хотя таких деревянных игроков действительно найти очень тяжело. Плюс дырявый Акинфеев на воротах, который регулярно будет разочаровывать, пропуская между ног и в ближний угол. Слабым утешением является сильный Смольников на правом фланге обороны.
Наиболее адекватной по соотношению цена-качество является Немецкая «Бундеслига». Например, сегодня за 8 тысяч монет я заполучил Сократиса, Чичарито, Гетце и Густаво. Неплохой улов, правда?
Из грязи в князи: зарабатываем первые монеты
Зарабатывать монеты в FIFA не так трудно. Всё упирается в их количество. За каждый сыгранный матч получаем примерно по 450 монет и 2 тысячи за окончание сезона. Не стесняйтесь покупать в магазине FIFA за очки бустеры монет (их количество зависит от уровня аккаунта), которые помогут вам получать значительно больше денег за сыгранный матч.
За каждый сыгранный матч получаем примерно по 450 монет и 2 тысячи за окончание сезона. Не стесняйтесь покупать в магазине FIFA за очки бустеры монет (их количество зависит от уровня аккаунта), которые помогут вам получать значительно больше денег за сыгранный матч.
Если вы чувствуете себя настоящим биржевым брокером и готовы часами сидеть на игровом трансферном рынке, то следующий совет вам пригодится. Часто контракты на 28 матчей продаются по 300-400 монет. Скупаем их и перепродаем за 1000. Клиенты найдутся. Покупать и перепродавать игроков достаточно рискованно, так как все они моментально дешевеют. Да и начинать игру с покупки дорогих топ футболистов не самый дальновидный вариант. Лучше апргейдить состав, уже имея некий капитал.
Начиная играть, не покупайте паки. Скорее всего, вы станете счастливым обладателем Березуцкого или дешевого золотого игрока, если повезет
Стиль игры
Играя уже не первый год в «Фифу», замечаю, что иногда геймеры не понимают предназначения игроков. Например, пытаются протащить мяч футболистом с черепашью скоростью, бьют по воротам слабыми игроками или лишний раз балуются финтами, заряжая мячом по пятой точке своему собственному игроку.
Например, пытаются протащить мяч футболистом с черепашью скоростью, бьют по воротам слабыми игроками или лишний раз балуются финтами, заряжая мячом по пятой точке своему собственному игроку.
Так вот, нравится это игрокам или нет, но в 17-ой FIFA на ура заходят навесы, прострелы, разрезающие пасы и прочая грязь. К тому же наши любимые ЕА добавили новый вариант удара, залетающий почти со 100 процентной вероятностью. Выходя один на один, зажимаем кнопку удара на 2-3 бара, выбираем направление и быстро еще раз нажимаем на удар. Вуаля! Слабый удар в нижний угол, который отразил бы даже Леха из соседнего подъезда, предательски заползает в угол.
Движок новый, а проблемы старые…
Игра в обороне
Иногда кажется, что ваши защитники в игре готовы врезаться друг в друга, выносить мяч на ногу сопернику, забивать в свои ворота, в общем все, кроме нормальной качественной защиты. Безусловно, такой фактор в игре присутствует, но грамотные действия в защите существенно уменьшат количество пропускаемых вами голов.
Соорудить настоящую стену возле своих ворот не сложно. Главное — учитывать несколько особенностей игры.
- Никогда не набрасывайтесь на своего оппонента. Ждите пока ваш игрок вплотную сблизится с соперником и только затем до посинения зажимайте кнопку отбора.
- Используйте функцию «Жокей». В FIFA 16 без этого действия представить игровой процесс было невозможно. В 17 версии он также не утратил свою актуальность. «Жокей», или игра корпусом, позволяет вашему игроку более сосредоточенно передвигаться по полю, не позволяя оппоненту легко пробросить мяч с помощью ловкого финта или улететь на скорости. Включается зажатием L2 или LT (или пробел + S на клавиатуре) в зависимости от игровой платформы.
- Настраивайте персональные задачи. Далеко не все обращают внимание на задачи, которые стоят по умолчанию у ваших игроков, а зря. Например, постоянные подключения к атакам фланговых защитников явно позволят сопернику с огромным удовольствием бегать в контратаки по пустому зеленому полю на вашей половине.
 Указание центральным защитникам «Офсайдная ловушка» и вовсе превратит их в двух сторонних наблюдателей, которые с радостью пропустят любой пас вразрез. Так что не пренебрегайте персональными задачами для игроков и изрядно в них покопайтесь. В низших дивизионах это может и не понадобиться, но хорошие соперники такие ошибки заметят сразу.
Указание центральным защитникам «Офсайдная ловушка» и вовсе превратит их в двух сторонних наблюдателей, которые с радостью пропустят любой пас вразрез. Так что не пренебрегайте персональными задачами для игроков и изрядно в них покопайтесь. В низших дивизионах это может и не понадобиться, но хорошие соперники такие ошибки заметят сразу. - Грамотно выходите из обороны. Человеку, который не играет в FIFA, этот пункт может показаться абсурдным. Хотя на практике оказывается так, что обрезов и привозов в игре не меньше, чем голов после розыгрышей комбинаций в стиле «Барселоны». Часто соперник использует высокий прессинг и старается отобрать мяч на чужой половине поля, закрывая корпусом всех игроков. Выходов всего два — короткая перепасовка с игроком, который находится сзади или же длинный заброс вперед. Вероятность потерять мяч при навесе в борьбу намного выше, но не так фатальна, как передача прямо на ногу сопернику.
Играя в FIFA, будьте готовы подставить своему сопернику «пятую точку», ведь только так вы сможете гарантированно сохранить мяч
FUT Draft и Squad Building Challenge
Популярные режимы у стримеров и прочих ютуберов. Кто чуть более рукастый, тот играет в драфт, а у кого просто много монет — в Squad Building Challenge. Эти игровые режимы действительно классные и интересные, но начинать свое восхождение на олимп Ultimate Team через эти режимы не получится.
Кто чуть более рукастый, тот играет в драфт, а у кого просто много монет — в Squad Building Challenge. Эти игровые режимы действительно классные и интересные, но начинать свое восхождение на олимп Ultimate Team через эти режимы не получится.
Начнем с драфта. В этом режиме мы получаем возможность собрать случайный состав из самых топовых игроков, которые только существуют в игре, включая inform-карточки. Собираем команду, выигрываем, получаем ценные призы в виде наборов с игроками. Вроде бы все идеально. Но участие в драфте стоит 15 тысяч монет. Для начинающего игрока — целое состояние. Да и победить в нем оказывается очень нелегко. Зачастую в финале и полуфинале против вас будут играть опытные фиферы, а мы только пару абзацев назад разобрались, как в обороне действовать. Так что этот режим оставляем на потом.
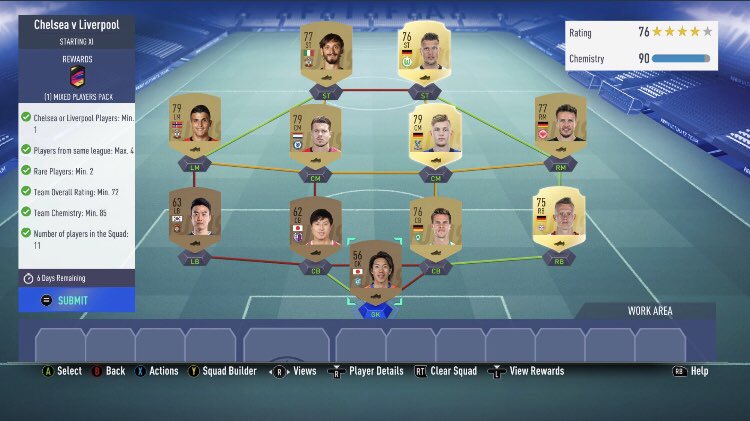
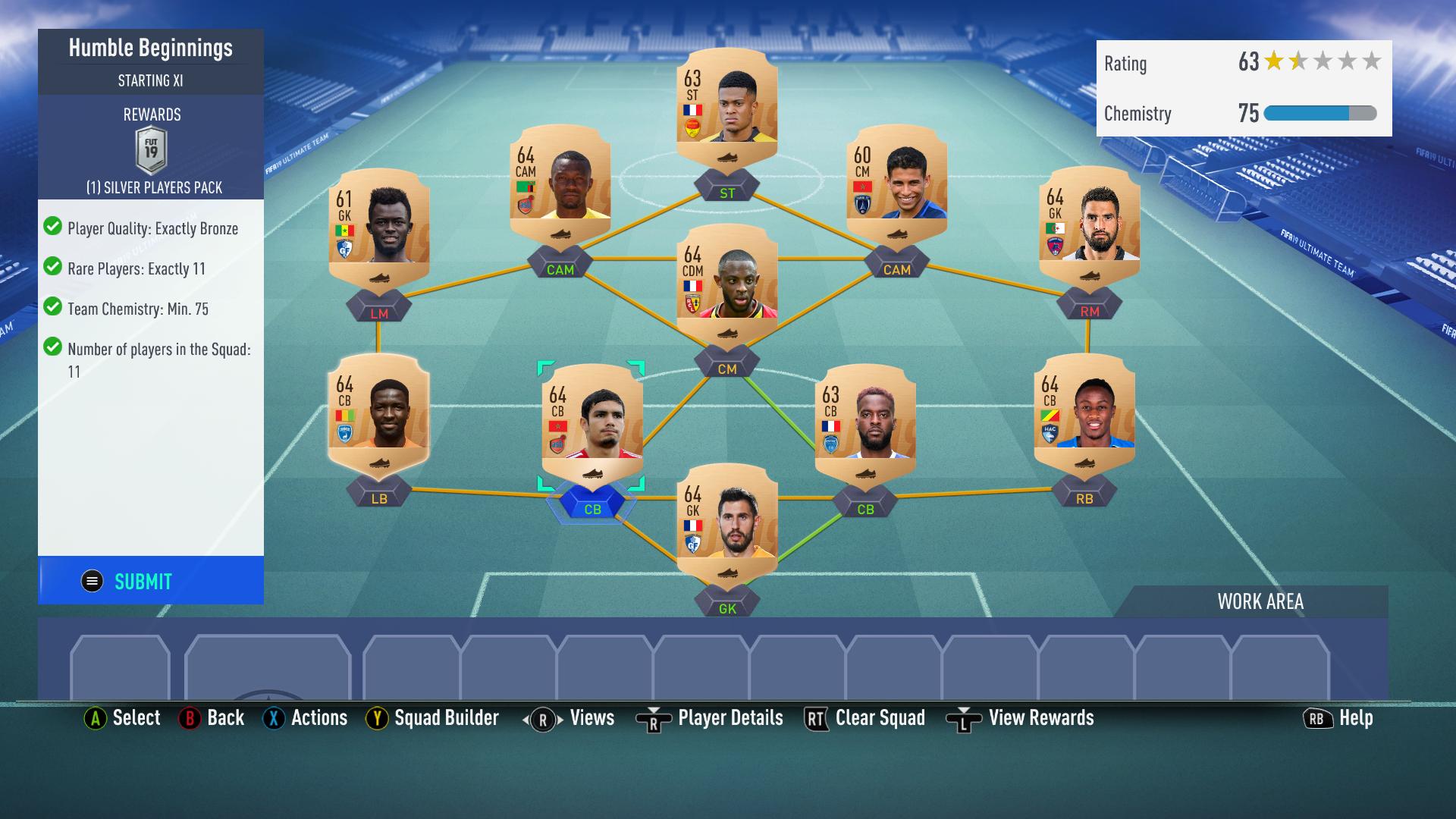
Со Squad Building Challenge все немного проще. Здесь нам дают задание собрать команду или отдельное звено игроков и получить за это награду (как всегда, наборы игроков или отдельную карточку футболиста). Самые первые задания можно легко выполнить и новичку, избавившись от двух-трех бесполезных бронзовых игроков. А затем начинаются задания из серии «потрать на меня 100 тысяч монет». Их мы также откладываем в дальний ящик.
Самые первые задания можно легко выполнить и новичку, избавившись от двух-трех бесполезных бронзовых игроков. А затем начинаются задания из серии «потрать на меня 100 тысяч монет». Их мы также откладываем в дальний ящик.
Вот такую классную карточку Рахима Стерлинга можно было получить за выполнение заданий. Правда, по цене нескольких топ-составов
В любом случае, выбор лиг, игроков и стиля индивидуальны для каждого. Пробуйте свои собственные варианты и пробивайтесь в топы футбольного симулятора. Удачи на виртуальных полях!
Антон Campanulla Павленок
Как создать свой мир. Личный опыт комиксиста — Почитать на DTF
svg { display: block; width: 100%; height: 100%; fill: currentColor;}. mybook-h__icon { position: absolute; top: 80px; right: 10px; width: 170px; height: 130px;}@media (min-width: 568px) { .mybook-h__icon { top: 50px; width: 248px; height: 188px; }}@media (min-width: 1025px) { .mybook-h__icon { position: relative; top: auto; right: auto; }}.mybook-h__icon>svg { width: 100%; height: 100%;}.mybook-h__block { margin-top: 10px;}@media (min-width: 1025px) { .mybook-h__block { margin-top: 0; }}.mybook-h__text { width: 260px; font-size: 16px; font-weight: 700;}@media (min-width: 568px) { .mybook-h__text { font-size: 20px; }}.mybook-h__btn { width: 120px; height: 36px; padding: 0; margin: 0; margin-top: 10px; color: #fff; font-size: 16px; line-height: 36px; text-align: center; background: linear-gradient(180deg, #fe7f00 0%, #e44c03 100%), #e44c03;}@media (min-width: 568px) { .mybook-h__btn { width: 160px; height: 44px; line-height: 44px; }} ]]>
mybook-h__icon { position: absolute; top: 80px; right: 10px; width: 170px; height: 130px;}@media (min-width: 568px) { .mybook-h__icon { top: 50px; width: 248px; height: 188px; }}@media (min-width: 1025px) { .mybook-h__icon { position: relative; top: auto; right: auto; }}.mybook-h__icon>svg { width: 100%; height: 100%;}.mybook-h__block { margin-top: 10px;}@media (min-width: 1025px) { .mybook-h__block { margin-top: 0; }}.mybook-h__text { width: 260px; font-size: 16px; font-weight: 700;}@media (min-width: 568px) { .mybook-h__text { font-size: 20px; }}.mybook-h__btn { width: 120px; height: 36px; padding: 0; margin: 0; margin-top: 10px; color: #fff; font-size: 16px; line-height: 36px; text-align: center; background: linear-gradient(180deg, #fe7f00 0%, #e44c03 100%), #e44c03;}@media (min-width: 568px) { .mybook-h__btn { width: 160px; height: 44px; line-height: 44px; }} ]]>Почитать
Smirnov School
date» data-date=»1595312450″ data-type=»default»>21 июл 2020
Что такое веб-страница: ее состав, как создать и сохранить
Доброго времени, дорогие гости блога!
Из прошлой статьи вы узнали, что такое Интернет, как его подключить и для чего вообще можно его использовать.
Напомню, что Всемирная паутина состоит из множества веб-страниц (иначе их еще называют «интернет-страницы» или просто «страницы»). Сегодня разберем, что же это такое, как их использовать и сохранять, основные виды и ошибки.
Содержание
- Что такое веб-страница
- Из чего состоит веб-страница
- Просмотр веб-страницы, основные ошибки
- Создание веб-страницы
- Как сохранить веб-страницу
Что такое веб-страница
Веб-страница (интернет-страница) — это часть Интернета, доступ к которому осуществляется с помощью различных браузеров. Подробнее, что такое веб-браузеры, инструкции по их использованию скоро появятся на моем блоге. Поэтому, рекомендую не медлить, и подписаться на новостную рассылку сайта, чтобы не пропустить новые заметки.
Поэтому, рекомендую не медлить, и подписаться на новостную рассылку сайта, чтобы не пропустить новые заметки.
Простыми словами, веб-страница — это место в интернете, которое содержит в себе какую-то информацию (это может быть текст, изображения, видео и прочее).
То, из чего состоит страница называется контентом, иными словами — это содержание сайта (странички).
Когда создается в интернете несколько страниц примерно на одну тематику, объединенных между собой общим дизайном, ссылками, при этом имеет одинаковое доменное имя — это уже называется веб-сайт.
Например, для моего блога доменным именем (названием сайта) является lubovzubareva.ru — это название сайта. А вот место, где вы сейчас читаете данную заметку — называется страницей блога.
Информацию про интернет сайты мы подробнее разберем с вами в следующей статье.
Основные виды страниц в интернете:
- Динамическая интернет-страница.
 Создается и меняется под соответствующий запрос конкретного пользователя. Нужные пользователю страницы показывают из базы данных.
Создается и меняется под соответствующий запрос конкретного пользователя. Нужные пользователю страницы показывают из базы данных. - Персональная интернет-страница. Создается и используется для сбора, предоставления информации о конкретном человеке. Примером является странички людей в социальных сетях.
О социальных сетях также поговорим в отдельной рубрике на блоге, для этого в правой часть блога выберите интересующую вас соцсеть и изучайте информацию. Если появляются вопросы по статье, обязательно пишите свои вопросы в комментариях.
Из чего состоит веб-страница?
Все страницы в сети имеют собственный адрес.
Чтобы получить доступ к нужной странице просто наберите ее название в адресной строке Вашего браузера.
Посмотрите картинку слева, то место, где написан адрес сайта (красная стрелочка) и называется адресной строкой браузера.
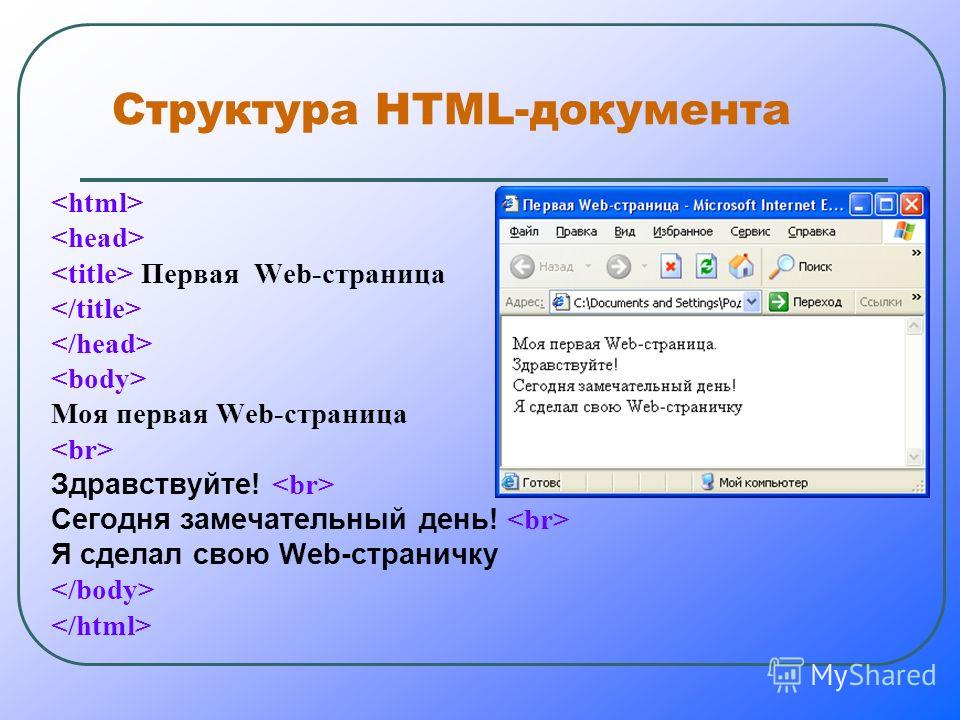
Интернет-страница создается с помощью языка программирования html (аш ти эм эль).
Обычно она имеет 4 составляющих:
- верхняя часть — называется шапкой.
 Чаще всего здесь помещается название сайта и картинка — логотип, может быть краткое описание.
Чаще всего здесь помещается название сайта и картинка — логотип, может быть краткое описание. - основная часть (середина) — называется телом, здесь располагается текст статей или другая информация (в зависимости от вида сайта).
- сайдбар (это боковые колонки) — они есть не на всех страничках, это зависит от дизайна страницы и сайта. Обычно там стоят ссылки на свежие статьи, ссылки на группы в социальных сетях и прочее.
- нижняя часть (подвал или футер) — обычно содержит указание авторства, год создания и другое.
Основные ошибки при просмотре веб-страницы
Иногда при переходе по какой-то ссылке на сайте, или при вводе ссылки в строку браузера, выходят сообщения об ошибках. Основные из них звучат так: «невозможно отобразить данную интернет-страницу», «страница перемещена или недоступна».
Давайте рассмотрим, что это значит, и что делать в этих случаях.
- Сообщение “веб-страница недоступна” или “невозможно отобразить данную страницу”
Это значит, что браузер не смог найти в интернете нужный адрес.
Эти действия могут решить проблему:
- проверить правильность введенной ссылки (URL страницы)
Иногда бывает, что человек вводит название ссылку вручную, и из-за невнимательности делает ошибку в названии, либо забывает на клавиатуре переключить язык с русского на английский или наоборот.
Если же адрес введен без ошибок, читайте дальше.
- проверьте подключение к интернету
Возможно, просто у вас отключили интернет, и естественно, без доступа к интернету, вы не воспользуетесь информацией на страничках и сайтах
- удалите файлы куки (cookie)
Если коротко, куки — это файлы, которые создают сайты, которые вы посещаете с целью запоминания информации, которую вы вводили, историю и прочее. Иногда они повреждаются и этим выдают ошибку, поэтому просто попробуйте их очистить (ничего сложного, устранение займет не более 5 минут, краткая инструкция ниже).
Удаление куков для каждого вида браузера происходит по-разному. Поэтому подробно про cookie файлы и как их удалить я расскажу в отдельной статье. А сейчас лишь коротко покажу, как это сделать в основных браузерах с помощью быстрых комбинаций клавиш.
Поэтому подробно про cookie файлы и как их удалить я расскажу в отдельной статье. А сейчас лишь коротко покажу, как это сделать в основных браузерах с помощью быстрых комбинаций клавиш.
Примечание для всех браузеров! Если вам нужно почистить только куки, тогда остальные галочки убирайте (например, это может быть очистка кэша, истории посещений или загрузок и тому подобное).
Браузер Internet Explorer (Интернет Эксплоуэр)
На клавиатуре одновременно нажмите 3 клавиши: Ctrl + Shift + Delete. Вы увидите такое окно, здесь нужно поставить галочку на фразе «Удалить куки и данные веб-сайтов» и нажать внизу Удалить. Если файлы чистить редко, то придется немного подождать, пока они удалятся.
Браузер Google Chrome (Гугл Хром)
На клавиатуре одновременно нажмите 3 клавиши: Ctrl + Shift + Delete. Выйдет окно, здесь выберите элементы за все время, поставьте галочку на строке «файлы куки, а также другие данные сайтов и плагинов» и нажать внизу Очистить историю. Если файлы чистить редко, то придется немного подождать, пока они удалятся.
Если файлы чистить редко, то придется немного подождать, пока они удалятся.
Браузер Mozilla Firefox (Мазила Файерфокс)
Наберите комбинацию: Ctrl + Shift + Delete
Далее выберите Удалить ВСЕ, Галочку поставьте на КУКИ и нажмите УДАЛИТЬ СЕЙЧАС
Браузер Opera (Опера)
Аналогичная комбинация клавиш: Ctrl + Shift + Delete
Очистить историю посещений, выберите С САМОГО НАЧАЛА, далее ФАЙЛЫ КУКИ И ПРОЧИЕ ДАННЫЕ САЙТОВ и нажмите на ОЧИСТИТЬ ИСТОРИЮ ПОСЕЩЕНИЙ
Если чистка файлов куки не помогла, перейдите к следующему пункту
- сбой в настройках прокси-сервера
Не буду углубляться, просто знайте, что есть комплекс программ и настроек для сетей, с помощью них пользователь осуществляет запросы к другим службам сети.
Наладить настройки можно самостоятельно, для этого нужно поменять настройки на своем компьютере. Это может быть сложно для новичка и трудно описать в данной статье столь обширную тему, поэтому если в этом проблема — лучше обратиться к специалисту.
Это основные способы решения данной проблемы. Если они не помогли возможно, введенная ваши веб-страница (адрес ссылки) просто не существует.
2. Ошибка “страница перемещена”
Решение ее также аналогично пунктам решения проблемы выше. Дополнительно, рекомендуется проверить свой компьютер на наличие вирусов, иногда они так влияют.
Создание веб-страницы
Можно подумать, что создать интернет-страницу очень сложно, однако, это зависит от того, какие цели вы преследуете.
Например, создать свою персональную страничку за несколько минут бесплатно можно в любой социальной сети (это такое соцсети и как создавать страницы — обширная тема, и ее мы разберем в отдельных статьях).
На данный момент на блоге уже есть некоторые уроки, по которым вы уже сегодня можете зарегистрироваться в самых популярных сетях и общаться с людьми, зайдите в раздел СОЦИАЛЬНЫЕ СЕТИ или сразу же выберите интересующую вас: Вконтакте, Одноклассники, Фейсбук, Твиттер и другие.
Вскоре этот раздел будет расширяться, добавятся новые уроки и новые социальные сайты.
А вот если вы хотите создать много страничек — то есть свой сайт, на это уже уйдет времени побольше. На блоге я уже писала про бесплатную школу блогеров и создание своего блога, если вас интересует такая возможность, ознакомьтесь с ней подробнее.
Как сохранить веб-страницу
Для чего это нужно: например, вы не хотите потерять нужную страничку или боитесь, что автор ее удалит, изменит информацию на ней и прочее, тогда вам в помощь данная инструкция.
Я покажу универсальный метод сохранения веб страницы целиком, не зависимо от используемого вами браузера. После этого вы сможете одним нажатием на иконку странички открывать ее и просматривать . Но обо всем по порядку.
Шаг 1. Откройте нужный сайт и нужную вам веб страницу.
Я буду показывать на примере своего блога, сохраню страницу “Архивы рубрики ИНТЕРНЕТ-ГРАМОТНОСТЬ”
Шаг 2. На пустом месте страницы (в “теле”) нажмите правой кнопкой мыши и выберите пункт СОХРАНИТЬ КАК
Шаг 3. Откроется новое окно, здесь будет показана папка на компьютере, куда будет помещен файл с сохраненной страницей. Выберите нужное место, я для примера выбрала Рабочий стол (1)
Откроется новое окно, здесь будет показана папка на компьютере, куда будет помещен файл с сохраненной страницей. Выберите нужное место, я для примера выбрала Рабочий стол (1)
По умолчанию будет отображаться название также, как и на самом сайте (2), но вы можете его поменять на любое, удобное вам.
Ниже будет надпись, что вы хотите сохранить страницу полностью (3) и нажимайте внизу ОК (4).
Сохранение страницы полностью значит то, что помимо текста, сохранится дизайн и изображения
Шаг 4. Теперь в выбранной вами папке будет помещено 2 файла, нажмите не на саму папку, а на файлик.
Нужная вам страница откроется в вашем браузере по умолчанию, и при этом не важно, есть у вас доступ к интернету или нет.
Важно не удалять вторую папку с файликами и хранить обе папки в одной, так как страничка после удаления может не отображаться.
Дорогие гости, на сегодня это все. Думаю, вам теперь понятно, что такое интернет-страницы и зачем они нужны.
В следующей статье мы с вами разберемся, что такое веб-сайты, рассмотрим их основные виды, их схожесть и отличия.
Жду ваших комментариев!
С уважением, Любовь Зубарева
Уважаемые читатели! Если вам понравилась статья, нажмите на любую из кнопок социальных сетей. Это лучшее «спасибо» за информацию. Понравилась статья? Поделись с другими!
Подарок и новости блога, жмите ниже:
Email*
ПОЛУЧИТЬ
Создавайте мощные художественные композиции: 21 профессиональный совет
Сильные художественные композиции жизненно важны для успеха произведения искусства. Композиция произведения — это то, что привлекает взгляд зрителя и удерживает его внимание, когда они приглядываются.
Художественная композиция способна полностью изменить настроение произведения искусства, превратив его от яркой энергии к торжественному созерцанию. Но как это происходит? Почему одни, казалось бы, красиво оформленные изображения не выдерживают критики, тогда как другие очаровывают зрителей?
Многие правила определяют, что делает композицию хорошей, например, Золотое сечение, Золотая спираль и Правило третей. Однако крайне важно не рассматривать эти теории как нерушимые правила, а рассматривать их как предложения или необязательные шаблоны.
Однако крайне важно не рассматривать эти теории как нерушимые правила, а рассматривать их как предложения или необязательные шаблоны.
В этой статье мы обсудим некоторые из этих методов, объясним, почему они успешны и как вы можете использовать эти знания для улучшения изображения.
Для начала все, что вам действительно нужно знать, это следующее: хорошая композиция — это не что иное, как приятное сочетание форм, цветов и тонов. На самом деле это достаточно просто. Скорее всего, большинство из вас сможет составить хорошую композицию с закрытыми глазами.
Щелкните значок в правом верхнем углу изображения, чтобы увеличить его.
01. Расскажите историю
Спросите себя: что это за история? [Изображение: Стив Эллис] Будь то профессиональная записка или заметки для личного дела, первым делом нужно подумать об истории. Какие элементы имеют решающее значение для рассказа истории, какие второстепенные, а какие добавляют третичной поддержки? Вот как вы выясняете иерархию элементов в вашем произведении. Здесь противостояние между воином и драконом должно быть на первом месте, но второстепенные элементы, такие как разрушенная деревянная платформа, должны поддерживать центральное повествование пьесы.
Здесь противостояние между воином и драконом должно быть на первом месте, но второстепенные элементы, такие как разрушенная деревянная платформа, должны поддерживать центральное повествование пьесы.
02. Создание отношений
Создание отношений заставляет зрителя сравнивать две формы, создавая движение [Изображение: Дэн дос Сантос]Каким бы простым ни было это изображение, оно уже имеет ощущение движения и глубины. Как?
Через отношения. Причина несоответствия между формами дала зрителю средство, с помощью которого они могут сравнивать эти формы. «Этот больше, тот легче». Серый квадрат кажется движущимся и удаляющимся только по сравнению с черным квадратом.
Процесс сравнения этих форм требует, чтобы зритель неоднократно перемещал глаза по холсту, и в этом заключается истинная цель великолепной композиции: контролировать это движение глаз.
03. Думайте в миниатюрах
Запуск с миниатюр может решить многие проблемы дизайна раньше времени [Изображение: Стив Эллис] Начните с миниатюр, которые имеют то же соотношение размеров и ориентацию, что и ваше окончательное изображение. Если эскизы имеют неправильные размеры, вы в конечном итоге потеряете все свои остатки, и вам придется переделывать свой дизайн.На этом раннем этапе важно решить многие проблемы дизайна, прежде чем даже думать о конечном изображении. Тщательная балансировка элементов может привести к получению яркого изображения, в то время как небольшое смещение может изменить или изменить эффект создаваемого изображения.
Если эскизы имеют неправильные размеры, вы в конечном итоге потеряете все свои остатки, и вам придется переделывать свой дизайн.На этом раннем этапе важно решить многие проблемы дизайна, прежде чем даже думать о конечном изображении. Тщательная балансировка элементов может привести к получению яркого изображения, в то время как небольшое смещение может изменить или изменить эффект создаваемого изображения.
04. Знайте, что форма имеет значение
Форма и размер холста имеют решающее значение для композиции вашего произведения [Изображение: Стив Эллис] Спланируйте внешнюю форму изображения. Это личная вещь, поэтому размер можно было установить.Работы по заказу не допускают такой роскоши, и художник должен реагировать на предоставленные размеры. Все на вашем изображении должно соответствовать размерам границы. Вот почему размер холста имеет решающее значение. Он создает обрамляющий элемент изображения — форму, через которую будет смотреть зритель. Как только внешние размеры определены, к дизайну можно подходить с нескольких разных сторон.
05. Развитие динамической симметрии.
В отличных композициях используется геометрия. Вот пример того, как динамическая симметрия помогает поднять этот предмет на более глубокий композиционный уровень…
a) Штриховая графика
Нарисуйте линии, чтобы найти главную достопримечательность [Изображение: Стив Эллис]Используя начальный набросок, нарисуйте линия от правого верхнего угла до левого нижнего угла.Затем из верхнего левого угла нарисуйте линию под прямым углом к первой линии. Это основная достопримечательность, где вы нарисуете глаз дракона.
b) Определите края
Установите важные элементы платформы [Изображение: Стив Эллис]Проведите прямую линию в начальной точке, чтобы обозначить линию глаз дракона. Затем разместите линию из правого нижнего угла под прямым углом к исходной линии. Это помогает выделить важные элементы, такие как край платформы, бок орка и крыло дракона.
c) Проверьте размещение элементов
Посмотрите, где находятся символы в форме ромба [Изображение: Стив Эллис] Затем повторите эти шаги, начиная с верхнего левого угла. Используя эти направляющие, найдите край платформы, левое крыло и руки воина. Это позволяет вам увидеть, что воин находится прямо в центре ромбовидной формы. Голова дракона, смещенная вправо, теперь находится в верхнем ромбе
Используя эти направляющие, найдите край платформы, левое крыло и руки воина. Это позволяет вам увидеть, что воин находится прямо в центре ромбовидной формы. Голова дракона, смещенная вправо, теперь находится в верхнем ромбе
06. Примените золотое сечение
Золотое сечение выражается в виде спирали [Изображение: mathsbyagirl.wordpress.com]Иногда динамическая симметрия не подходит для произведения, и именно здесь золотое сечение наиболее полезно. Это греческое математическое уравнение выражается спиралью. Многие из самых известных произведений искусства используют это соотношение, чтобы решить, как разместить элементы, и как естественный способ провести взгляд по изображению. Оно настолько укоренилось в нашей природе и человечестве, что мы часто используем это соотношение, даже не осознавая этого.
Они считали, что все вещи, как материальные, так и нематериальные, имеют совершенное состояние, которое их определяет.Они также считали, что нужно всегда стремиться к достижению этого идеального состояния, будь то в математике, телосложении, политике или эстетике.
Греческие математики, неоднократно наблюдая аналогичные пропорции в природе и геометрии, разработали математическую формулу для того, что они считали идеальным прямоугольником: прямоугольник, стороны которого равны 1 : Соотношение 1,62.
Они чувствовали, что все предметы, пропорции которых отражали это, были более приятными, будь то здание, лицо или произведение искусства.По сей день книги и даже кредитные карты все еще соответствуют этому идеалу.
На изображении выше спираль использовалась для создания гармонии для интересующих элементов, таких как глаза волка, Морриган, дерево и вороны.
07. Канал Правило третей
Дюлак соблюдает Правило третей [Изображение: wikiart.org] Это гласит, что если вы разделите любую композицию на трети по вертикали и горизонтали, тогда разместите ключевые элементы вашего изображения либо вдоль этих линий, либо на их стыках.Вы получите более приятное расположение. Но это работает?
Но это работает?
Давайте посмотрим на картину Эдмунда Дюлака «Русалочка: Принц спросил, кто она такая» (вверху). Дюлак умел использовать пустое пространство в своих интересах, отчасти потому, что он был склонен соблюдать Правило третей.
Линия третей использована идеально [Изображение: Дан дос Сантос]Здесь Дюлак точно расположил колонну и линию горизонта по линии третей. Но что, если он этого не сделал?
Результат менее успешен, если столбец и горизонт в центральном положении [Изображение: Dan dos Santos]Если столбец и линия горизонта расположены в центре изображения, результат менее успешен.Столбец доминирует над изображением, отвлекая внимание от фигур.
Взгляд зрителя теперь прикован к этой сильной форме, которая делит полотно пополам, вместо того, чтобы блуждать по изображению, как это было изначально.
08. Узнайте, как работают правила.
Правило третей работает, потому что требует, чтобы художник сделал один элемент более доминирующим, чем другой. Это доминирование создает дисбаланс, и любой дисбаланс всегда будет привлекать внимание зрителя.
Это доминирование создает дисбаланс, и любой дисбаланс всегда будет привлекать внимание зрителя.
Идеальное разделение изображения пополам создает наименьший интерес, потому что все равно сбалансировано.
Если сделать одну часть вашей композиции более доминирующей, это создаст напряжение и, следовательно, добавит интереса. Это также заставляет ваш взгляд больше перемещаться по холсту, чтобы сравнить все эти отношения.
Тот факт, что композиция разделена на точные трети, имеет минимальное значение. Вы можете разделить композицию на четверти, пятые или даже десятые. Пока есть какой-то дисбаланс, композиция будет показывать напряжение. Как вы скоро увидите, эта концепция дисбаланса применима ко многим аспектам композиции, включая стоимость и цвет.
09. Используйте подразумеваемые линии
Подразумеваемые линии направляют взгляд читателя [Изображение: Стив Эллис] Это, вероятно, самый важный аспект композиции, потому что вы замечаете их первыми. Когда рисуешь реалистично, вокруг предмета нет никаких линий.
Когда рисуешь реалистично, вокруг предмета нет никаких линий.
Иллюзия контура — результат контрастирования различных значений и цветов. Но даже впечатление от линии является сильным, и наши глаза будут смотреть на нее и следить за ее длиной, пока она не кончится или пока она не встретится с другой линией, за которой мы будем следовать снова.Великолепная композиция сильно использует это естественное влечение к линиям.
Размах или движения по фигуре привлекают взгляд с одной стороны композиции на другую. Использование четких линий прямого действия, встроенных в элементы изображения, может переместить взгляд в нужную точку. В неактивных предметах или в более спокойных областях боевых сцен используйте такие элементы, как струящаяся ткань, вьющийся дым или даже направленные мазки кисти в небо — все тонкие следы, по которым глаз может проследить к фокусной точке изображения.Здесь волны, щупальца и форма паруса направляют взгляд.
10. Подкрепите эти точки фокусировки
Подразумеваемые линии могут также создавать точки фокусировки [Изображение: Дэн дос Сантос] Помимо использования подразумеваемых линий, чтобы нарисовать взгляд вокруг композиции, вы можете использовать тот же метод, чтобы кого-то немедленно посмотрите на выбранную вами точку фокусировки.
Фактически, вы можете делать это многократно, с разных сторон. Это особенно полезно, когда ваше изображение — портрет или пин-ап, а лицо персонажа является наиболее важным элементом.
Окружающие объекты должны указывать на вашего персонажа, чтобы привлечь внимание в [Изображение: Дан дос Сантос]Чтобы привлечь больше внимания к определенному персонажу, попробуйте сделать так, чтобы окружающие объекты, такие как оружие, мечи и здания, указывали на ваш объект . Вы также можете использовать подразумеваемые линии для кадрирования лица объекта, фиксируя взгляд зрителя на месте.
Лучшие на сегодняшний день цены на лучшие карандаши для рисования
BIC Conte Coloring Pencils …
ART DESIGN ASST GRADES 12…
Создание динамического движения в композиции
Перед тем, как начать рисовать, важно решить, какой тип движения вы хотите запечатлеть. Старайтесь, чтобы это было просто и динамично, а не создавайте композицию с множеством разных углов и направлений, которая может утомлять глаз.
После того, как вы определились с основным движением для вашей композиции, вы можете начать выяснять, как нарисовать это движение. Затем вы можете конкретизировать иллюстрацию и добавить более мелкие и локальные области движения, если она дополняет и поддерживает основное движение.Я предпочитаю сводить углы и направление движения к минимуму, что означает, что я могу затем преувеличить их, чтобы сделать изображение как можно более динамичным.
Также важно думать не только о движении персонажа или объекта, но и о том, как это движение может повлиять на окружение. Это поможет вашему изображению стать более «реальным».
01. Идеи для набросков
Ваш первоначальный набросок должен выглядеть естественно, но в то же время динамично. Набросайте различные идеи для углов и движений, чтобы увидеть, какой из них даст вам наиболее захватывающую композицию.Вы хотите найти баланс между естественной позой, но также и преувеличенной позой, чтобы сделать ее максимально динамичной.
02. Раскройте предмет.
Подумайте, как движение может повлиять на такие вещи, как одежда.После того, как вы определились с позой и углом движения, конкретизируйте своего персонажа или объект. Подумайте, как это движение повлияет на окружение. Здесь одежда персонажа должна отражать выбранный угол движения.
03.Создание линий движения
Расширить цвета и детали, чтобы дать ощущение скоростиЧтобы действительно преувеличить движение, мне нравится расширять некоторые цвета и детали, чтобы создать линии движения. Это дает реальное ощущение скорости и направления движения, что добавляет к движению, которое мы пытаемся уловить.
Эта статья была первоначально опубликована в выпуске 155 из ImagineFX , самого продаваемого в мире журнала для цифровых художников. Купить выпуск 155 или подписаться .
Статьи по теме:
Как использовать композиции в After Effects
Изучите основы создания вашей первой композиции в Adobe After Effects, а также добавление анимации, применение эффектов и многое другое.
Создайте композицию из нескольких слоев.
Чтобы приступить к созданию вашего первого проекта в After Effects, вам нужно будет построить графику в композиции.Композиция — это контейнер, в котором вы можете наложить несколько файлов вместе, чтобы создать файл, известный как композит. Слои можно создавать из файлов самых разных типов.
Чтобы показать вам, что я имею в виду, давайте приступим к созданию нашей первой композиции. Существует два основных способа создания композиций в After Effects. Первый способ — перейти в меню «Композиция» в строке меню и выбрать «Новая композиция» … Здесь вы хотите убедиться, что находитесь в основных настройках. Вверху вы можете назвать композицию под названием композиции.Я оставлю свой набор на Comp 1. Затем вы хотите пойти дальше и щелкнуть раскрывающееся меню Preset, и здесь вы можете выбрать любое разрешение и частоту кадров, с которыми вы хотите работать. Идите вперед и выберите предустановку или просто щелкните вне меню. Вы также можете установить частоту кадров, сколько кадров будет воспроизводиться каждую секунду, и вы можете установить продолжительность проекта.
Идите вперед и выберите предустановку или просто щелкните вне меню. Вы также можете установить частоту кадров, сколько кадров будет воспроизводиться каждую секунду, и вы можете установить продолжительность проекта.
У меня здесь несколько номеров, и они работают слева направо. У нас есть 0 часов, 00 минут, 10 секунд и 00 кадров при частоте кадров 30 кадров в секунду.Вы также можете установить цвет фона в нижней части настроек композиции. Я собираюсь нажать «Отмена», потому что я не хочу использовать какие-либо из этих настроек для создания новой композиции. Я хочу создать композицию, которая точно будет соответствовать моему видео. Итак, если вы щелкните один раз на видеоматериале на панели «Проект», обратите внимание, что мы увидим, что это уже 1920 x 1080,0; 00; 10; 29,97 кадра в секунду. Чтобы создать композицию из этого материала, я просто нажимаю на него и перетаскиваю его до кнопки «Композиция», а затем отпускаю.Обратите внимание, что теперь композиция создана, а видеофайл добавлен на временную шкалу.
Давайте также добавим наш логотип на шкалу времени. Вернитесь на панель Project, щелкните файл APEAK_Logo.ai и перетащите его на временную шкалу. Обратите внимание, когда мы переходим слой Summer_Forest.mp4, если я перейду сверху или снизу, я получу синюю подсветку, показывающую мне, где именно я собираюсь разместить этот элемент. Поместим его над слоем 1 на временной шкале. Если логотип находится на временной шкале, давайте изменим его, когда он будет появляться с течением времени.Убедитесь, что выбран слой 1, а затем перейдите к правой стороне временной шкалы. То, на что вы хотите обратить внимание при перемещении слоев во времени, — это расположение индикатора текущего времени, который представляет собой синюю линию здесь с левой стороны. И если вы подойдете к верхней части этой синей линии, вы можете щелкнуть и перетащить, что позволит вам изменить положение индикатора текущего времени. Итак, прямо сейчас, когда я перетаскиваю, я прохожу процесс, называемый очисткой.
Итак, переместите индикатор текущего времени вниз на 2 секунды на шкале времени, и вы узнаете, что это две секунды, потому что в верхнем левом углу шкалы времени указано 0; 00; 02; 00. Теперь, чтобы сдвинуть этот слой на временной шкале, вы можете щелкнуть в любом месте этой фиолетовой области и просто щелкнуть и перетащить. Обратите внимание, что внизу появляются маленькие цепкие линии, и когда я перемещаю слой, смотрю на панель «Информация» в правом верхнем углу интерфейса. Обратите внимание, что длительность не изменяется, только точки входа и выхода слоя. Отпустите мышь и нажмите Ctrl + Z в Windows или Command + Z на Mac, чтобы отменить последний слайд. Вместо того, чтобы сдвигать слой, я хочу обрезать точку входа слоя.Итак, наведите указатель мыши на точку входа, которая находится на левой стороне слоя, пока курсор мыши не превратится в значок двойной стрелки, затем щелкните и перетащите, и во время перетаскивания, если вы удерживаете Shift после начала перетаскивания, В точке будет привязан к индикатору текущего времени.
Теперь, чтобы сдвинуть этот слой на временной шкале, вы можете щелкнуть в любом месте этой фиолетовой области и просто щелкнуть и перетащить. Обратите внимание, что внизу появляются маленькие цепкие линии, и когда я перемещаю слой, смотрю на панель «Информация» в правом верхнем углу интерфейса. Обратите внимание, что длительность не изменяется, только точки входа и выхода слоя. Отпустите мышь и нажмите Ctrl + Z в Windows или Command + Z на Mac, чтобы отменить последний слайд. Вместо того, чтобы сдвигать слой, я хочу обрезать точку входа слоя.Итак, наведите указатель мыши на точку входа, которая находится на левой стороне слоя, пока курсор мыши не превратится в значок двойной стрелки, затем щелкните и перетащите, и во время перетаскивания, если вы удерживаете Shift после начала перетаскивания, В точке будет привязан к индикатору текущего времени.
Итак, сделайте это и убедитесь, что точка входа слоя перешла на 0; 00; 02; 00. Теперь, если мы посмотрим на панель информации в верхнем правом углу, обратите внимание, что Duration = 0; 00; 08; 00, а точка входа теперь перемещена на 0; 00; 02; 00. Еще раз, эта функция называется обрезкой.Иногда, когда вы работаете над композициями, вам нужно вернуться и изменить настройки композиции. Давайте сделаем нашу композицию продолжительностью пять секунд, выбрав композицию на панели «Проект», щелкнув по ней один раз, а затем мы можем перейти в меню «Композиция» и перейти в «Настройки композиции».
Еще раз, эта функция называется обрезкой.Иногда, когда вы работаете над композициями, вам нужно вернуться и изменить настройки композиции. Давайте сделаем нашу композицию продолжительностью пять секунд, выбрав композицию на панели «Проект», щелкнув по ней один раз, а затем мы можем перейти в меню «Композиция» и перейти в «Настройки композиции».
Открыв настройки композиции, перейдем в область «Длительность», выделим все числа и изменим его на 500. Теперь вы заметили, что справа здесь указано, что это 0; 00; 05; 00. Когда вы нажмете ОК, обратите внимание, что временная шкала теперь намного короче, она длится всего 5 секунд.Сейчас, когда я смотрю на этот логотип, его трудно читать на фоне. Итак, я хотел бы добавить цветную размытку поверх этого видеослоя. Для этого я создам твердый слой. Давайте подойдем к строке меню, нажмем «Слой» и заметим, что я не могу ничего выбрать «Создать», потому что у меня активна не та панель. Видите, как активна панель проекта? Щелкните один раз на временной шкале, чтобы сделать ее активной. Затем мы можем подняться в меню Layer и выбрать New Solid … Когда вы перейдете в настройки Solid, убедитесь, что выбрали Make Comp Size, а затем щелкните по пипетке, чтобы взять образец цвета из композиции.Я возьму этот зеленый цвет, а затем поднимусь и назову слой Solid Green. По завершении нажмите ОК.
Затем мы можем подняться в меню Layer и выбрать New Solid … Когда вы перейдете в настройки Solid, убедитесь, что выбрали Make Comp Size, а затем щелкните по пипетке, чтобы взять образец цвета из композиции.Я возьму этот зеленый цвет, а затем поднимусь и назову слой Solid Green. По завершении нажмите ОК.
Давайте переместим его по вертикали на временной шкале, щелкнув слой и перетащив его между нашим логотипом и фоновым слоем. Теперь вместо того, чтобы быть 100% непрозрачным, я хочу немного уменьшить непрозрачность. Итак, выбрав слой 2, я открою параметры слоя, щелкнув треугольник, а затем я могу открыть параметры преобразования.
Здесь внизу у меня есть параметры для непрозрачности.Давайте изменим этот параметр со 100% на 80% и нажмем Enter на клавиатуре. Если мы свернем слой 2, я хочу, чтобы вы знали, что композиции поддерживают много разных типов слоев.
В этой композиции у нас есть слой видео внизу, который был импортирован в проект, сплошной слой зеленого цвета, который мы генерировали из After Effects, и файл Illustrator, который мы импортировали в наш проект.
Что вы узнали: Создайте композицию
- В строке меню выберите Композиция> Новая композиция , чтобы создать пустую композицию.Используйте раскрывающееся меню предустановок в диалоговом окне «Настройки композиции», чтобы выбрать предустановленное разрешение. Вы можете настроить предустановку, введя свои собственные значения, такие как ширина, высота, частота кадров и продолжительность
- Перетащите отснятый материал на значок новой композиции в нижней части панели «Проект», чтобы автоматически поместить его в новую композицию с точным соответствием настройкам видеоряда.
- Композиции могут содержать слои, созданные в After Effects, и слои из внешних файлов, таких как файлы из Illustrator или Photoshop.
- Композиции состоят из стопки слоев на панели «Таймлайн».
- Слои можно перемещать по вертикали для изменения внешнего вида в стопке и по горизонтали для изменения внешнего вида слоев с течением времени.

Изучите методы позиционирования слоев в композиции.
Существует множество способов позиционирования, масштабирования и поворота слоев в композиции, как с помощью шкалы времени, так и непосредственно из самой панели «Композиция».Начнем с преобразования слоя прямо на панели «Композиция». Перейдите на панель инструментов в верхнем левом углу интерфейса и убедитесь, что у вас выбран инструмент «Выделение», затем перейдите к логотипу на панели «Композиция» и щелкните один раз, чтобы выбрать его. И вы заметите, что логотип выбран, когда вы увидите ручки управления по внешнему краю слоя. Теперь мы собираемся переместить этот логотип в нижний правый угол панели Composition. И когда мы это сделаем, мы будем щелкать внутри маркеров, стараясь не нажимать непосредственно на эту центральную точку привязки.Итак, я собираюсь щелкнуть внутри маркеров и перетащить в правый нижний угол панели «Композиция». И когда вы приближаетесь к краю, это не обязательно должно быть точно, просто отпустите кнопку мыши. Теперь, чтобы уменьшить масштаб логотипа, наведите указатель мыши на один из угловых маркеров, а затем щелкните и перетащите непосредственно на ручку, и если вы просто щелкните и перетащите, обратите внимание, что вы можете случайно исказить логотип. Чтобы сохранить пропорции, удерживайте Shift после начала перетаскивания. Итак, я собираюсь уменьшить это примерно до 60%, и я знаю, что это 60%, потому что я вижу это на панели информации.Теперь, чтобы отпустить, я сначала отпущу свою мышь, а затем отпущу Shift. Так я случайно не искажу логотип. Вы, возможно, заметили, когда я настроил масштаб, масштаб регулируется вокруг этой центральной точки крепления. Это называется точкой привязки слоя. И точка привязки также определяет, вокруг какой точки вращается объект. Теперь я собираюсь вернуться на свою панель инструментов и щелкнуть инструмент поворота. Вы также можете нажать W на клавиатуре, чтобы выбрать этот инструмент.
И когда вы приближаетесь к краю, это не обязательно должно быть точно, просто отпустите кнопку мыши. Теперь, чтобы уменьшить масштаб логотипа, наведите указатель мыши на один из угловых маркеров, а затем щелкните и перетащите непосредственно на ручку, и если вы просто щелкните и перетащите, обратите внимание, что вы можете случайно исказить логотип. Чтобы сохранить пропорции, удерживайте Shift после начала перетаскивания. Итак, я собираюсь уменьшить это примерно до 60%, и я знаю, что это 60%, потому что я вижу это на панели информации.Теперь, чтобы отпустить, я сначала отпущу свою мышь, а затем отпущу Shift. Так я случайно не искажу логотип. Вы, возможно, заметили, когда я настроил масштаб, масштаб регулируется вокруг этой центральной точки крепления. Это называется точкой привязки слоя. И точка привязки также определяет, вокруг какой точки вращается объект. Теперь я собираюсь вернуться на свою панель инструментов и щелкнуть инструмент поворота. Вы также можете нажать W на клавиатуре, чтобы выбрать этот инструмент. При активном инструменте вращения обратите внимание на изменение курсора. Теперь, если я наведу курсор на один из угловых маркеров, щелкну и перетащу, я могу повернуть логотип. И если я буду удерживать Shift во время перетаскивания, он будет щелкать с шагом 45 градусов. После того, как вы закончили играть с инструментом «Вращение», убедитесь, что логотип вернулся в исходное вертикальное положение, и нажмите V на клавиатуре, чтобы захватить инструмент «Выделение» на панели инструментов. Другой способ позиционирования объектов в сцене — использование временной шкалы. Итак, перейдем к слою 1 и раскроем треугольник, чтобы мы могли увидеть параметры преобразования.Если ваши параметры преобразования не открыты, нажмите на треугольник, пока не увидите все различные параметры преобразования. Обратите внимание, что при всех открытых параметрах у нас довольно быстро заканчиваются параметры вертикального преобразования временной шкалы. Итак, есть более простой способ получить доступ к каждому из этих различных параметров.
При активном инструменте вращения обратите внимание на изменение курсора. Теперь, если я наведу курсор на один из угловых маркеров, щелкну и перетащу, я могу повернуть логотип. И если я буду удерживать Shift во время перетаскивания, он будет щелкать с шагом 45 градусов. После того, как вы закончили играть с инструментом «Вращение», убедитесь, что логотип вернулся в исходное вертикальное положение, и нажмите V на клавиатуре, чтобы захватить инструмент «Выделение» на панели инструментов. Другой способ позиционирования объектов в сцене — использование временной шкалы. Итак, перейдем к слою 1 и раскроем треугольник, чтобы мы могли увидеть параметры преобразования.Если ваши параметры преобразования не открыты, нажмите на треугольник, пока не увидите все различные параметры преобразования. Обратите внимание, что при всех открытых параметрах у нас довольно быстро заканчиваются параметры вертикального преобразования временной шкалы. Итак, есть более простой способ получить доступ к каждому из этих различных параметров. Я собираюсь нажать P на клавиатуре, чтобы открыть параметр Position. А с открытой позицией у меня здесь два параметра — X и Y. И обратите внимание, когда я наводю курсор на любой из параметров, я получаю значок двойной стрелки с пальцем, что означает, что я могу очистить этот параметр.Итак, наведем курсор на параметр Y, щелкнем и перетащим, чтобы прокрутить и переместить этот элемент немного ниже на нашей панели «Композиция». Чтобы быстро работать с временной шкалой, вам нужно использовать сочетания клавиш. Мы уже знаем P для положения, но есть также S для масштаба, R для поворота, T для непрозрачности и A для точки привязки. Я собираюсь прокрутить параметр Anchor Point Y. Давайте щелкнем и перетащим, и я переставлю точку привязки между нашим словом логотипа и нашим знаком логотипа. Теперь, когда я нажимаю R и открываю Rotation, обратите внимание, что Rotation имеет два параметра.Первый — это количество оборотов, второй параметр — фактические градусы в пределах одного поворота. Итак, я наведу курсор на второй параметр, щелкните и перетащите, чтобы прокрутить, и теперь замечаю, что он будет вращаться вокруг моей перемещенной точки привязки.
Я собираюсь нажать P на клавиатуре, чтобы открыть параметр Position. А с открытой позицией у меня здесь два параметра — X и Y. И обратите внимание, когда я наводю курсор на любой из параметров, я получаю значок двойной стрелки с пальцем, что означает, что я могу очистить этот параметр.Итак, наведем курсор на параметр Y, щелкнем и перетащим, чтобы прокрутить и переместить этот элемент немного ниже на нашей панели «Композиция». Чтобы быстро работать с временной шкалой, вам нужно использовать сочетания клавиш. Мы уже знаем P для положения, но есть также S для масштаба, R для поворота, T для непрозрачности и A для точки привязки. Я собираюсь прокрутить параметр Anchor Point Y. Давайте щелкнем и перетащим, и я переставлю точку привязки между нашим словом логотипа и нашим знаком логотипа. Теперь, когда я нажимаю R и открываю Rotation, обратите внимание, что Rotation имеет два параметра.Первый — это количество оборотов, второй параметр — фактические градусы в пределах одного поворота. Итак, я наведу курсор на второй параметр, щелкните и перетащите, чтобы прокрутить, и теперь замечаю, что он будет вращаться вокруг моей перемещенной точки привязки. Итак, я просто Ctrl + Z в Windows или Command + Z на Mac, чтобы отменить, и я нажму P, чтобы открыть параметр Position, и прокрутите параметр Y, чтобы переместить это отступление. Помимо возможности очищать наши параметры, вы также можете просто ввести их непосредственно в параметр.Итак, давайте сделаем этот логотип более прозрачным. Итак, я нажму T для непрозрачности и изменю его значение со 100% на 50%, и я нажму Enter, когда закончу, и это установит значение. Теперь, когда вы закончите, чтобы свернуть слой, вы можете просто нажать ту же комбинацию клавиш, например, я нажму T для непрозрачности, и я просто щелкну под любым из слоев, чтобы отменить выбор. И теперь я могу точно видеть, как все будет выглядеть на панели «Композиция». Теперь я должен вам сказать, что я предпочитаю применять преобразования к слоям и композициям, чтобы работать непосредственно на временной шкале.Таким образом, вы будете точно знать, какой слой и параметр вы будете настраивать при предварительном просмотре перехода.
Итак, я просто Ctrl + Z в Windows или Command + Z на Mac, чтобы отменить, и я нажму P, чтобы открыть параметр Position, и прокрутите параметр Y, чтобы переместить это отступление. Помимо возможности очищать наши параметры, вы также можете просто ввести их непосредственно в параметр.Итак, давайте сделаем этот логотип более прозрачным. Итак, я нажму T для непрозрачности и изменю его значение со 100% на 50%, и я нажму Enter, когда закончу, и это установит значение. Теперь, когда вы закончите, чтобы свернуть слой, вы можете просто нажать ту же комбинацию клавиш, например, я нажму T для непрозрачности, и я просто щелкну под любым из слоев, чтобы отменить выбор. И теперь я могу точно видеть, как все будет выглядеть на панели «Композиция». Теперь я должен вам сказать, что я предпочитаю применять преобразования к слоям и композициям, чтобы работать непосредственно на временной шкале.Таким образом, вы будете точно знать, какой слой и параметр вы будете настраивать при предварительном просмотре перехода. Этот метод определенно становится тем более полезным, чем больше слоев в вашей композиции.
Этот метод определенно становится тем более полезным, чем больше слоев в вашей композиции.
Что вы узнали: расположение слоев в композиции
Есть много способов позиционирования слоев в композиции:
- Ручки слоя (на панели «Композиция» с выбранным слоем): щелкните и перетащите внутри маркеров, чтобы изменить положение слоя на панели «Композиция».Щелкните маркер, чтобы масштабировать или исказить слой. Удерживайте Shift при перетаскивании ручек, чтобы сохранить пропорции.
- Инструменты (вверху слева под строкой меню): нажмите W, чтобы выбрать инструмент «Поворот» для поворота слоев на панели «Композиция». Нажмите V, чтобы выбрать инструмент «Выделение».
- Параметры слоя (треугольник на левой стороне слоя на временной шкале): щелкните треугольник, чтобы открыть, затем откройте свойства преобразования, щелкнув его треугольник.

- Параметры быстрого доступа (сочетания клавиш): нажмите P для положения, R для поворота, S для масштабирования, T для непрозрачности, A для точки привязки
- Настроить слои (используя параметры на временной шкале): прокрутите значения параметров, чтобы изменить параметры.Удерживайте Shift при прокручивании параметра, чтобы изменить значения в 10 раз быстрее.
Запишите несколько ключевых кадров для создания анимации.
В этом уроке мы создадим анимацию с использованием ключевых кадров. В After Effects, когда вы записываете ключевой кадр, вы записываете конкретное значение параметра в определенный момент времени. Чтобы лучше понять, как устанавливать ключевые кадры, давайте начнем с нашего проекта.Если вы посмотрите на верхнюю часть шкалы времени, вы заметите, что у меня два слоя Illustrator, и если я отключу видимость слоя 1, вы заметите, что это мой текстовый слой. А затем, если я сделаю то же самое для слоя 2, это будет слой, содержащий мою графику. Это единственные два слоя, которые мы собираемся анимировать. Давайте начнем с постепенного появления текста. Итак, я выберу слой 1 и, чтобы контролировать непрозрачность, мне нужно открыть настройки непрозрачности. Сочетание клавиш для этого — T для непрозрачности.Поскольку я хочу, чтобы этот параметр постепенно увеличивался с 0, я собираюсь изменить параметр «Непрозрачность» на значение 0%, а затем я установлю свой первый ключевой кадр, щелкнув секундомер слева от параметра. Обратите внимание, как только я это сделаю, я получу ключевой кадр, который появится на временной шкале непосредственно под индикатором текущего времени. Так как это было в кадре 0; 00; 00; 00, вот где мой ключевой кадр. Теперь, чтобы создать анимацию, мне нужно иметь как минимум два ключевых кадра в двух разных местах на временной шкале. Давайте переместим индикатор текущего времени вниз по шкале времени примерно на одну секунду.
А затем, если я сделаю то же самое для слоя 2, это будет слой, содержащий мою графику. Это единственные два слоя, которые мы собираемся анимировать. Давайте начнем с постепенного появления текста. Итак, я выберу слой 1 и, чтобы контролировать непрозрачность, мне нужно открыть настройки непрозрачности. Сочетание клавиш для этого — T для непрозрачности.Поскольку я хочу, чтобы этот параметр постепенно увеличивался с 0, я собираюсь изменить параметр «Непрозрачность» на значение 0%, а затем я установлю свой первый ключевой кадр, щелкнув секундомер слева от параметра. Обратите внимание, как только я это сделаю, я получу ключевой кадр, который появится на временной шкале непосредственно под индикатором текущего времени. Так как это было в кадре 0; 00; 00; 00, вот где мой ключевой кадр. Теперь, чтобы создать анимацию, мне нужно иметь как минимум два ключевых кадра в двух разных местах на временной шкале. Давайте переместим индикатор текущего времени вниз по шкале времени примерно на одну секунду. Чтобы быть более точным, я просто перейду в верхний левый угол временной шкалы и наберу 100. Теперь я нахожусь на одной секунде на временной шкале. Чтобы установить второй ключевой кадр, поскольку мы переместили индикатор текущего времени, все, что нам нужно сделать, это перейти к нашей настройке непрозрачности, и я буду щелкать и прокручивать вправо, пока не достигнет значения 100%. Обратите внимание, что еще один ключевой кадр был автоматически добавлен непосредственно под индикатором текущего времени. Если у вас есть несколько ключевых кадров на временной шкале, вы можете использовать эти стрелки в левой части интерфейса для перемещения вверх и вниз по временной шкале назад и вперед между ключевыми кадрами.Когда вы находитесь прямо на ключевом кадре, вы увидите синий ромб между этими стрелками навигации. Если я уберу свой индикатор текущего времени оттуда, я не увижу этот синий ромб. Итак, переместим наш индикатор текущего времени обратно в кадр 0; 00; 00; 00. И чтобы оживить изображение логотипа, я выберу слой 2, и он будет регулировать положение.
Чтобы быть более точным, я просто перейду в верхний левый угол временной шкалы и наберу 100. Теперь я нахожусь на одной секунде на временной шкале. Чтобы установить второй ключевой кадр, поскольку мы переместили индикатор текущего времени, все, что нам нужно сделать, это перейти к нашей настройке непрозрачности, и я буду щелкать и прокручивать вправо, пока не достигнет значения 100%. Обратите внимание, что еще один ключевой кадр был автоматически добавлен непосредственно под индикатором текущего времени. Если у вас есть несколько ключевых кадров на временной шкале, вы можете использовать эти стрелки в левой части интерфейса для перемещения вверх и вниз по временной шкале назад и вперед между ключевыми кадрами.Когда вы находитесь прямо на ключевом кадре, вы увидите синий ромб между этими стрелками навигации. Если я уберу свой индикатор текущего времени оттуда, я не увижу этот синий ромб. Итак, переместим наш индикатор текущего времени обратно в кадр 0; 00; 00; 00. И чтобы оживить изображение логотипа, я выберу слой 2, и он будет регулировать положение. Итак, нажмите P, чтобы открыть позицию. Порядок, в котором вы устанавливаете ключевые кадры, не имеет значения, и, поскольку наш логотип уже идеально размещен, давайте сначала установим ключевой кадр для этого места размещения.Итак, я собираюсь перейти ко второму ключевому кадру, используя свои стрелки навигации из ключевых кадров, которые я установил на уровне выше, и теперь мы можем установить наш ключевой кадр положения, щелкнув секундомер слева от слова Position. Теперь, когда этот ключевой кадр записан, мы можем переместить индикатор текущего времени обратно в кадр 0; 00; 00; 00, используя те же стрелки навигации, что и раньше. А затем проведем по параметру Y, чтобы изменить положение объекта в нижней части экрана. Если во время чистки удерживать Shift, объект будет двигаться в десять раз быстрее.Не забудьте сдвинуть его до тех пор, пока он не исчезнет с нижней части панели «Композиция». Затем вы заметите линию. Эта линия называется путем анимации, и точки показывают мне, где именно будут находиться объекты на каждом отдельном кадре.
Итак, нажмите P, чтобы открыть позицию. Порядок, в котором вы устанавливаете ключевые кадры, не имеет значения, и, поскольку наш логотип уже идеально размещен, давайте сначала установим ключевой кадр для этого места размещения.Итак, я собираюсь перейти ко второму ключевому кадру, используя свои стрелки навигации из ключевых кадров, которые я установил на уровне выше, и теперь мы можем установить наш ключевой кадр положения, щелкнув секундомер слева от слова Position. Теперь, когда этот ключевой кадр записан, мы можем переместить индикатор текущего времени обратно в кадр 0; 00; 00; 00, используя те же стрелки навигации, что и раньше. А затем проведем по параметру Y, чтобы изменить положение объекта в нижней части экрана. Если во время чистки удерживать Shift, объект будет двигаться в десять раз быстрее.Не забудьте сдвинуть его до тех пор, пока он не исчезнет с нижней части панели «Композиция». Затем вы заметите линию. Эта линия называется путем анимации, и точки показывают мне, где именно будут находиться объекты на каждом отдельном кадре. Эта большая точка позволяет мне щелкнуть и перетащить ручку, если я хочу, чтобы анимация двигалась в другом направлении. Поскольку мне не нужна кривая на пути анимации, я нажму Ctrl + Z в Windows или Command + Z на Mac, чтобы отменить последнее изменение.Теперь мы можем предварительно просмотреть нашу анимацию, нажав клавишу пробела на клавиатуре. Это близко, но не совсем. Я собираюсь нажать пробел, чтобы остановить воспроизведение. У меня две проблемы. Первая проблема заключается в том, что оба этих элемента анимируются в одно и то же время. Итак, давайте сделаем так, чтобы текст постепенно появлялся после того, как логотип разместился на своем месте. Для этого все, что нам нужно сделать, это сдвинуть слой 1 вниз по временной шкале. Итак, щелкните светло-фиолетовую область и перетащите слой 1 вправо. Если вы удерживаете Shift при перетаскивании, обратите внимание, что он будет привязан к другим ключевым кадрам на временной шкале.Теперь, если мы просмотрим эту анимацию еще раз, вы заметите, что единственная другая проблема, которую я вижу, — это то, что слайд довольно роботизирован.
Эта большая точка позволяет мне щелкнуть и перетащить ручку, если я хочу, чтобы анимация двигалась в другом направлении. Поскольку мне не нужна кривая на пути анимации, я нажму Ctrl + Z в Windows или Command + Z на Mac, чтобы отменить последнее изменение.Теперь мы можем предварительно просмотреть нашу анимацию, нажав клавишу пробела на клавиатуре. Это близко, но не совсем. Я собираюсь нажать пробел, чтобы остановить воспроизведение. У меня две проблемы. Первая проблема заключается в том, что оба этих элемента анимируются в одно и то же время. Итак, давайте сделаем так, чтобы текст постепенно появлялся после того, как логотип разместился на своем месте. Для этого все, что нам нужно сделать, это сдвинуть слой 1 вниз по временной шкале. Итак, щелкните светло-фиолетовую область и перетащите слой 1 вправо. Если вы удерживаете Shift при перетаскивании, обратите внимание, что он будет привязан к другим ключевым кадрам на временной шкале.Теперь, если мы просмотрим эту анимацию еще раз, вы заметите, что единственная другая проблема, которую я вижу, — это то, что слайд довольно роботизирован. И это потому, что он движется с постоянной скоростью, а потом просто останавливается. Это называется линейным движением. И чтобы сгладить это, мне нужно добавить вещь под названием легкость. Итак, чтобы быстро облегчить работу с несколькими ключевыми кадрами, все, что вам нужно сделать, это просто щелкнуть параметр на временной шкале. Итак, я нажимаю на слово «Позиция». И обратите внимание, теперь оба ключевых кадра позиции выделены синим цветом.Я могу подняться в меню «Анимация», перейти в «Помощник по ключевым кадрам» и выбрать «Легкое удобство». И это автоматически применит легкость к обоим ключевым кадрам. Итак, если мы переместим наш индикатор текущего времени обратно в начало временной шкалы и нажмем пробел, обратите внимание, что теперь я получаю приятное плавное движение на слайде моей анимации.
И это потому, что он движется с постоянной скоростью, а потом просто останавливается. Это называется линейным движением. И чтобы сгладить это, мне нужно добавить вещь под названием легкость. Итак, чтобы быстро облегчить работу с несколькими ключевыми кадрами, все, что вам нужно сделать, это просто щелкнуть параметр на временной шкале. Итак, я нажимаю на слово «Позиция». И обратите внимание, теперь оба ключевых кадра позиции выделены синим цветом.Я могу подняться в меню «Анимация», перейти в «Помощник по ключевым кадрам» и выбрать «Легкое удобство». И это автоматически применит легкость к обоим ключевым кадрам. Итак, если мы переместим наш индикатор текущего времени обратно в начало временной шкалы и нажмем пробел, обратите внимание, что теперь я получаю приятное плавное движение на слайде моей анимации.
Что вы узнали: создание анимации
- CTI (индикатор текущего времени) показывает, какой кадр вы просматриваете на панели «Композиция».
 CTI также определяет, где появляются ключевые кадры, когда они добавляются к параметру.
CTI также определяет, где появляются ключевые кадры, когда они добавляются к параметру. - Секундомер (отображается слева от параметра): щелкните секундомер, чтобы записать ключевой кадр этого значения в месте CTI на временной шкале. Щелкните секундомер параметра с записанными ключевыми кадрами, чтобы удалить все ключевые кадры из этого параметра.
- Ключевой кадр (обычно отображается в виде ромба на шкале времени) — это метод записи значения параметра в определенный момент времени на шкале времени.Запишите два или более ключевых кадра (с разными значениями) для отдельного параметра для создания анимации.
- Предварительный просмотр (пробел): зеленый индикатор выполнения будет указывать кадры, загруженные в кэш в верхней части шкалы времени, когда предварительный просмотр начинает воспроизведение. Посмотрите на информационную панель в верхнем правом углу интерфейса, чтобы проверить частоту кадров воспроизведения.

Импортировать активы для использования в проекте.
Мы начинаем это руководство с пустого проекта After Effects, потому что при импорте многослойных файлов Photoshop и многослойных файлов Illustrator необходимо учитывать некоторые важные настройки. Мы будем импортировать многослойный файл Illustrator, но процесс будет точно таким же, как и при импорте многослойного документа Photoshop. Дважды щелкните пустое пространство панели «Проект», чтобы открыть диалоговое окно «Импорт файла». Идите вперед и перейдите в папку Assets, которая сохраняется рядом с файлами вашего проекта в папке Work with Compositions.Если у вас нет этих файлов, вы можете свободно использовать свои собственные многослойные файлы Photoshop или многослойные файлы Illustrator. Как только вы окажетесь в папке Assets, щелкните один раз файл Owl_Preserve Illustrator, затем перейдите к параметру «Импортировать как» и щелкните раскрывающееся меню. Выберите «Композиция» — «Сохранить размеры слоя». Я объясню, что это означает, через секунду, а пока, выбрав этот параметр, нажмите кнопку «Импорт», чтобы импортировать файл и автоматически создать композицию.Если мы посмотрим на панель «Проект» с выбранной композицией, продолжительность будет 0; 00; 10; 00 секунд. After Effects выберет продолжительность на основе последней созданной вами композиции. Итак, ваши настройки композиции могут отличаться от моих. Если вам когда-нибудь понадобится изменить настройки композиции, просто помните, что вы можете выбрать композицию на панели «Проект», а затем нажать Ctrl + K в Windows или Command + K на Mac, чтобы открыть настройки композиции. Затем вы можете изменить продолжительность и нажать ОК.Я собираюсь оставить свой набор на десять секунд. Дважды щелкните композицию на панели «Проект», чтобы открыть шкалу времени и предварительный просмотр на панели «Композиция». Если мы посмотрим на временную шкалу, вы заметите, что этот рисунок состоит из множества слоев.
Выберите «Композиция» — «Сохранить размеры слоя». Я объясню, что это означает, через секунду, а пока, выбрав этот параметр, нажмите кнопку «Импорт», чтобы импортировать файл и автоматически создать композицию.Если мы посмотрим на панель «Проект» с выбранной композицией, продолжительность будет 0; 00; 10; 00 секунд. After Effects выберет продолжительность на основе последней созданной вами композиции. Итак, ваши настройки композиции могут отличаться от моих. Если вам когда-нибудь понадобится изменить настройки композиции, просто помните, что вы можете выбрать композицию на панели «Проект», а затем нажать Ctrl + K в Windows или Command + K на Mac, чтобы открыть настройки композиции. Затем вы можете изменить продолжительность и нажать ОК.Я собираюсь оставить свой набор на десять секунд. Дважды щелкните композицию на панели «Проект», чтобы открыть шкалу времени и предварительный просмотр на панели «Композиция». Если мы посмотрим на временную шкалу, вы заметите, что этот рисунок состоит из множества слоев. Я собираюсь навести указатель мыши на верхнюю часть временной шкалы, пока не получу двойные стрелки, и перетащить вверх, пока не увижу все девять слоев, составляющих композицию. Теперь давайте создадим очень простую анимацию. Я хочу, чтобы сова исчезла в сцене, а затем текст исчез под ней.Наведите курсор на текст на панели «Композиция» и щелкните один раз. И вы заметили, что когда этот слой выбран, у меня есть маркеры управления, которые находятся прямо по краю этого слоя. Ручки остаются близко только тогда, когда вы выбираете опцию сохранения размеров слоя при импорте. Без этой опции ручки слоя для каждого слоя будут автоматически совпадать с краями композиции, что иногда может сделать анимацию довольно сложной. Теперь, когда у меня выбран текстовый слой, который является слоем A, давайте щелкнем по нему и перетащим его в верхнюю часть иерархии слоев на временной шкале.Поскольку весь текст находится на одном слое, будет очень просто создать анимацию с этим слоем. Нажмите T, чтобы открыть настройки непрозрачности.
Я собираюсь навести указатель мыши на верхнюю часть временной шкалы, пока не получу двойные стрелки, и перетащить вверх, пока не увижу все девять слоев, составляющих композицию. Теперь давайте создадим очень простую анимацию. Я хочу, чтобы сова исчезла в сцене, а затем текст исчез под ней.Наведите курсор на текст на панели «Композиция» и щелкните один раз. И вы заметили, что когда этот слой выбран, у меня есть маркеры управления, которые находятся прямо по краю этого слоя. Ручки остаются близко только тогда, когда вы выбираете опцию сохранения размеров слоя при импорте. Без этой опции ручки слоя для каждого слоя будут автоматически совпадать с краями композиции, что иногда может сделать анимацию довольно сложной. Теперь, когда у меня выбран текстовый слой, который является слоем A, давайте щелкнем по нему и перетащим его в верхнюю часть иерархии слоев на временной шкале.Поскольку весь текст находится на одном слое, будет очень просто создать анимацию с этим слоем. Нажмите T, чтобы открыть настройки непрозрачности. Теперь мы оживим это за секунду. Я хочу сразу оживить внешний вид совы. И если вы заметили, эта сова состоит из множества разных слоев. А если вы не уверены, какую часть совы содержит слой, вы можете включить и выключить видимость слоя. Теперь, вместо того, чтобы добавлять ключевые кадры для всех этих слоев, давайте продолжим и продублируем зеленый слой и затемним его поверх совы.Итак, спуститесь в нижнюю часть временной шкалы и выберите слой 9. Нажмите Ctrl + D в Windows или Command + D на Mac, чтобы продублировать слой. Нажмите на новый дублирующий слой и перетащите его чуть ниже нашего верхнего слоя, так что теперь он находится на слое 2. Нажмите T, чтобы открыть настройки непрозрачности для этого слоя. Поскольку индикатор текущего времени уже находится в кадре 0, все, что мне нужно сделать, это щелкнуть секундомер для параметра Непрозрачность, и теперь я установлю свой первый ключевой кадр. Я опущу индикатор текущего времени на одну секунду на временной шкале, а затем изменю настройку непрозрачности со 100% на 0%.
Теперь мы оживим это за секунду. Я хочу сразу оживить внешний вид совы. И если вы заметили, эта сова состоит из множества разных слоев. А если вы не уверены, какую часть совы содержит слой, вы можете включить и выключить видимость слоя. Теперь, вместо того, чтобы добавлять ключевые кадры для всех этих слоев, давайте продолжим и продублируем зеленый слой и затемним его поверх совы.Итак, спуститесь в нижнюю часть временной шкалы и выберите слой 9. Нажмите Ctrl + D в Windows или Command + D на Mac, чтобы продублировать слой. Нажмите на новый дублирующий слой и перетащите его чуть ниже нашего верхнего слоя, так что теперь он находится на слое 2. Нажмите T, чтобы открыть настройки непрозрачности для этого слоя. Поскольку индикатор текущего времени уже находится в кадре 0, все, что мне нужно сделать, это щелкнуть секундомер для параметра Непрозрачность, и теперь я установлю свой первый ключевой кадр. Я опущу индикатор текущего времени на одну секунду на временной шкале, а затем изменю настройку непрозрачности со 100% на 0%. И вы заметите, что если мы очистим индикатор текущего времени, это будет выглядеть так, как будто сова постепенно исчезает в сцене, тогда как на самом деле мы просто стираем зеленый слой, который находится над ней. Используйте стрелки навигации, чтобы расположиться на втором ключевом кадре. И давайте обрежем начало слоя Owl Preserve, наведя курсор на левый край, щелкнув и перетащив. Просто не забудьте зажать Shift после того, как начнете перетаскивать, и это привяжет точку входа к индикатору текущего времени. Поскольку мы хотим, чтобы слова постепенно появлялись, давайте изменим значение параметра «Непрозрачность» со 100% на 0%, а затем щелкните секундомер, чтобы создать первый ключевой кадр.Чтобы переместиться на одну секунду вниз по шкале времени, нажмите на индикатор времени, затем введите +100 и нажмите Enter. И теперь индикатор текущего времени находится на одну секунду ниже по временной шкале. Давайте изменим настройку непрозрачности до 100%. И теперь у нас есть второй ключевой кадр, который, конечно же, создает анимацию.
И вы заметите, что если мы очистим индикатор текущего времени, это будет выглядеть так, как будто сова постепенно исчезает в сцене, тогда как на самом деле мы просто стираем зеленый слой, который находится над ней. Используйте стрелки навигации, чтобы расположиться на втором ключевом кадре. И давайте обрежем начало слоя Owl Preserve, наведя курсор на левый край, щелкнув и перетащив. Просто не забудьте зажать Shift после того, как начнете перетаскивать, и это привяжет точку входа к индикатору текущего времени. Поскольку мы хотим, чтобы слова постепенно появлялись, давайте изменим значение параметра «Непрозрачность» со 100% на 0%, а затем щелкните секундомер, чтобы создать первый ключевой кадр.Чтобы переместиться на одну секунду вниз по шкале времени, нажмите на индикатор времени, затем введите +100 и нажмите Enter. И теперь индикатор текущего времени находится на одну секунду ниже по временной шкале. Давайте изменим настройку непрозрачности до 100%. И теперь у нас есть второй ключевой кадр, который, конечно же, создает анимацию. Я верну свой индикатор текущего времени в начало временной шкалы и нажму пробел, чтобы просмотреть анимацию. Теперь создание графического слоя в Illustrator или Photoshop часто может ускорить рабочий процесс Motion Graphics CC, поскольку инструменты в этих приложениях специально разработаны, чтобы помочь вам создавать сложные пользовательские формы и графику немного быстрее, чем это было бы изначально в After Effects.А поскольку After Effects сохранит настройки слоя и режимы наложения, достаточно просто импортировать эти элементы в After Effects для окончательной анимации.
Я верну свой индикатор текущего времени в начало временной шкалы и нажму пробел, чтобы просмотреть анимацию. Теперь создание графического слоя в Illustrator или Photoshop часто может ускорить рабочий процесс Motion Graphics CC, поскольку инструменты в этих приложениях специально разработаны, чтобы помочь вам создавать сложные пользовательские формы и графику немного быстрее, чем это было бы изначально в After Effects.А поскольку After Effects сохранит настройки слоя и режимы наложения, достаточно просто импортировать эти элементы в After Effects для окончательной анимации.
Что вы узнали: импортируйте файлы со слоями как композиции
- Дважды щелкните на панели «Проект», чтобы открыть диалоговое окно «Импорт», перейдите к файлам, доступным для вашей системы, и выберите файл PSD или AI для импорта.
- Выделив файл, выберите «Импортировать как»> «Композиция — сохранить размеры слоя» , чтобы создать многослойную композицию, состоящую из исходных слоев, созданных в Photoshop или Illustrator.

- Продолжительность композиции, созданной из многослойного файла PSD или AI, всегда будет такой же, как и у самой последней ранее созданной композиции.
- Параметры прозрачности слоя и режима наложения будут поддерживаться между After Effects и первоначально созданным файлом PSD или AI.
Применяйте и настраивайте эффекты.
Настало время, когда мы переходим к частям эффектов в After Effects.Эффекты — это, по сути, дополнительные настройки, которые вы можете применить к слоям для достижения определенного вида или стиля. Давайте сразу перейдем к нашему проекту и применим несколько эффектов, чтобы немного оживить его. Начнем с предварительного просмотра нашей анимации. Щелкните один раз в области временной шкалы, чтобы убедиться, что панель временной шкалы активна, затем нажмите клавишу пробела, чтобы начать воспроизведение. Если мы посмотрим на наш проект, то увидим, что у меня есть фоновый видеослой, сплошной зеленый цвет и логотип поверх него. Я нажму пробел, чтобы остановить воспроизведение, а затем нажмите клавишу Home на клавиатуре, чтобы переместить индикатор текущего времени обратно в кадр 0; 00; 00; 00.Для начала я хочу, чтобы логотип немного не выделялся на фоне. Итак, для этого я хочу со временем размыть фон. Я хочу, чтобы фон сначала был резким, а затем стал размытым. Итак, давайте выберем слой 3, который является нашим фоновым слоем видео, и применим эффект размытия. Подойдите к строке меню в разделе «Эффект», и вы увидите, что все эффекты сгруппированы по типам эффектов. Так как мы хотим применить размытие, перейдем к Blur & Sharpen, затем выберем Fast Box Blur. Обратите внимание на всплывающую панель управления эффектами.Если вам нужно увидеть панель «Проект», вы можете просто щелкнуть здесь двойные стрелки и вернуться на панель «Проект». Затем, если вы хотите вернуть элементы управления эффектами, просто нажмите на слова «Элементы управления эффектами», и эта панель переместится вперед. Так как мой индикатор текущего времени находится в кадре 0; 00; 00; 00, давайте добавим ключевой кадр для радиуса размытия, установленного на 0,0.
Я нажму пробел, чтобы остановить воспроизведение, а затем нажмите клавишу Home на клавиатуре, чтобы переместить индикатор текущего времени обратно в кадр 0; 00; 00; 00.Для начала я хочу, чтобы логотип немного не выделялся на фоне. Итак, для этого я хочу со временем размыть фон. Я хочу, чтобы фон сначала был резким, а затем стал размытым. Итак, давайте выберем слой 3, который является нашим фоновым слоем видео, и применим эффект размытия. Подойдите к строке меню в разделе «Эффект», и вы увидите, что все эффекты сгруппированы по типам эффектов. Так как мы хотим применить размытие, перейдем к Blur & Sharpen, затем выберем Fast Box Blur. Обратите внимание на всплывающую панель управления эффектами.Если вам нужно увидеть панель «Проект», вы можете просто щелкнуть здесь двойные стрелки и вернуться на панель «Проект». Затем, если вы хотите вернуть элементы управления эффектами, просто нажмите на слова «Элементы управления эффектами», и эта панель переместится вперед. Так как мой индикатор текущего времени находится в кадре 0; 00; 00; 00, давайте добавим ключевой кадр для радиуса размытия, установленного на 0,0. Мы можем сделать это здесь, на панели «Элементы управления эффектами», просто щелкнув секундомер слева от слов «Радиус размытия». Давайте переместимся на 2 секунды вниз по шкале времени.Теперь я не уверен, насколько размытым я хочу, чтобы это было, поэтому я вернусь к своей панели «Элементы управления эффектами» и прокручу параметр «Радиус размытия», просто щелкнув и перетащив вправо. Мне очень нравится, как это появляется при настройке, близкой к 50.0. Теперь я знаю, что вы думаете, а где мои ключевые кадры? Я применял их, но не вижу их на шкале времени. Чтобы отобразить какие-либо анимированные свойства на слое, просто убедитесь, что этот слой выбран, а затем нажмите клавишу U, и вы увидите анимированные параметры.Щелкните индикатор текущего времени и перетащите его вперед и назад, чтобы просмотреть, что он делает. И вы заметите, что теперь мы добавили красивое размытие, которое происходит в течение 2 секунд. Поскольку фоновые слои начинают размываться примерно через одну секунду, я хочу, чтобы логотип действительно начал появляться.
Мы можем сделать это здесь, на панели «Элементы управления эффектами», просто щелкнув секундомер слева от слов «Радиус размытия». Давайте переместимся на 2 секунды вниз по шкале времени.Теперь я не уверен, насколько размытым я хочу, чтобы это было, поэтому я вернусь к своей панели «Элементы управления эффектами» и прокручу параметр «Радиус размытия», просто щелкнув и перетащив вправо. Мне очень нравится, как это появляется при настройке, близкой к 50.0. Теперь я знаю, что вы думаете, а где мои ключевые кадры? Я применял их, но не вижу их на шкале времени. Чтобы отобразить какие-либо анимированные свойства на слое, просто убедитесь, что этот слой выбран, а затем нажмите клавишу U, и вы увидите анимированные параметры.Щелкните индикатор текущего времени и перетащите его вперед и назад, чтобы просмотреть, что он делает. И вы заметите, что теперь мы добавили красивое размытие, которое происходит в течение 2 секунд. Поскольку фоновые слои начинают размываться примерно через одну секунду, я хочу, чтобы логотип действительно начал появляться. Теперь, чтобы оживить логотип, я хочу использовать эффект, называемый эффектом плитки. Итак, я собираюсь выбрать слой 1. И поскольку я знаю название эффекта, который я хотел бы применить, я перейду на панель «Эффекты и настройки» в правой части интерфейса, щелкните один раз в поле поиска. а затем введите слово «плиточник».Появится фильтр искажения CC Tiler. Я нажму на этот фильтр и перетащу его прямо на мой логотип здесь, на панели «Композиция». Когда я отпущу, это займет секунду, и я знаю, что мой эффект применен. Я знаю, что он применяется к логотипу, потому что он указан здесь, в верхней части панели «Элементы управления эффектами». Эффекты также перечислены на временной шкале. Если мы подходим к средней части временной шкалы, эта область называется разделом переключателей. И всякий раз, когда вы видите буквы fx, это переключатель, который позволяет вам включать или отключать эффект для отдельного слоя.Теперь давайте посмотрим на эффект CC Tiler и посмотрим, сможем ли мы сделать эту анимацию логотипа немного всплывающей.
Теперь, чтобы оживить логотип, я хочу использовать эффект, называемый эффектом плитки. Итак, я собираюсь выбрать слой 1. И поскольку я знаю название эффекта, который я хотел бы применить, я перейду на панель «Эффекты и настройки» в правой части интерфейса, щелкните один раз в поле поиска. а затем введите слово «плиточник».Появится фильтр искажения CC Tiler. Я нажму на этот фильтр и перетащу его прямо на мой логотип здесь, на панели «Композиция». Когда я отпущу, это займет секунду, и я знаю, что мой эффект применен. Я знаю, что он применяется к логотипу, потому что он указан здесь, в верхней части панели «Элементы управления эффектами». Эффекты также перечислены на временной шкале. Если мы подходим к средней части временной шкалы, эта область называется разделом переключателей. И всякий раз, когда вы видите буквы fx, это переключатель, который позволяет вам включать или отключать эффект для отдельного слоя.Теперь давайте посмотрим на эффект CC Tiler и посмотрим, сможем ли мы сделать эту анимацию логотипа немного всплывающей. На параметре «Масштаб» на панели «Элементы управления эффектами» щелкните и перетащите влево, чтобы уменьшить этот параметр до значения 0,0%. Прокрутка параметра «Эффект» дает вам хорошее представление о том, чего вы можете достичь с помощью этого эффекта. Итак, давайте установим для нашего Scale значение 0 и нажмем на секундомер, чтобы добавить ключевой кадр. Теперь давайте переместимся примерно на 2 секунды вниз по временной шкале, я нажму здесь на временной шкале, и, поскольку у меня не было ровно 1 секунда, я просто выделю числа и введу +200.И когда я нажимаю Enter, обратите внимание, что он перемещает меня ровно на 2 секунды вниз по шкале времени. Теперь давайте изменим параметр Scale нашего эффекта Tiler до 100,0% и нажмите Enter. Чтобы предварительно просмотреть нашу анимацию, мы можем перейти на панель предварительного просмотра здесь и щелкнуть крайнюю левую кнопку, чтобы переместить индикатор текущего времени обратно в начало временной шкалы, а затем нажать кнопку воспроизведения, чтобы воспроизвести вещи.
На параметре «Масштаб» на панели «Элементы управления эффектами» щелкните и перетащите влево, чтобы уменьшить этот параметр до значения 0,0%. Прокрутка параметра «Эффект» дает вам хорошее представление о том, чего вы можете достичь с помощью этого эффекта. Итак, давайте установим для нашего Scale значение 0 и нажмем на секундомер, чтобы добавить ключевой кадр. Теперь давайте переместимся примерно на 2 секунды вниз по временной шкале, я нажму здесь на временной шкале, и, поскольку у меня не было ровно 1 секунда, я просто выделю числа и введу +200.И когда я нажимаю Enter, обратите внимание, что он перемещает меня ровно на 2 секунды вниз по шкале времени. Теперь давайте изменим параметр Scale нашего эффекта Tiler до 100,0% и нажмите Enter. Чтобы предварительно просмотреть нашу анимацию, мы можем перейти на панель предварительного просмотра здесь и щелкнуть крайнюю левую кнопку, чтобы переместить индикатор текущего времени обратно в начало временной шкалы, а затем нажать кнопку воспроизведения, чтобы воспроизвести вещи. Применяя эффекты, мы определенно добавили немного остроты. Итак, если вы знаете, какой эффект вы собираетесь применить, вы всегда можете найти эффект по имени на панели «Эффекты и шаблоны».и если вы когда-либо не совсем уверены, как может выглядеть эффект, примените его к слою и проведите пальцем по панели «Элементы управления эффектами», чтобы просмотреть эффект.
Применяя эффекты, мы определенно добавили немного остроты. Итак, если вы знаете, какой эффект вы собираетесь применить, вы всегда можете найти эффект по имени на панели «Эффекты и шаблоны».и если вы когда-либо не совсем уверены, как может выглядеть эффект, примените его к слою и проведите пальцем по панели «Элементы управления эффектами», чтобы просмотреть эффект.
Что вы узнали: понимание, применение и корректировка эффектов
- Эффекты — это дополнительные настраиваемые параметры, которые можно применить к любому слою в композиции.
- Эффекты можно применить к выбранному слою, выбрав эффект в меню «Эффект» в строке меню.Вы можете искать эффекты на панели «Эффекты и шаблоны», а также перетаскивать эти эффекты с панели прямо на любой слой в композиции.
- Для доступа к эффектам на шкале времени на выбранном слое нажмите клавишу E на клавиатуре.
- Параметры эффектов доступны как на шкале времени, так и на панели «Элементы управления эффектами».

- Включите или выключите эффект, нажав кнопку fx в верхнем левом углу панели «Элементы управления эффектами» или нажав кнопку fx в разделе переключателей на временной шкале.
- Удалите эффект, щелкнув его имя на шкале времени или на панели «Элементы управления эффектами» и нажав «Удалить» на клавиатуре.
Как добавить слои в композицию
Используйте разные методы для добавления разных типов слоев в композицию
Видео файлы можно добавить через панель видео.
Импортированные файлы можно перетащить с панели «Проект» прямо на панель «Композиция» и визуально расположить внутри сцены.
Слои-фигуры можно добавить прямо из панели «Инструменты», дважды щелкнув инструмент создания формы (в данном случае инструмент «Прямоугольник»).
Отменить выбор всех слоев
- Щелкните пустую область в нижней части шкалы времени, чтобы отменить выбор всех слоев.

Нажмите клавишу пробела, чтобы просмотреть анимацию и остановить воспроизведение
- После снятия выделения со всех слоев нажмите клавишу пробела, чтобы просмотреть анимацию.
- Нажмите пробел еще раз, чтобы остановить воспроизведение, если вы хотите остановить предварительный просмотр.
- Поместите индикатор текущего времени на кадр, куда вы хотите вставить следующий видеоклип.
Добавить только определенный фрагмент видеоклипа на панель «Композиция»
- Дважды щелкните видеоклип, заканчивающийся на # 7791, чтобы загрузить его на панель видеоматериалов.
- Нажмите пробел, чтобы предварительно просмотреть видеоклип на панели предварительного просмотра, и нажмите его еще раз, чтобы остановить воспроизведение.
- Поместите индикатор текущего времени на панели «Видеоматериалы» в то место, где вы хотите, чтобы клип начинался после добавления в композицию.
- Нажмите кнопку «Установить точку входа» на панели «Видеоряд», чтобы обрезать начало видеоклипа.

- Нажмите кнопку «Редактировать наложение» на панели «Видеоряд», чтобы добавить видеоклип на шкалу времени.
Когда видеоклипы добавляются с помощью панели видеоматериалов
Первый кадр видеоклипа на панели «Видеоматериалы» будет помещен на шкалу времени, где расположен индикатор текущего времени.
Импортированные файлы можно перетаскивать в композицию прямо из панели «Проект»
- Перетащите волны.ai из панели «Проект» в панель «Композиция» и расположите его непосредственно над текстом заголовка.
- Нажмите S, чтобы открыть свойство Scale, и установите масштаб на 700.
Чтобы векторная графика оставалась четкой, на этом слое должен быть включен переключатель «Непрерывно растеризовать»
- Включите переключатель «Непрерывно растеризовать» в файле Waves.ai на шкале времени, чтобы графика оставалась красивой и четкой.
Можно стилизовать и искажать слои с помощью эффектов
- С волнами.
 Для слоя AI, выбранного на шкале времени, выберите «Эффекты»> «Искажение»> «CC Flo Motion», чтобы применить эффект.
Для слоя AI, выбранного на шкале времени, выберите «Эффекты»> «Искажение»> «CC Flo Motion», чтобы применить эффект. - На панели управления эффектами для CC Flo Motion измените значение параметра Amount 2 на 41.
- Перетащите перекрестие на панели «Композиция», чтобы изменить положение искажения, вызванного узлом 2.
Добавление слоев-фигур в композицию непосредственно с панели инструментов
- Щелкните и удерживайте инструменты «Создать фигуру» и убедитесь, что выбран инструмент «Прямоугольник».
- Установите цвет заливки и обводки, отрегулировав параметры инструмента «Форма» справа от панели инструментов.
- Дважды щелкните инструмент «Прямоугольник», чтобы автоматически добавить слой формы «Прямоугольник» на шкалу времени. Слой формы будет размером с композицию и расположен в центре композиции.
- Переместите слой-фигуру ниже файла Waves.ai на шкале времени.
- Установите режим наложения для слоя-фигуры на «Мягкий свет», чтобы смешать его с видео слоями ниже.

Совет: Вы также можете добавить слои в композицию, перейдя в Layers> Add New и выбрав тип слоя, который вы хотите добавить.
Как создавать интересные изображения
Попробуйте эти тринадцать советов от опытных фотографов и потренируйте свой глаз, чтобы найти лучшую композицию для ваших изображений.
Когда покупатели изображений просматривают фотографии в Интернете, они обычно видят только эскизы, поэтому ваши фотографии должны сразу же выпрыгивать с экрана.У фотографов есть несколько способов выделиться — от выбора модной темы до использования привлекательных цветов — но один проверенный способ привлечь внимание — это использовать правильную композицию.
Почти семьдесят лет назад, до того, как цвет вошел в моду, и задолго до цифровой революции, Анри Картье-Брессон писал о важности композиции и «творческой доле секунды», необходимой для создания эффектной фотографии. Для него композиция была чем-то большим, чем набор формальных правил. Это был инстинкт и своего рода интуиция.
Это был инстинкт и своего рода интуиция.
Сегодня философия Cartier-Bresson остается верной. Композиция — это магия, которую сложно предсказать, а еще сложнее спланировать. Давайте посмотрим поближе.
1. Научитесь «видеть» правило третей
Понимание и применение правила третей может сделать изображение более динамичным и привлекательным. Изображение Беатрис ВераВеб-сайт | Instagram
Трудно обсуждать композицию, не касаясь хотя бы правила третей — принципа, согласно которому соотношение два к одному более динамично и привлекательно, чем ваше обычное соотношение один к одному.Вместо того, чтобы помещать объект в центр кадра, фотограф, следуя правилу третей, помещает его в сторону.
Чтобы найти идеальное место для размещения объекта, фотографы часто используют сетку на своих ЖК-экранах или на своих компьютерах во время фазы кадрирования. Эта сетка (как доска для игры в крестики-нолики) делит рамку на три равные части — как по горизонтали, так и по вертикали, так что в итоге вы получите девять частей и четыре точки пересечения. Если вы следуете правилу, вы разместите свой предмет или предметы в одной или нескольких из этих точек пересечения.
Если вы следуете правилу, вы разместите свой предмет или предметы в одной или нескольких из этих точек пересечения.
Со временем эта сетка перестает быть буквальной. Напротив, это то, что вы держите в уме, когда находитесь на съемочной площадке. «Когда вы создаете изображение с нуля, важно понимать правило третей на подсознательном уровне», — говорит нам фотограф-портретист Беатрис Вера.
«Эта идея использовалась в картинах и фотографиях на протяжении поколений — и не без оснований. Следование этому правилу поможет вам вести взгляд по изображению, создавая баланс и напряжение по мере его попадания в ваш основной объект.”
2. Выровняйте линию горизонта
Для получения прямой горизонтальной линии отрегулируйте изображение, обрезая или используя индикатор уровня. Изображение Лауры Баттиато На фотографиях с морским пейзажем линия океана обычно проходит горизонтально через кадр. На архитектурных фотографиях здания обычно образуют прямую вертикальную линию. Наклонная линия может нарушить всю вашу композицию. К счастью, простой инструмент сетки может помочь вам правильно нарисовать эти линии.Некоторые камеры для этой цели также оснащены индикаторами уровня.
Наклонная линия может нарушить всю вашу композицию. К счастью, простой инструмент сетки может помочь вам правильно нарисовать эти линии.Некоторые камеры для этой цели также оснащены индикаторами уровня.
Изогнутая линия горизонта потенциально может привести к тому, что ваше изображение будет отклонено Shutterstock, поэтому об этом всегда нужно помнить. Если вы не можете выровнять их в камере, вы всегда можете настроить их при кадрировании изображения.
Конечно, наклонные линии горизонта не всегда отрицательны. Иногда они могут добавить образу драматизма и беспокойства, но это должен быть осознанный выбор, а не случайность.«Я стараюсь не искажать линию горизонта, если на изображении нет ничего, что могло бы оправдать это и гарантировать, что это было намеренное решение», — объясняет фотограф Лаура Баттиато.
3. Подойдите ближе
Избавьтесь от отвлекающих элементов фона, которые отвлекают внимание от объекта. Изображение предоставлено theshots. co.
co. Еще одно знакомое правило фотографов? «Заполните рамку». Идея, лежащая в основе этого принципа, заключается в том, что вы хотите приблизиться к объекту и избавиться от любых элементов фона, которые могут отвлекать от него.Должно быть сразу ясно, где находится ваш объект и на чем должен фокусироваться глаз.
В то время как некоторые фотографы предпочитают увеличивать масштаб, чтобы заполнить кадр, другие — ногами, чтобы получить более захватывающий угол и впечатления. Этот подход может особенно хорошо работать в коммерческой стоковой фотографии, поскольку клиенты жаждут этих экспериментальных перспектив.
«Подойдите достаточно близко, чтобы почувствовать атмосферу, которая окружает ваших моделей и места, которые вы фотографируете», — говорит команда на снимках.co советует. «Старайтесь не стоять на одном месте. Примите участие в действии сами. Поверьте, это поднимет ваши навыки фотографии на новый уровень ».
Следите за краями кадра, так как они могут быстро загромождаться. Если вы обнаружите, что какие-то хаотичные или отвлекающие элементы вторгаются в ваш объект, сделайте шаг ближе.
Если вы обнаружите, что какие-то хаотичные или отвлекающие элементы вторгаются в ваш объект, сделайте шаг ближе.
4. Оставьте немного отрицательного пространства
Негативное пространство может быть позитивным пространством для покупателя. Изображение предоставлено skyNext.Instagram | Twitter
В некоторых случаях вам может понадобиться заполнить рамку объектом, но в других, возможно, лучше будет включить много отрицательного пространства.
Это вдвойне важно при съемке на складе, потому что клиентам нужно будет обрезать ваши фотографии самостоятельно. Во многих случаях они будут использовать это пустое место для своих копий, логотипов и других материалов. То, что вам может показаться дополнительным справочным материалом, может стать для покупателя первоклассной недвижимостью.
«Один совет, который я хотел бы дать другим фотографам, — это работать с копировальным пространством», — говорит нам фотограф Алекс Тодоско из skyNext. «Я часто фотографирую, имея в виду, где покупатель впоследствии разместит блоки информации.Обычно я вырезаю блок в верхней части фотографии и для этого могу сместить центр масс фотографии к одному из краев ».
«Я часто фотографирую, имея в виду, где покупатель впоследствии разместит блоки информации.Обычно я вырезаю блок в верхней части фотографии и для этого могу сместить центр масс фотографии к одному из краев ».
5. Включить ведущую комнату
Добавление главной комнаты в ваше изображение направляет внимание зрителя на всю фотографию. Image by Aleshyn_AndreiВедущая комната, как и место для копирования, является важным фактором для любого фотографа. Это правило, которое иногда называют «комнатой для носа», утверждает, что в том направлении, куда смотрит ваш объект, должно быть больше негативного пространства.Другими словами, если ваш объект смотрит справа налево, вы должны добавить дополнительное пространство слева от нее. Затем ее взгляд помогал направить взгляд по странице в это важное место.
6. И выведите эти ведущие линии
Привлекайте внимание зрителя диагональными линиями. Изображение Ольги Хоменко «Ведущие линии» — это любые горизонтальные, вертикальные или диагональные линии, которые приводят наш взгляд к объекту вашей фотографии. Это может быть дорога, уходящая вдаль, река, протекающая через ландшафт, или архитектурный элемент, пересекающий городской пейзаж.
Это может быть дорога, уходящая вдаль, река, протекающая через ландшафт, или архитектурный элемент, пересекающий городской пейзаж.
«Это мой любимый совет по композиции, особенно когда мы используем диагональные линии, чтобы привлечь внимание зрителя», — говорит нам украинский фотограф Ольга Хоменко. «Так вы, как фотограф, сможете передать главную идею и смысл своей фотографии. Их также можно использовать, чтобы подчеркнуть детали, которые иначе можно было бы упустить из виду ».
7. Снижайся, становись выше
При работе с детьми фотографируйте с уровня их роста. Изображение Натальи ЛебединскойСайт | Instagram
Один совет, который мы слышим снова и снова, в частности от семейных фотографов? Спуститесь на землю так, чтобы вы были на одном уровне с детьми, которых вы фотографируете.«Когда я работаю с детьми, я обычно фотографирую их с отметки их высоты », — рассказывает семейный фотограф Наталья Лебединская.
«Я сажусь или ложусь на пол, прежде чем нажимаю кнопку. Я считаю, что это создает ощущение присутствия в кадре. Мне кажется, что я не просто «фотограф», а скорее участник акции «.
Я считаю, что это создает ощущение присутствия в кадре. Мне кажется, что я не просто «фотограф», а скорее участник акции «.
Сайт | Instagram
Иногда, в зависимости от предмета, подняться выше можно так же, как и наклониться. «Я часто играю с высотой, лежа на земле, поднимаясь по лестнице, на двухъярусной кровати или на столе», — рассказывает нам фотограф Элла К. Свердлова. «Когда вы меняете перспективу, вся сцена выглядит по-новому».
8. Настройте глубину резкости
Объединяйте разнообразные фоновые рисунки и текстуры.Изображение: Canna ObscuraВеб-сайт | Instagram | Twitter
«Мне всегда нравится играть с фоновым рисунком и текстурами как с нечетким фоном», — объясняет Элли Беккет, фотограф Canna Obscura. «И, конечно, с боке всегда весело играть. При планировании изображений для рекламы это всегда помогает заполнить часть этого пустого пространства композиции, не будучи властным ». Вы можете получить этот расфокусированный фон, используя небольшую глубину резкости и широко открытую диафрагму.
Вы можете получить этот расфокусированный фон, используя небольшую глубину резкости и широко открытую диафрагму.
9. Игра со слоями
Создайте иллюзию глубины, играя со слоями. Автор изображения nevodka.Принципы, подобные правилу третей, относятся к фотографии в двухмерной плоскости, но мы живем в трехмерном мире. Еще в 2018 году мы назвали «многослойные пейзажи» одной из наших главных тенденций в Instagram, и она не исчезла.
Имея четко определенные передний план, задний план и объект, вы можете создать иллюзию глубины, втягивая нас в изображение и позволяя нам задерживаться на нем.Популярные приемы композиции, такие как добавление «рамки в рамку» или создание эффектного фонового боке, являются примерами наложения слоев в действии.
«Приучите себя всегда осознавать разные слои ваших фотографий, когда вы смотрите в видоискатель», — советует фотограф Неводка. «Вы можете составлять композицию для вашего основного объекта на переднем плане, но вы всегда должны также кратко смотреть на свой задний план. Часто искусство наложения слоев сводится к одному шагу в правильном направлении или легкому повороту камеры.Но именно эти слои определяют ваш снимок «.
Часто искусство наложения слоев сводится к одному шагу в правильном направлении или легкому повороту камеры.Но именно эти слои определяют ваш снимок «.
10. Учитывайте правило шансов
Для баланса и гармонии в своей композиции выбирайте нечетное количество элементов, а не четное. Изображение предоставлено Cavan Images.Этот принцип, который иногда называют «правилом трех», не следует путать с правилом третей. Это относится не к размещению объектов, а к количеству объектов в вашем кадре. По мнению экспертов, использование нечетного числа элементов может привести к более сбалансированной и гармоничной композиции, нежели использование четного числа.Это особенно верно, когда число невелико. Например, композиция из трех тыкв может работать лучше, чем композиция из двух. Однако, как только вы получите девять или десять тыкв, разница в балансе станет менее заметной.
11. Практика в черно-белом
Устраните отвлекающие факторы, которые иногда сопровождают цвет, переключившись на черно-белый. Изображение предоставлено skyNext.
Изображение предоставлено skyNext. «Самое большое« правило »композиции, которое у меня есть, — следовать своей интуиции, и иногда отключение цвета позволяет мне найти лучший баланс», — добавляет skyNext.«Некоторые камеры позволяют это, и я считаю, что это устраняет отвлекающие факторы и позволяет мне сосредоточиться исключительно на композиции».
12. Знать основы теории цвета
Создайте более интересное изображение, добавив дополнительные цвета. Изображение Ольги Хоменко.«В своих фотографиях я всегда стараюсь следовать классическим законам композиции, а также правилам сочетания цветов, поскольку они всегда будут актуальны», — добавляет Ольга Хоменко. Знакомство с цветовым кругом поможет вам использовать разные оттенки и насыщенности, чтобы выделить основной объект и фон.
Например, если вы хотите создать баланс между двумя композиционными элементами, вы можете выбрать объекты с дополнительными цветами. Если вы хотите привлечь внимание к одной области фотографии и позволить остальным отойти на задний план, возможно, немного увеличьте ее насыщенность. Как правило, использование контрастного набора темных и светлых тонов создает более интересную и сбалансированную композицию, чем использование одного значения во всем.
Как правило, использование контрастного набора темных и светлых тонов создает более интересную и сбалансированную композицию, чем использование одного значения во всем.
13. Сделайте несколько набросков
Прежде чем приступить к съемке, потренируйтесь с рисунками и иллюстрациями.Изображение Золотарева.Веб-сайт | Instagram
Правила композиции не ограничиваются фотографией и кинематографией. Иногда можно отточить и отточить свой глаз, попрактиковавшись с рисунками и иллюстрациями. Они не обязательно должны быть идеальными. Идея состоит в том, чтобы почувствовать, где объекты могут быть размещены по отношению друг к другу для получения желаемого эффекта.
«Я вообще-то не следую никаким правилам или принципам, но у меня есть много скетчей, наполненных идеями фотографии», — говорит нам фотограф Золотарев.«В своих композициях я люблю богатство и детализацию, поэтому я всегда ищу способы настроить кадр. Эскизов хватит на несколько лет, и я их постоянно обновляю. Я доверяю своим инстинктам. Если я считаю, что это красиво, стоит сфотографироваться ».
Я доверяю своим инстинктам. Если я считаю, что это красиво, стоит сфотографироваться ».
Изображение на обложке Джейкоба Лунда
композиций — приложения Win32 | Документы Microsoft
- 2 минуты на чтение
В этой статье
Композиция — это временное состояние ввода, которое позволяет текстовой службе указать как приложению, так и пользователю, что вводимый текст все еще находится в состоянии изменения.Приложение может и должно получать информацию атрибутов отображения о композиции и использовать эту информацию для отображения состояния композиции для пользователя.
Одним из примеров использования композиции является речевой ввод. Пока пользователь говорит, служба речевого текста создает композицию. Эта композиция останется неизменной до тех пор, пока весь речевой ввод не будет завершен. Когда сеанс заканчивается, служба речевого текста завершает композицию.
Эта композиция останется неизменной до тех пор, пока весь речевой ввод не будет завершен. Когда сеанс заканчивается, служба речевого текста завершает композицию.
Приложение использует наличие и отсутствие композиции, чтобы определить, как отображать текст и какую обработку следует выполнять с текстом.Например, если пользователь использует речевой механизм для ввода текста, приложение не должно выполнять проверку орфографии или грамматики для любого составного текста. Текст считается неполным, пока произведение не закончено.
Текстовые услуги
Текстовая служба создает композицию, вызывая ITfContextComposition :: StartComposition. Текстовая служба может дополнительно реализовать объект ITfCompositionSink, который получает уведомления о событиях композиции. StartComposition возвращает объект ITfComposition, на который текстовая служба сохраняет ссылку и использует для изменения и завершения композиции.Текстовая служба завершает композицию, вызывая ITfComposition :: EndComposition.
Если текстовая служба собирается создавать композиции, она также должна поддерживать атрибуты отображения, чтобы приложение могло отображать текст, являющийся частью композиции, иначе, чем стандартный текст. Для получения дополнительной информации см. Предоставление атрибутов отображения.
Приложения
Приложение может отслеживать создание, изменение и завершение композиций путем установки приемника ITfContextOwnerCompositionSink.При запуске композиции вызывается ITfContextOwnerCompositionSink :: OnStartComposition. Аналогичным образом, когда композиция изменяется или завершается, будут вызываться ITfContextOwnerCompositionSink :: OnUpdateComposition и ITfContextOwnerCompositionSink :: OnEndComposition соответственно.
Ниже приводится типичная процедура обновления документа с использованием композиции.
- ITextStoreACP :: InsertTextAtSelection или ITextStoreAnchor :: InsertTextAtSelection обычно используются для вставки исходного текста в композицию.


 Указание центральным защитникам «Офсайдная ловушка» и вовсе превратит их в двух сторонних наблюдателей, которые с радостью пропустят любой пас вразрез. Так что не пренебрегайте персональными задачами для игроков и изрядно в них покопайтесь. В низших дивизионах это может и не понадобиться, но хорошие соперники такие ошибки заметят сразу.
Указание центральным защитникам «Офсайдная ловушка» и вовсе превратит их в двух сторонних наблюдателей, которые с радостью пропустят любой пас вразрез. Так что не пренебрегайте персональными задачами для игроков и изрядно в них покопайтесь. В низших дивизионах это может и не понадобиться, но хорошие соперники такие ошибки заметят сразу. Создается и меняется под соответствующий запрос конкретного пользователя. Нужные пользователю страницы показывают из базы данных.
Создается и меняется под соответствующий запрос конкретного пользователя. Нужные пользователю страницы показывают из базы данных. Чаще всего здесь помещается название сайта и картинка — логотип, может быть краткое описание.
Чаще всего здесь помещается название сайта и картинка — логотип, может быть краткое описание.

 CTI также определяет, где появляются ключевые кадры, когда они добавляются к параметру.
CTI также определяет, где появляются ключевые кадры, когда они добавляются к параметру.




 Для слоя AI, выбранного на шкале времени, выберите «Эффекты»> «Искажение»> «CC Flo Motion», чтобы применить эффект.
Для слоя AI, выбранного на шкале времени, выберите «Эффекты»> «Искажение»> «CC Flo Motion», чтобы применить эффект.
